본 튜토리얼에서는 HTML5 본문에서 목록(List)을 작성하는 엘리먼트에 대해 학습한다.
![]() HTML5 목록 엘리먼트
HTML5 목록 엘리먼트
목록은 일반적으로 특정 종류의 물품명, 국가명, 사람이름 등을 일정한 순서에 따라 나열한 것으로, HTML5에서는 다음과 같은 목록을 제공한다.
순서가 있는 목록(Ordered List)
순서가 없는 목록(Unordered List)
정의 목록(Definition List)
01 HTML5 문서에서 목록은 <body> 요소 내에 세부 항목의 나열을 통한 구조화 즉 리스트를 의미한다. 예를 들어, 도시명인 서울, 부산, 인천, 대구, 대전, 광주를 나열하는 것이 바로 리스트이다.
이러한 목록을 표현하기 위해서는, 도시명등 항목을 표현하는 아이템 태그(<li>) 및 이를 구성요소로 사용하는 순서화 목록(<ol>)과 비순서화 목록(<ul>)이 있다.
02 다음은 순서화 목록과 비순서화 목록의 예시이다.
순서화 도시이름
- 서울
- 대전
- 대구
- 부산
- 인천
- 광주
비순서화 도시이름
- 서울
- 대전
- 대구
- 부산
- 인천
- 광주
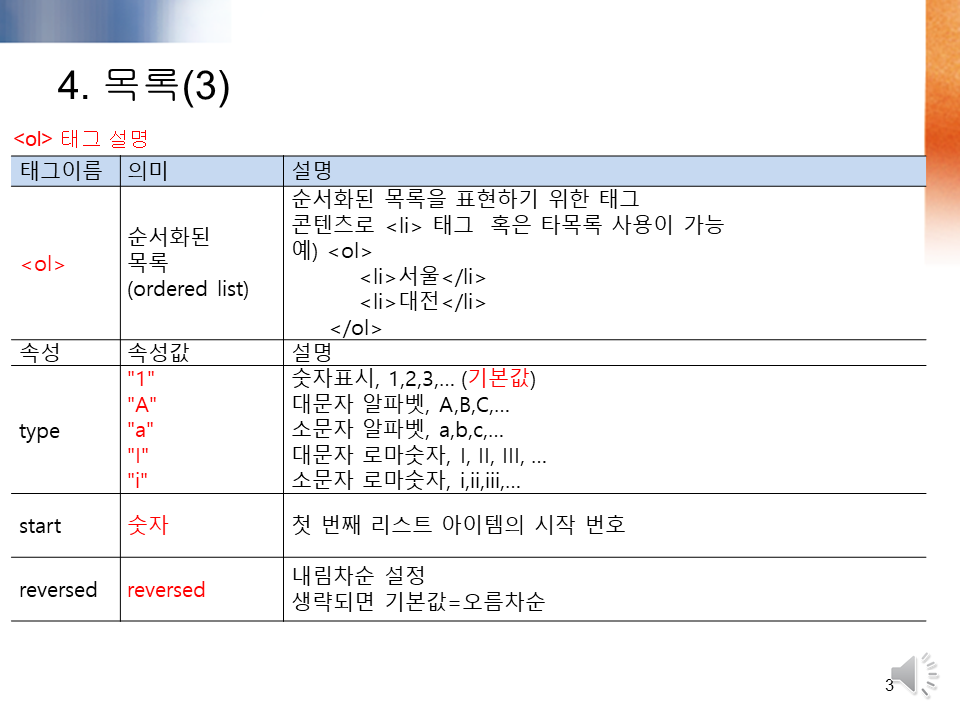
03 <body> 태그 안에 포함되는 <ol> 태그는 순서화된 목록을 표현하기 위한 것으로 목록 내용으로 <li> 태그를 사용하거나 타목록을 중첩 형태로 사용할 수 있다. 이러한 <ol> 태그의 스타일은 display:block;list-style-type:decimal;margin-top:1em;margin-bottom:1em; margin-left:0;margin-right:0;padding-left:40px; 이다.
