본 튜토리얼에서는 HTML5 본문을 구성하는 텍스트(text)를 구성하는 엘리먼트에 대해 학습한다.
![]() HTML5 텍스트 엘리먼트
HTML5 텍스트 엘리먼트
일반적으로 텍스트는 정보 전달 등 특정한 목적을 지닌 문자열의 집합을 의미한다. HTML5에서는 표, 그림, 동영상 등과 비교하여 문자열로만 작성된 부분으로 정의한다.
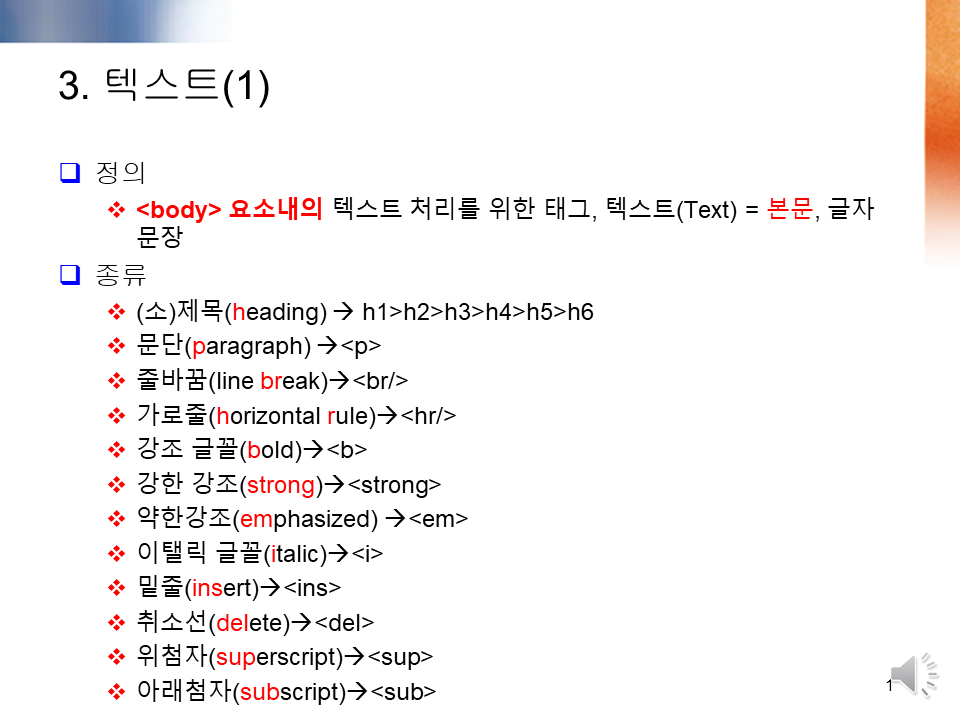
01 HTML5 문서에서는 <body> 요소 내에 텍스트를 입력하며, 이 때 텍스트를 특정 형태로 표현하기 위한 각종 엘리먼트가 존재한다. 텍스트를 표현하기 위한 엘리먼트로 제목(<h1>,<h2>,…,<h6>), 문단(<p>), 줄바꿈(<br/>) 등이 있다.
02 각 엘리먼트별 설명은 다음과 같다.
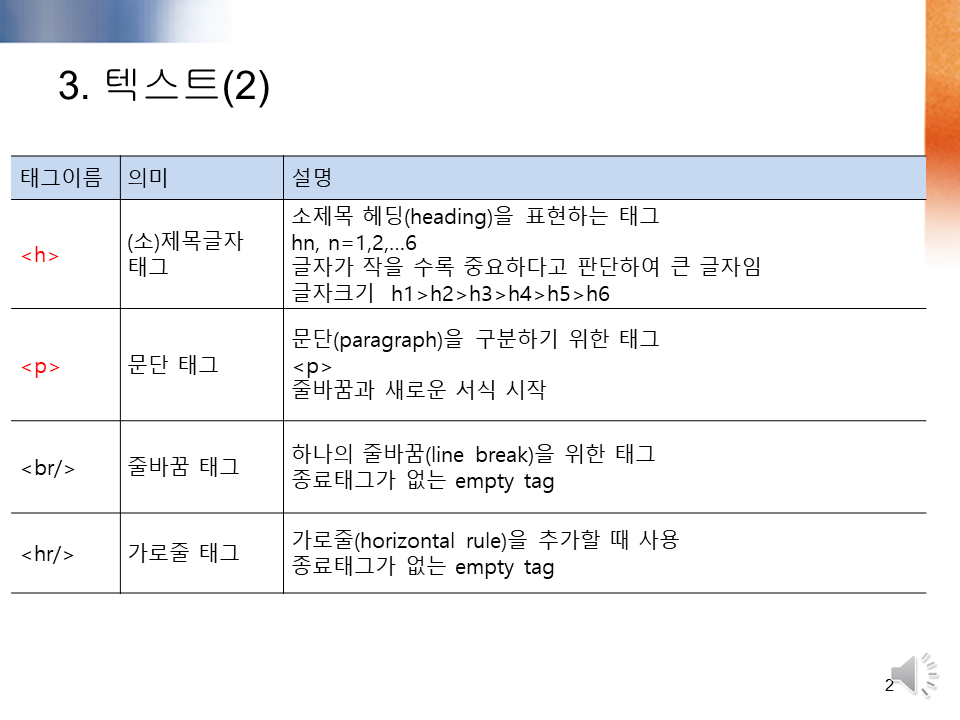
제목(heading)을 나타내기 위한 태그는
<h>태그이다.<h>태그는<h1>부터<h6>까지 6개가 존재하며 글자의 크기가 작을수록 중요하다고 판단하여 큰 글자로 표현한다.문단(paragraph)을 구분하기 위한 태그는
<p>태그이다.<p>태그는 줄바꿈과 새로운 서식의 시작이 포함된다줄바꿈을 위한 태그는
<br/>단일 태그이다.<br/>태그는 하나의 줄바꿈(line break)을 위한 태그로 종료태그가 없는 empty tag이다.가로줄을 위한 태그는
<hr/>단일 태그이다.<hr/>태그는 가로줄(horizontal rule)을 추가할 때 사용하며, 종료태그가 없는 empty tag이다.텍스트내 특정 내용을 강조(bold)하기 위한 태그는
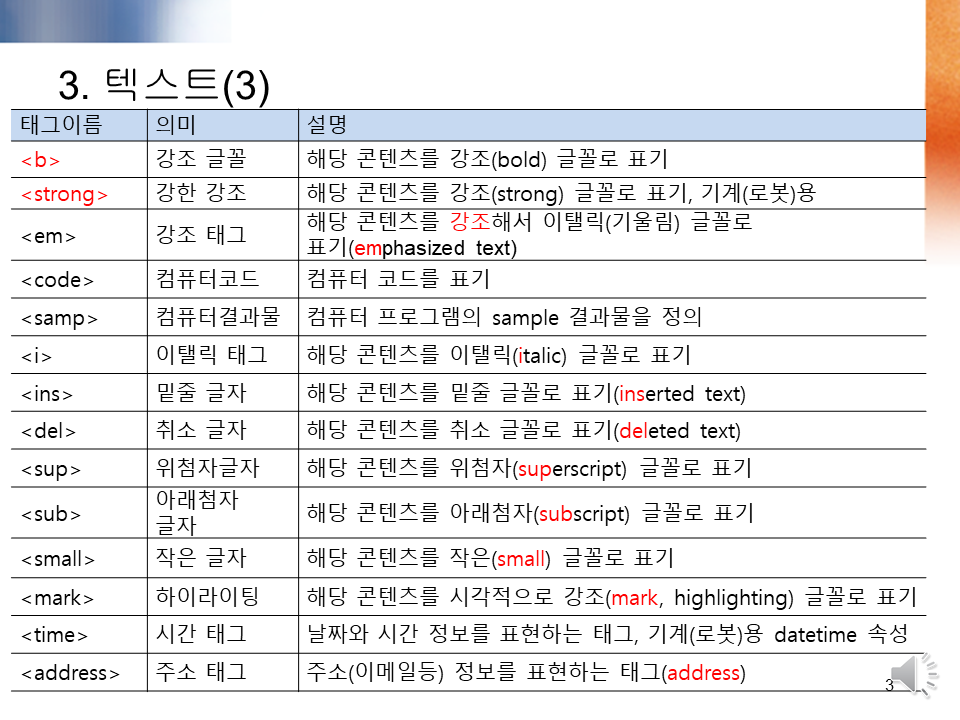
<bold>태그이며, 스타일 정의는 font-weight:bold; 이다.텍스트내 특정 내용을 강조(strong) 글꼴로 표현하기 위한 태그는
