본 튜토리얼에서는 이전 챕터에서 간단히 학습한
<head>및<body>엘리먼트를 보다 심층적으로 학습한다.
![]() HTML5 기본 엘리먼트
HTML5 기본 엘리먼트
HTML5 기본 엘리먼트인 <head>와 <body> 요소를 학습한다.
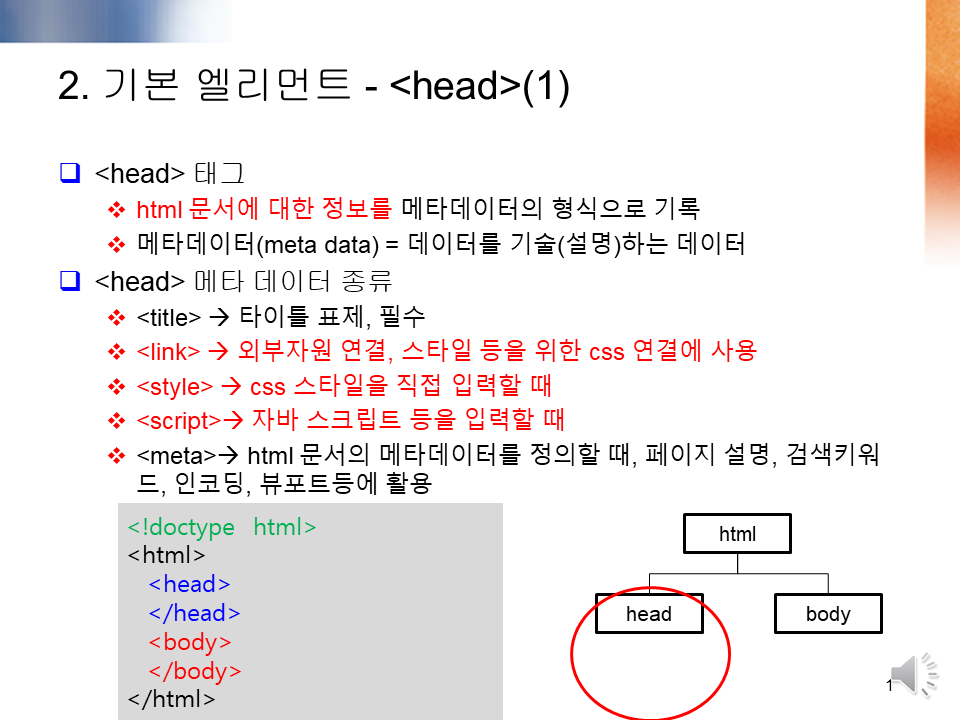
01 HTML5 문서는 아래와 같이 기본적으로 <html>, <head>, <body>의 기본 구조를 지닌다.
1
2
3
4
5
6
7
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>
이때, HTML5 문서에서 <html> 엘리먼트를 제1레벨 엘리먼트라고 할 때, 계층 구조상 <head>와 <body>는 제2레벨 엘리먼트라고 정의할 수 있다.
02 제2레벨 엘리먼트인 <head> 태그는 HTML5 문서에 대한 정보를 기록하는 태그로 문서내에 한번만 사용하며, <head> 태그 내부에 <meta> 태그를 이용하여 메타데이터의 형식으로 기록한다. 여기에서 메타데이터는 데이터를 설명하는 데이터라고 정의할 수 있다.
이렇게 <head> 태그 안에서 사용되는 <meta> 태그는 HTML5 문서의 메타 데이터를 정의할 때 사용되며, 이러한 메타 데이터에는 페이지 설명, 검색 키워드, 인코딩, 뷰포트 등이 있다.
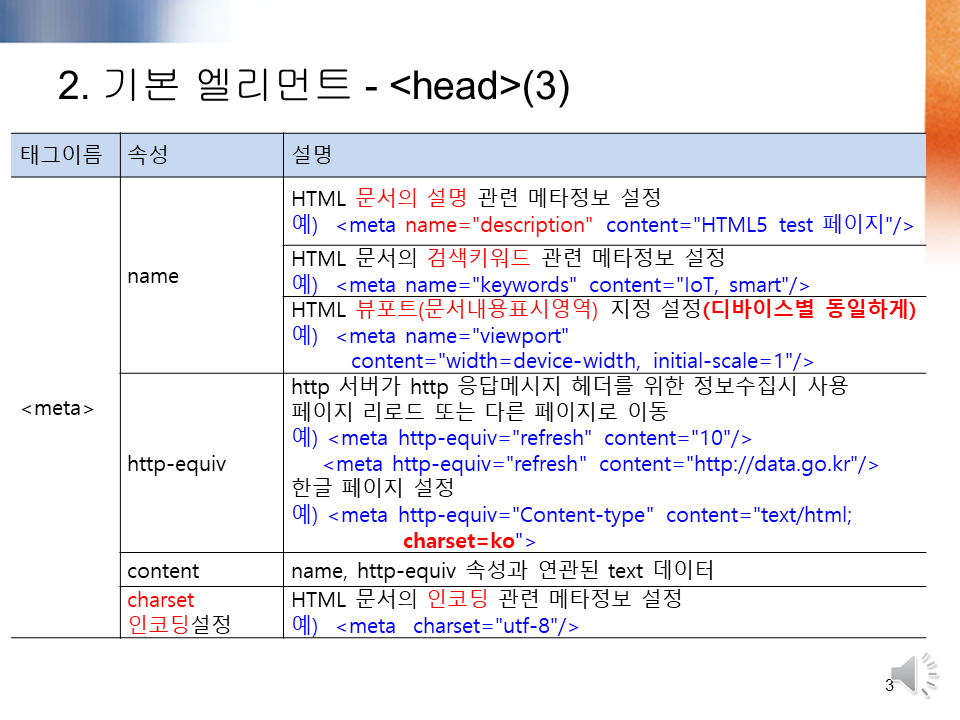
03 <head> 태그 안에 포함되는 <meta> 태그는 단일태그 혹은 empty 태그로 name, http-equiv, content, charset 등의 속성 정의가 가능하다.