<ol> 태그의 속성은 type, start, reversed가 있다. type 속성은 리스트 아이템에 적용되는 리스트 마커(marker)에 대한 것으로 속성값이 “1”인 경우에는 숫자형의 마커가 제시되며 이는 사실 기본값이다. 속성값 “A”인 경우는 대문자 알파벳의 마커가 제시되고, 속성값 “a”인 경우는 소문자 알파벳의 마커가 제시된다. 또한, 속성값 “I”인 경우는 대문자 로마숫자의 마커가 제시되고, 속성값 “i”인 경우는 소문자 로마숫자의 마커가 제시된다.
start 속성은 목록 중 첫번째 아이템의 시작 번호에 대한 것으로 속성값으로 아라비아 숫자를 입력하여 적용한다. 또한, reversed
속성의 속성값 “reversed”는 리스트 마커의 순서를 기존의 오름차순 대비 역순(reversed)인 내림차순으로 제시한다.
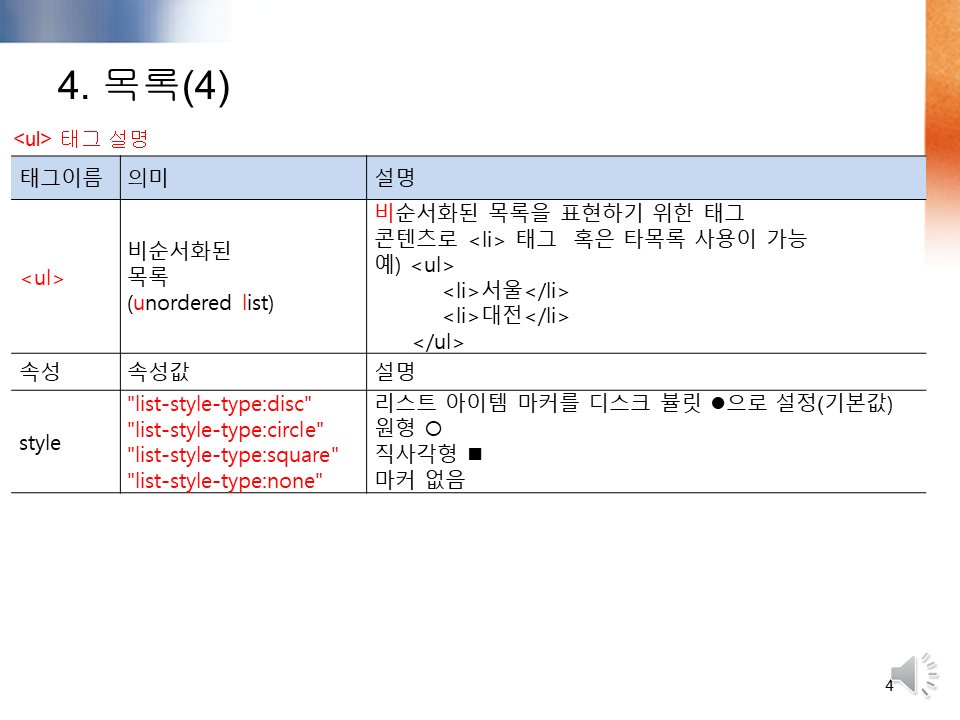
04 <body> 태그 안에 포함되는 <ul> 태그는 <ol> 태그가 순서화된 목록을 제시하는 것에 대조적으로 비순서화된 목록을 표현하기 위한 것이다. <ul> 태그는 <ol> 태그와 동일하게 목록 내용으로 <li> 태그를 사용하거나 타목록을 중첩 형태로 사용할 수 있다. 이러한 <ul> 태그의 스타일은 display:block;list-style-type: disc;margin-top:1em;margin-bottom:1em; margin-left:0;margin-right:0;padding-left:40px; 이다.