<strong>태그이며, 스타일 정의는 font-weight:bold; 이므로 화면에 나타나는 결과는<bold>태그와 동일한 상태로 사람의 입장에서는 동일하게 보인다. 다만, HTML5에서는<strong>태그의 사용을 권장하고 있으며, 사유는 semantic web 개념 하에서 사람보다는 기계(로봇)가 웹 페이지를 이해하기 위한 태그인<strong>태그를 선호하고 있다.텍스트내 특정 내용을 주의가 필요한 강조를 위한 태그는
<em>태그이며, 스타일 정의는 font-weight:italic; 이다.텍스트내 특정 내용을 이탤릭체로 나타나기 위한 태그는
<i>태그이며, 의미는 문맥상 기존 흐름대비 다르게 사용되는 것을 나타내는 것으로 스타일 정의는 font-weight:italic; 이므로 화면에 나타나는 결과는<em>태그와 동일하다.컴퓨터 코드를 텍스트 형태로 표현하기 위한 태그는
<code>태그이며, 스타일 정의는 font-family:monospace; 이다.프로그래밍 출력의 샘플을 표현하기 위한 태그는
<samp>태그이며, 스타일 정의는 font-family:monospace; 이므로 화면에 나타나는 결과는<code>태그와 동일하다.텍스트내 특정 내용에 밑줄 표기(inserted text)하기 위한 태그는
<ins>태그이며, 스타일 정의는 text-decoration:underline; 이다.텍스트내 특정 내용에 취소 표기(deleted text)하기 위한 태그는
<del>태그이며, 스타일 정의는 text-decoration:line-through; 이다.텍스트내 특정 내용에 위첨자(superscript)로 표현하기 위한 태그는
<sup>태그이며, 스타일 정의는 vertical-align:super; font-size: smaller;이다텍스트내 특정 내용에 아래첨자(superscript)로 표현하기 위한 태그는
<sub>태그이며, 스타일 정의는 vertical-align:sub; font-size: smaller;이다텍스트내 특정 내용에 작은 글씨(small)로 표현하기 위한 태그는
<small>태그이며, 스타일 정의는 font-size:smaller;이다.텍스트내 특정 내용에 시각적으로 강조(mark, highlighting)하기 위한 태그는