<ul> 태그의 속성은 style이 있으며 style 속성은 리스트 아이템에 적용되는 리스트 마커(marker)에 대한 것으로 속성값이 “list-style-type:disc”인 경우에는 디스크 뷸릿 형태의 마커(●)가 제시되며 이는 사실 기본값이다. 속성값 “list-style-type:circle”인 경우는 원형의 마커(○)가 제시되고, 속성값 “list-style-type:square”인 경우는 직사각형의 마커(■)가 제시되며 속성값 “list-style-type:none”인 경우는 마커가 없는 상태로 목록이 제시된다.
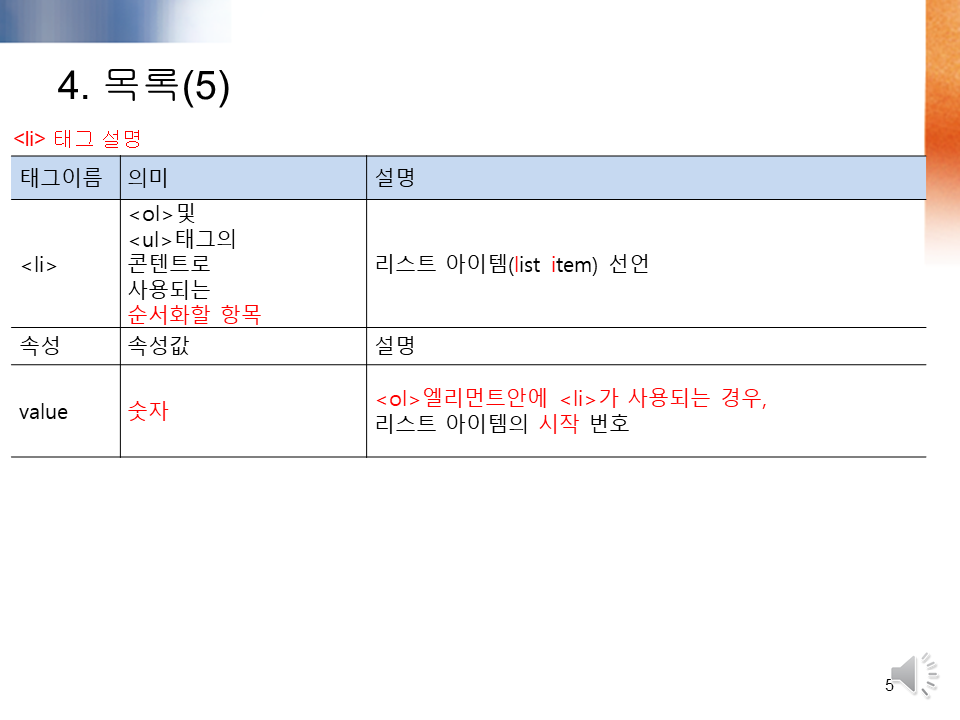
05 ‘<li>’ 태그는 HTML5 목록(list)에 포함되는 아이템(list item)을 정의할 때 사용한다. ‘<li>’ 태그는 비순서화된 목록 <ul> 태그 및 순서화된 목록 <ol> 태그의 항목으로 사용할 수 있다. 이러한 <li> 태그의 스타일은 display: list-item;이다.
<li> 태그의 속성은 value가 있으며 value 속성은 순서화 목록 ‘<ol>’ 엘리먼트 안에 ‘<li>‘가 사용되는 경우, 리스트 아이템의 시작 번호를 명시한다.
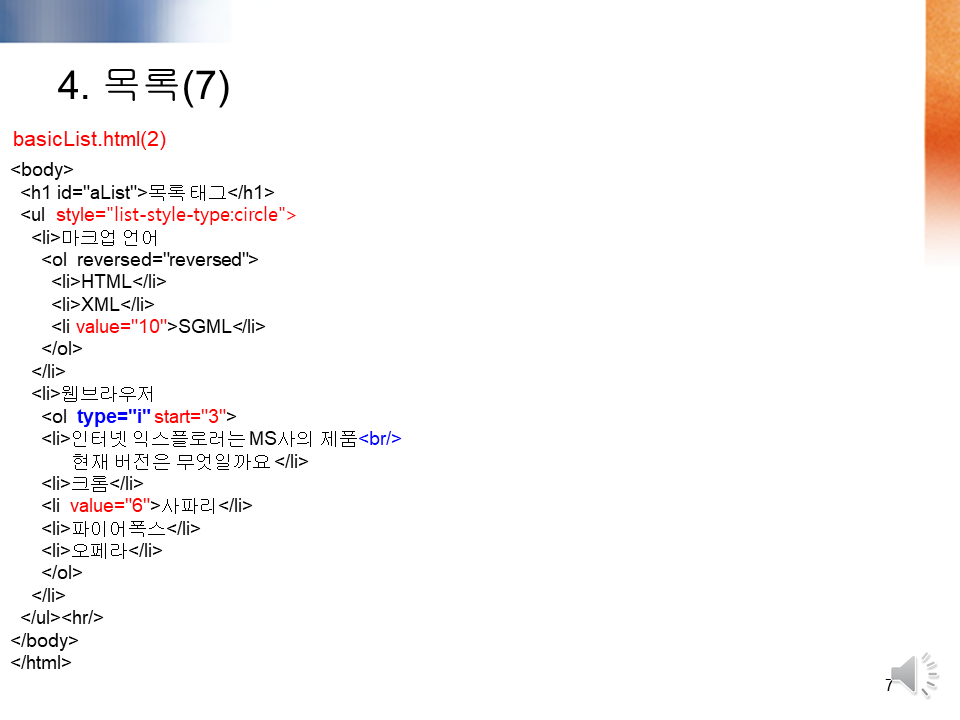
06 다음은 순서화 목록과 비순서화 목록 태그의 예시이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!doctype html> <!-- basicList.html -->
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>리스트 예제</title></head>
<body>
<h1 id="aList">목록 태그</h1>
<ul style="list-style-type:circle">
<li>마크업 언어
<ol reversed="reversed">
<li>HTML</li>