<mark>태그이며, 스타일 정의는 background-color:yellow; color: black;이다.텍스트내 날짜와 시간 정보를 표현하기 위한 태그는
<time>태그이며,<time>는 사람이 읽을 수 있는 형태이고, 기계(로봇)가 웹 페이지를 이해하기 위한 속성인 datetime 속성을 포함할 수 있다. datetime 속성은 24시간 형태의 시간 데이터, 그레고리력 날짜 데이터 등이 있다. dateime 속성이 포함된<time>태그 예시는<time dateime="20XX-04-02T17:05:00">와 같다.텍스트내 실제 주소, 이메일 등 관련 주소를 표현하기 위한 태그는
<address>태그이며, 스타일 정의는 display:block; font-style:italic;이다.
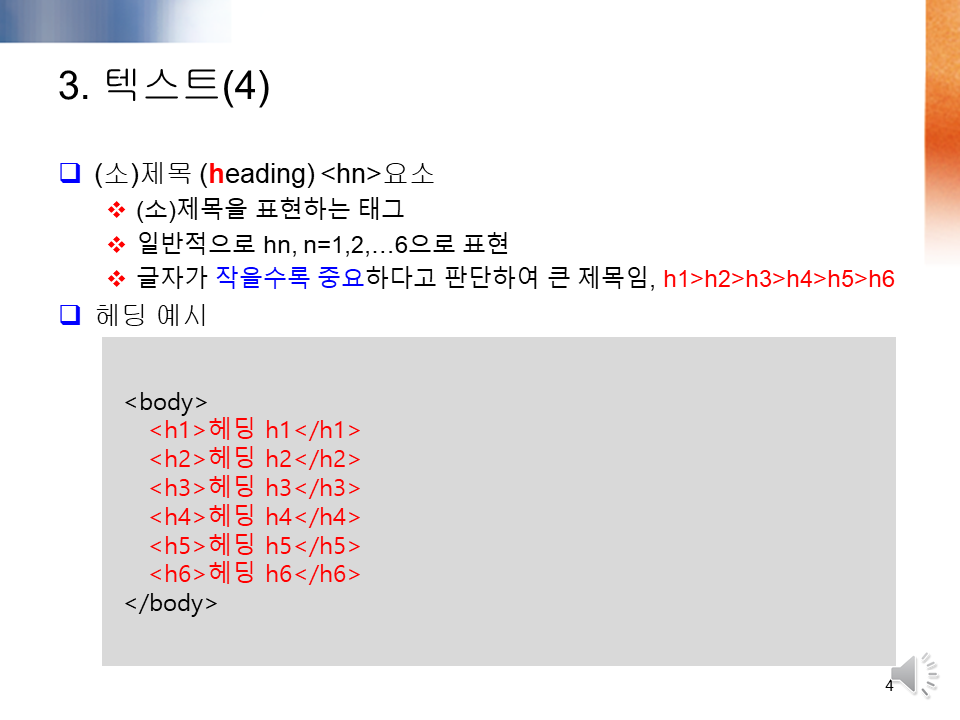
03 <body> 태그 안에 포함되는 <h> 태그는 제목을 표현하기 위한 것으로 일반적으로 hn, 단 n=1,2,…,6으로 표현한다. 이때, 글자가 작을수록 중요하다고 판단하여 큰 글꼴의 제목으로 표시된다. 즉, 글꼴 크기는 h1>h2>h3>h4>h5>h6 이다.
즉 <h1> 태그의 스타일은 display:block;font-size:2em;margin-top:0.67em;margin-bottom:0.67em;margin-left:0;margin-right:0;font-weight:bold; 이며, <h6> 태그의 스타일은 display:block;font-size:.67em;margin-top:2.33em;margin-bottom:2.33em;margin-left:0;margin-right:0;font-weight:bold;로 폰트 사이즈에 차이가 있음을 알 수 있다. 한편, <h2> 태그의 폰트사이즈는 1.5em이고, <h3> 태그의 폰트사이즈는 1.17em이며, <h4> 태그의 폰트사이즈는 1em이고, <h5> 태그의 폰트사이즈는 0.83em이다.