<li>XML</li>
<li value="10">SGML</li>
</ol>
</li>
<li>웹브라우저
<ol type="i" start="3">
<li>인터넷 익스플로러는 MS사의 제품<br/>
현재 버전은 무엇일까요 </li>
<li>크롬</li>
<li value="6">사파리</li>
<li>파이어폭스</li>
<li>오페라</li>
</ol>
</li>
</ul><hr/>
</body>
</html>
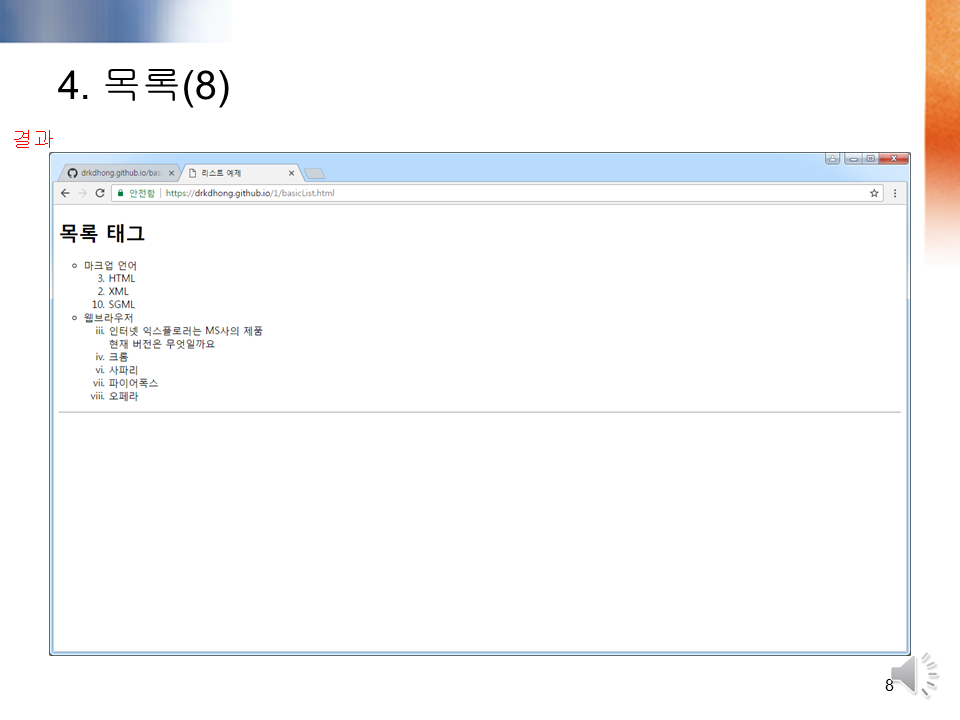
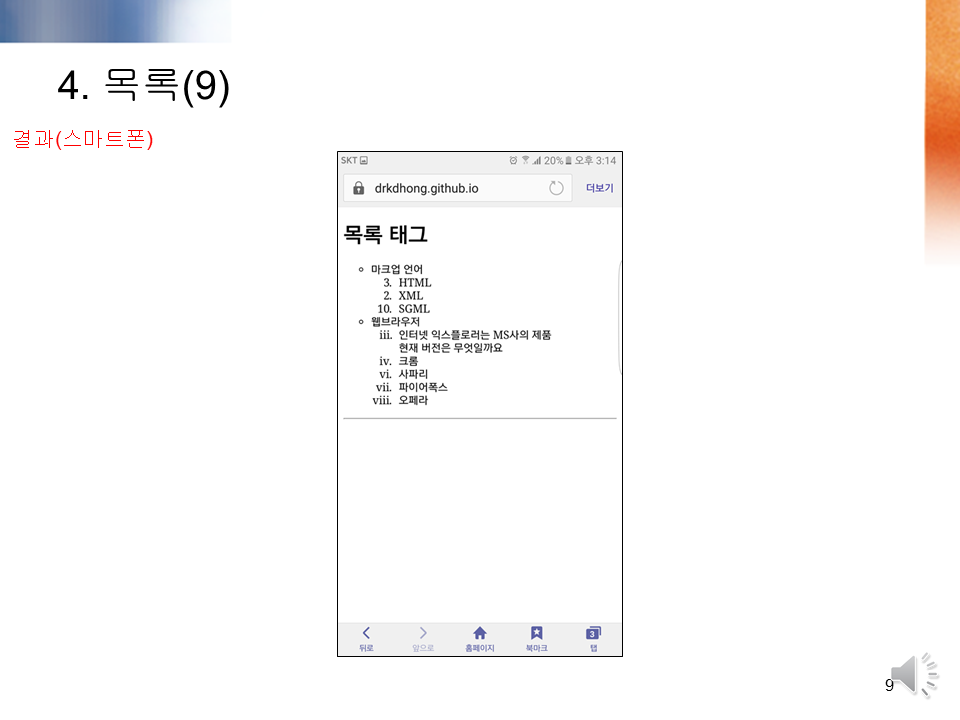
07 다음은 목록 태그 예제의 실행 결과이다. PC와 스마트폰 상에서의 결과를 함께 제시하였다.