04 다음은 헤딩 태그의 예시이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!doctype html> <!-- basicHeading.html -->
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>문서 타이틀 표제</title>
</head>
<body>
<h1>헤딩 h1</h1>
<h2>헤딩 h2</h2>
<h3>헤딩 h3</h3>
<h4>헤딩 h4</h4>
<h5>헤딩 h5</h5>
<h6>헤딩 h6</h6>
</body>
</html>
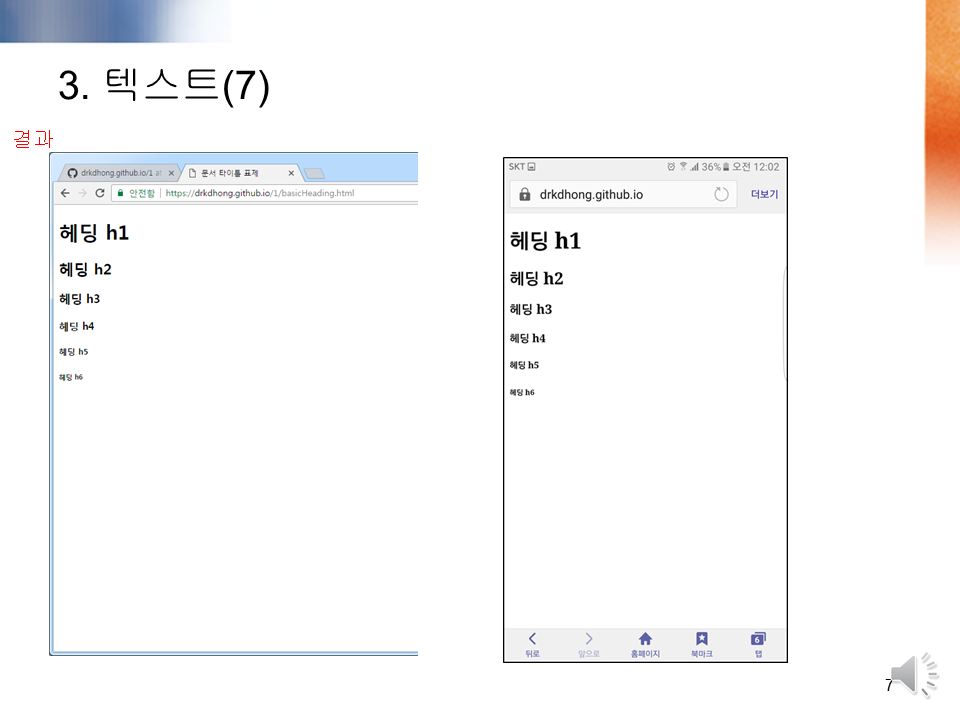
05 다음은 헤딩 태그 예제의 실행 결과이다. PC와 스마트폰 상에서의 결과를 함께 제시하였다.
06 <body> 태그 안에 포함되는 <p> 태그는 문단을 표현하기 위한 것으로 줄바꿈이 포함되어 표시된다.
다음 코드는 문단 태그의 예시이다. 참고로 코드중 <는 less than의 의미로 <를 나타내고 >는 greater than의 의미로 >를 나타낸다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!doctype html> <!-- basicP.html -->
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>문서 타이틀 표제</title>
</head>
<body>
<p>
HTML 문서의 최상위 요소는 <html>요소이다. html요소는 <span style="color:blue;"> HTML 웹 문서의 시작과 끝을 설정</span>하고, 차상위 요소로 <head>와 <body> 요소를 각각 하나만 포함한다.</p>
<p>
head 요소는 HTML 문서를 설명하는 요소로, 하위요소로 <meta>, <title>, <link>, <style>, <script> 요소가 가능.</p>
<p>
body 요소는 HTML 문서의 실제 내용이 작성되는 요소로, 다양한 태그를 이용하여 html 문서 작성이 가능하다. </p>
</body>
</html>
07 <body> 태그 안에 포함되는 <br/> 태그는 하나의 줄바꿈을 위한 것으로 종료 태그가 없는 단일 태그이다.
다음 코드는 줄바꿈 태그의 예시이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!doctype html> <!-- basicBr.html -->
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>문서 타이틀 표제</title>
</head>
<body>
<p>
HTML 문서의 최상위 요소는 <html>요소이다.<br/>html요소는 <span style="color:blue;"> HTML 웹 문서의 시작과 끝을 설정</span>하고, 차상위 요소로 <head>와 <body> 요소를 각각 하나만 포함한다.</p>
<div id="div1">
head 요소는 HTML 문서를 설명하는 요소로, 하위요소로 <meta>, <title>, <link>, <style>, <script> 요소가 가능.</div>
<div>
body 요소는 HTML 문서의 실제 내용이 작성되는 요소로, 다양한 태그를 이용하여 html 문서 작성이 가능하다. </div>
</body>
</html>
08 <body> 태그 안에 포함되는 <hr/> 태그는 주제 변경 등이 있는 경우등 가로줄을 추가할 때 사용하는 태그로 종료 태그가 없는 단일 태그이다.
다음 코드는 가로줄 태그의 예시이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!doctype html> <!-- basicHr.html -->
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>문서 타이틀 표제</title>
</head>
<body>
<div>
HTML 문서의 최상위 요소는 <html>요소이다.<hr/>html요소는 <span style="color:blue;"> HTML 웹 문서의 시작과 끝을 설정</span>하고, 차상위 요소로 <head>와 <body> 요소를 각각 하나만 포함한다.</div>
<div id="div1">
head 요소는 HTML 문서를 설명하는 요소로, 하위요소로 <meta>, <title>, <link>, <style>, <script> 요소가 가능.</div>
<div>
body 요소는 HTML 문서의 실제 내용이 작성되는 요소로, 다양한 태그를 이용하여 html 문서 작성이 가능하다. </div>
</body>
</html>
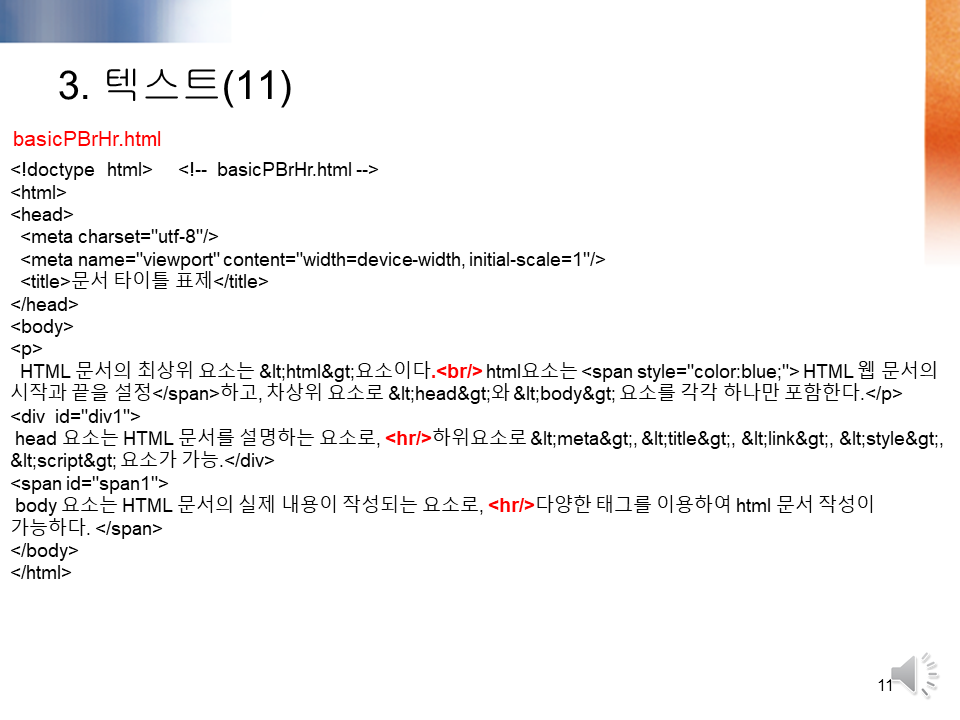
09 다음은 문단 줄바꿈 가로줄 태그를 하나로 묶은 예시이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!doctype html> <!-- basicPBrHr.html -->