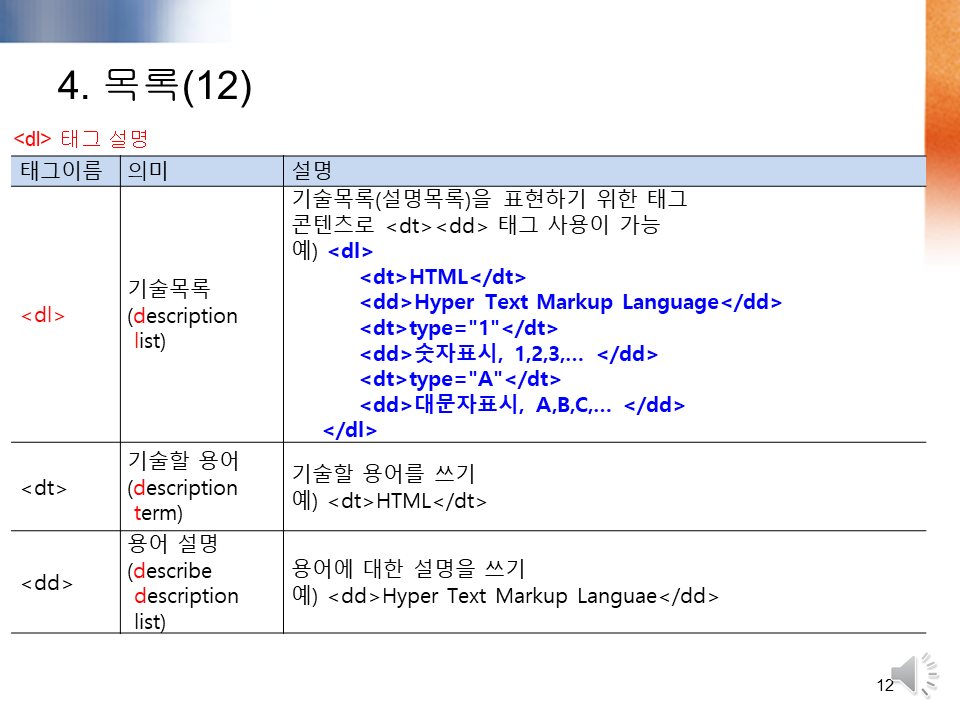
08 한편, 목록의 또 다른 형태로 정의 목록이 있으며, <body> 태그 안에 포함되는 <dl> 태그는 용어와 용어 정의/설명을 목록 형식(description list)으로 제공한다. 이러한 <dl> 태그의 스타일은 display:block;margin-top:1em;margin-bottom:1em; margin-left:0;margin-right:0;으로 기 설명한 순서화 및 비순서화 목록 대비 각각 list-style-type:decimal;,
list-style-type:disc; 및 padding-left:40px;가 없는 형태이다.
<dl> 태그 내에서 용어를 정의(define term)하기 위해서는 <dt> 태그를 사용하며,해당 용어의 설명(describe a term in a description list)을 위해서는 <dd> 태그를 사용한다. 참고로 <dt> 태그의 스타일은 display:block; 이고, <dd> 태그의 스타일은 display:block; 이고, display:block;margin-left:40px;이다.
09 다음은 정의 목록의 예시이다.
정의 목록
- type="1"
- 숫자표시, 1,2,3,…
- type="A"