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>문서 타이틀 표제</title>
</head>
<body>
<p>
HTML 문서의 최상위 요소는 <html>요소이다.<br/> html요소는 <span style="color:blue;"> HTML 웹 문서의 시작과 끝을 설정</span>하고, 차상위 요소로 <head>와 <body> 요소를 각각 하나만 포함한다.</p>
<div id="div1">
head 요소는 HTML 문서를 설명하는 요소로, <hr/>하위요소로 <meta>, <title>, <link>, <style>, <script> 요소가 가능.</div>
<span id="span1">
body 요소는 HTML 문서의 실제 내용이 작성되는 요소로, <hr/>다양한 태그를 이용하여 html 문서 작성이 가능하다. </span>
</body>
</html>
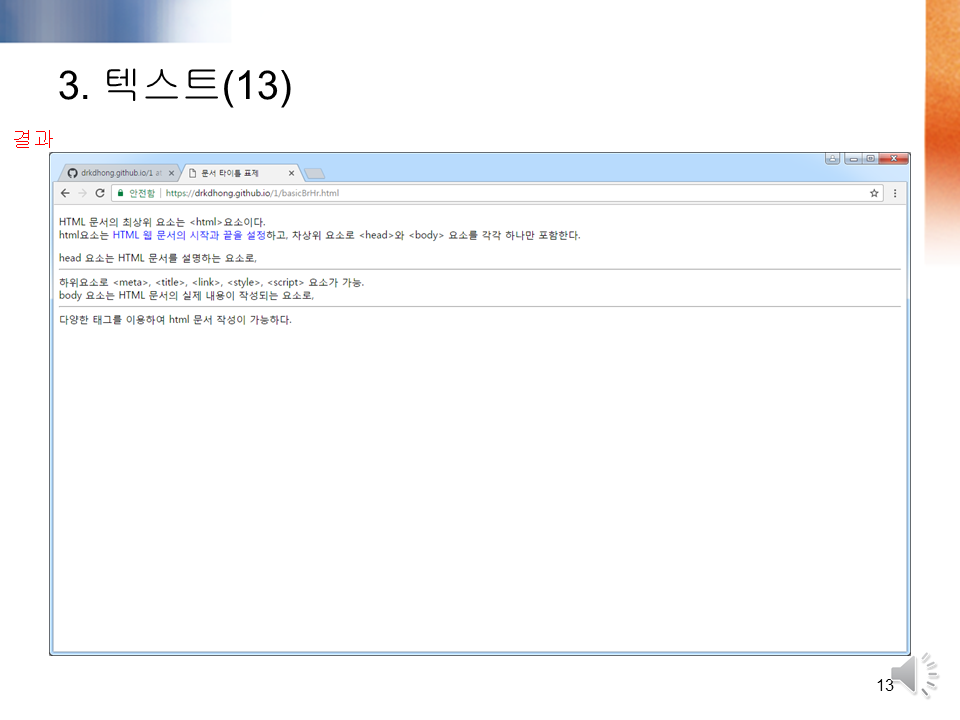
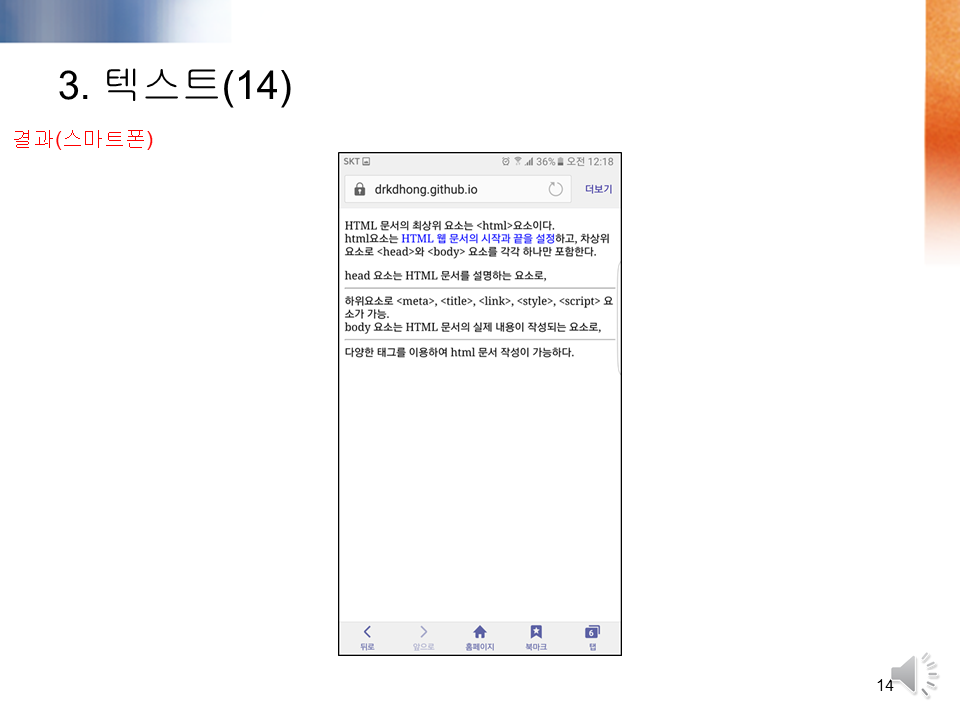
10 다음은 문단 줄바꿈 가로줄 태그 코드의 실행 결과이다. PC와 스마트폰 상에서의 결과를 각각 제시하였다.
11 다음은 강조글꼴, 강한강조, 약한강조, 이탤릭 글꼴, 밑줄, 취소선, 위첨자, 아래첨자, 시간, 주소 태그를 하나로 묶은 예시이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<!doctype html> <!-- basicChar.html -->
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>문서 타이틀 표제</title>
</head>
<body>
<b>b:강조글자 태그</b>
<strong>strong:강한 강조 태그</strong>
<em>em:약한 강조 태그</em>
<i>i:기울인글자 태그</i>
<ins>ins:밑줄글자 태그</ins>
<del>del:취소줄글자 태그</del>
<sup>sup:윗첨자 태그</sup>
<sub>sub:아래첨자 태그</sub>
<mark>mark:마크 태그</mark>
<p><i>HTML</i></p>
<p> <sup>body</sup> 요소는 <sub>HTML</sub> 문서의 <b>실제</b> 내용이 <strong>작성</strong>되는 <em>요소</em>로, 다양한 <ins>태그</ins>를 이용하여 html <del>문서</del> 작성이 <small>자유롭게</small> 가능하다. </p>
<hr/> <time datetime="20XX-03-30">20XX년 3월 30일</time>
<br/> <time datetime="20XX-03-30T12:15:05">20XX년 3월 30일 오후 12시 15분</time>
<address>mailto:<a href=mailto:kdhong@gmail.com>kdhong@gmail.com</a></address>
</body>
</html>
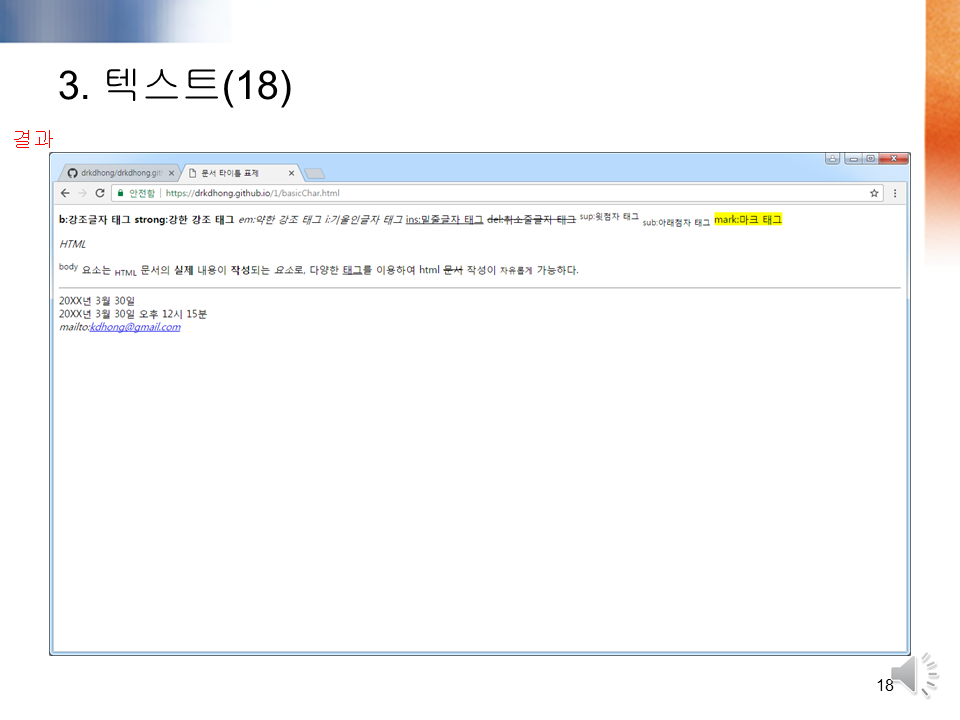
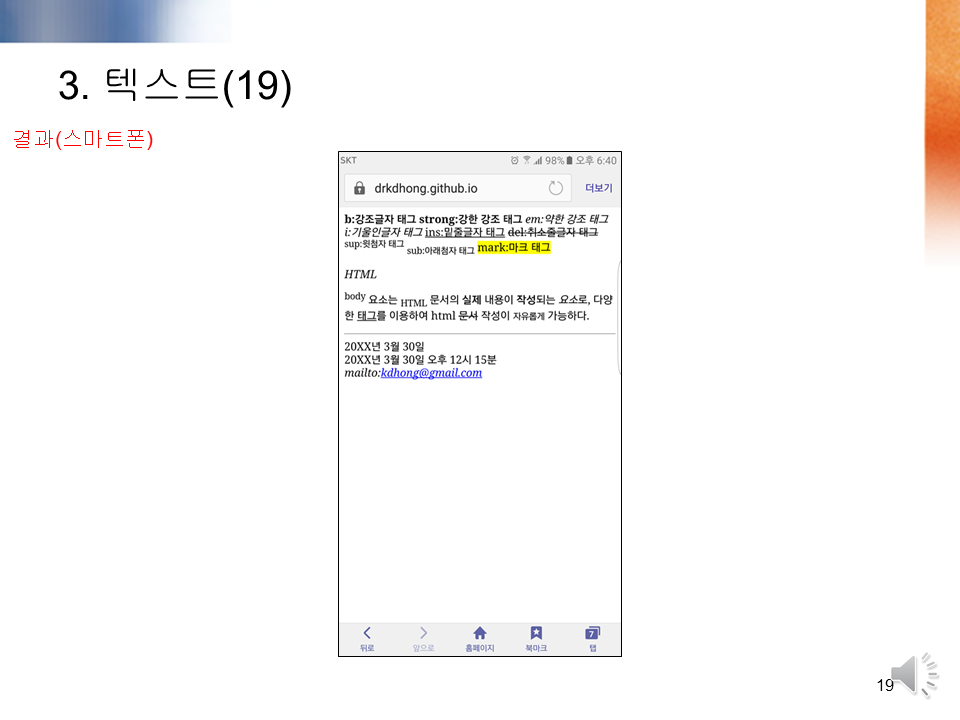
12 다음은 강조글꼴, 강한강조, 약한강조, 이탤릭 글꼴, 밑줄, 취소선, 위첨자, 아래첨자, 시간, 주소 태그 코드의 실행 결과이다. PC와 스마트폰 상에서의 결과를 각각 제시하였다.