- 대문자 알파벳, A,B,C,…
- type="a"
- 소문자 알파벳, a,b,c,…
- type="I"
- 대문자 로마숫자, I,II,III,…
- type="i"
- 소문자 로마숫자, i,ii,iii,…
10 다음은 정의 목록 태그의 예시이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!doctype html> <!-- basicDList.html -->
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>기술 리스트 예제</title></head>
<body>
<h1 id="bList">기술목록 태그</h1>
<dl>
<dt>type="1"</dt>
<dd>숫자표시, 1,2,3,… </dd>
<dt>type="A"</dt>
<dd>대문자표시, A,B,C,… </dd>
</dl>
</body>
</html>
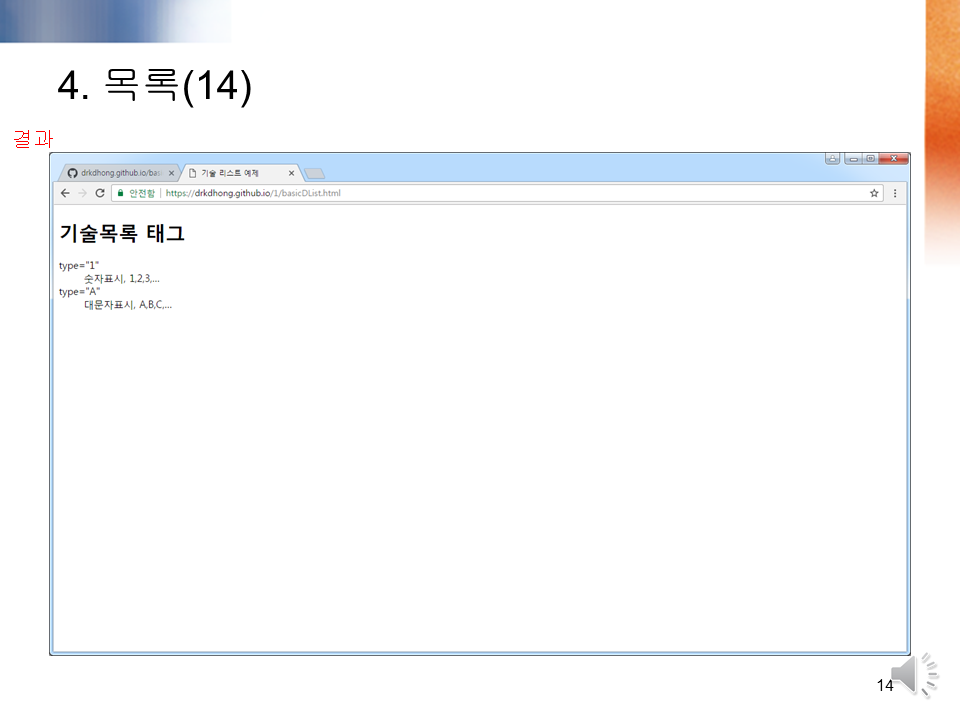
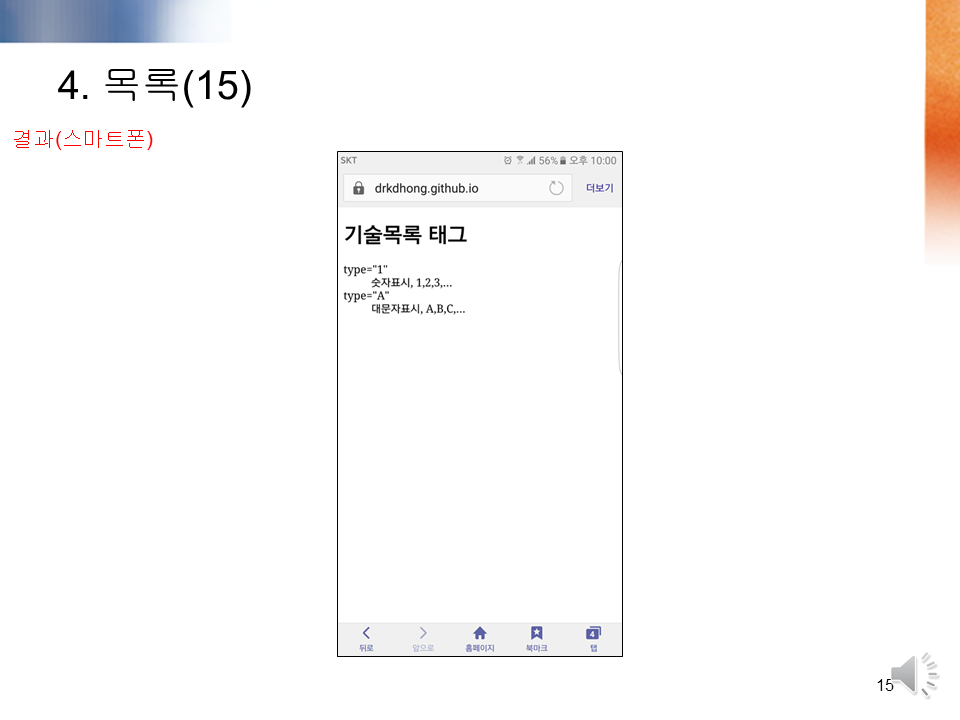
11 다음은 정의 태그 예제의 실행 결과이다. PC와 스마트폰 상에서의 결과를 함께 제시하였다.
12 이제까지 HTML5 본문 중 목록(list)를 구성하는 엘리먼트를 학습하였다.