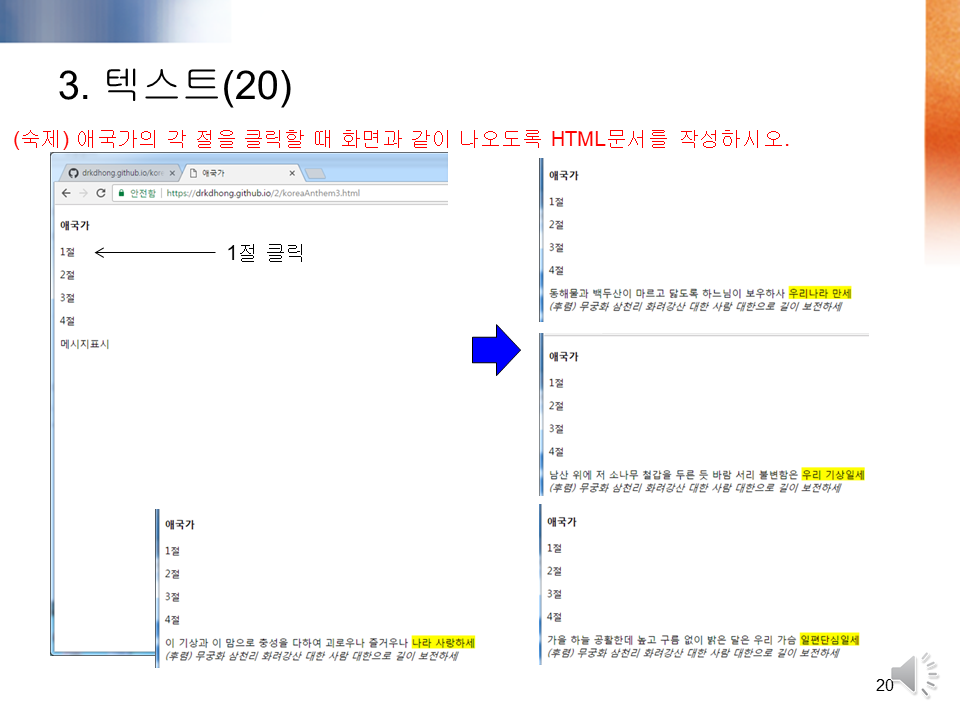
13 다음은 애국가의 각 절을 클릭하였을 때 문서 하단의 “메시지표시” 부분이 텍스트 처리된 애국가 각 절 가사로 변경되는 과제의 PC 결과화면이다.
14 다음은 koreaAnthem4.html 코드이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!doctype html> <!-- koreaAnthem4.html -->
<html lang="ko">
<head><meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<script>
function event1onclick() { document.getElementById("id_1").innerHTML
="동해물과 백두산이 마르고 닳도록 하느님이 보우하사 <mark>우리나라 만세</mark><br/><i>(후렴) 무궁화 삼천리 화려강산 대한 사람 대한으로 길이 보전하세</i><br/>";}
function event2onclick() { document.getElementById("id_1").innerHTML
="남산 위에 저 소나무 철갑을 두른 듯 바람 서리 불변함은 <mark>우리 기상일세</mark> <br/><i>(후렴) 무궁화 삼천리 화려강산 대한 사람 대한으로 길이 보전하세</i><br/>";}
function event3onclick() { document.getElementById("id_1").innerHTML
="가을 하늘 공활한데 높고 구름 없이 밝은 달은 우리 가슴 <mark>일편단심일세</mark> <br/><i>(후렴) 무궁화 삼천리 화려강산 대한 사람 대한으로 길이 보전하세</i><br/>";}
function event4onclick() { document.getElementById("id_1").innerHTML
="이 기상과 이 맘으로 충성을 다하여 괴로우나 즐거우나 <mark>나라 사랑하세</mark> <br/><i>(후렴) 무궁화 삼천리 화려강산 대한 사람 대한으로 길이 보전하세</i><br/>"; }
</script>
<title>애국가</title>
</head>
<body>
<h4> 애국가 </h4>
<p onclick="event1onclick()">1절</p>
<p onclick="event2onclick()">2절</p>
<p onclick="event3onclick()">3절</p>
<p onclick="event4onclick()">4절</p>
<p id="id_1">메시지표시</p>
</body>
</html>
15 이제까지 HTML5 본문 중 텍스트(text)를 구성하는 엘리먼트를 학습하였다.