<meta>태그의 name 속성은 메타 데이터 설정을 위한 이름을 제공하며, 속성값으로 author, description, keywords, viewport 등이 있다.1.1 name 속성의 속성값을 author로 입력하고, content 속성의 속성값에 작성자이름을 입력하면, HTML5 문서의 저자 관련 정보를 설정 할 수 있다. 즉,
<meta name="author" content="홍길동"/>과 같이 사용히여 문서 작성자 이름과 관련한 메타정보를 설정할 수 있다.1.2 name 속성의 속성값을 description으로 입력하고, content 속성의 속성값에 문서 설명 내용을 입력하면, HTML5 문서의 설명을 위한 메타 정보 설정을 할 수 있다. 즉,
<meta name="description" content="HTML5 test 페이지"/>와 같이 사용히여 문서설명 관련 메타정보를 설정할 수 있다.1.3 name 속성의 속성값을 keywords로 입력하고, content 속성의 속성값에 검색을 위한 키워드를 입력하면, HTML5 문서의 검색키워드 설정을 위한 메타 정보 설정을 할 수 있다. 즉,
<meta name="keywords" content="IoT, smart"/>와 같이 사용하여 검색키워드 관련 메타정보를 설정할 수 있다.1.4 name 속성의 속성값을 viewport로 입력하고, content 속성의 속성값에 사용자가 볼 수 있는 영역인 뷰포트 제어를 위한 명령어를 입력하면, HTML5 문서의 뷰포트 설정을 위한 메타 정보 설정을 할 수 있다. viewport는 PC 혹은 스마트폰 등의 웹 브라우저가 사용할 해당 페이지의 폭과 비율 등 제어값을 정의한다. 즉,
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>과 같이 사용할 수 있다. 이때, width=device-width는 PC 또는 스마트폰 등 장치의 화면 너비를 기준으로 웹 페이지를 설정하라는 의미이고, initial-scale=1.0은 해당 페이지를 처음 로딩할 때 초기 줌 수준을 1로 설정하는 것이다.<meta>태그의 http-equiv 속성은 반드시 함께 설정되어야 하는 content 속성값을 이용하여 문서의 초기 정보를 설정할 수 있으며, 속성값으로 content-language(기본 언어), content-type(문서 MIME 타입), default-style(기본 스타일시트), refresh(페이지 새로고침), X-UA-Compatible(브라우저 호환성 설정) 등이 있다.2.1 http-equiv 속성의 속성값을 content-language로 입력하고, content 속성의 속성값에 언어코드를 입력하면, HTML5 문서의 기본 언어를 설정 할 수 있다. 즉,
<meta http-equiv="content-language" content="ko">와 같이 사용히여 문서의 기본 언어를 한국어(ko)로 설정할 수 있다.2.2 http-equiv 속성의 속성값을 content-type으로 입력하고, content 속성의 속성값에 MIME 타입과 문서 인코딩값을 입력하면, HTML5 문서의 MIME 타입 및 인코딩을 설정 할 수 있다. 즉,
<meta http-equiv="content-type" content="text/html; charset=utf-8">과 같이 사용히여 문서의 MIME 타입은 text/html, 인코딩은 utf-8로 설정할 수 있다. 이때, MIME 타입과 인코딩은 세미콜론(;)으로 구분해야 한다.2.3 http-equiv 속성의 속성값을 default-style로 입력하고, content 속성의 속성값에
<link>로 선언된 스타일의 title 속성값을 입력하면, HTML5 문서의 기본 스타일 시트를 설정할 수 있다. 즉,<meta http-equiv="default-style" content="firstStyle"><link rel="stylesheet" href="../css/sample.css" title="firstStyle"/>과 같이 사용히여 문서의 기본 스타일시트 메타정보를 설정할 수 있다.2.4 http-equiv 속성의 속성값을 refresh로 입력하고, content 속성의 속성값에 시간(초) 및 URL을 입력하면, 일정 시간후에 해당 URL로 이동한다. 다만, URL이 미입력된 경우에는 해당 HTML5 문서의 새로고침(refresh) 간격을 설정한다. 즉,
<meta http-equiv="refresh" content="20;https://data.go.kr">과 같이 사용하여 20초 후에 https://data.go.kr로 이동하거나<meta http-equiv="refresh" content="20">과 같이 사용하여 20초 후에 문서를 새로고침할 수 있다.<meta>태그의 charset 속성은 HTML5 문서의 문자코드 세트 설정 방식을 지정한다. 즉,<meta charset="utf-8">과 같이 사용히여 설정한다. 예를 들어, 한글 브라우저인 경우 인코딩을 별도로 설정하지 않아도 한글이 보이지만, 외국어 브라우저를 사용하는 경우에는 한글이 표현되지 않을 수 있다. 이러한 단점을 극복하기 위하여 다국어 인코딩인 utf-8을 지정한다. 특히, 해당 HTML5 문서를 에디터를 이용하여 작성할 때 동일하게 인코딩을 설정하여 저장하여야 한다.
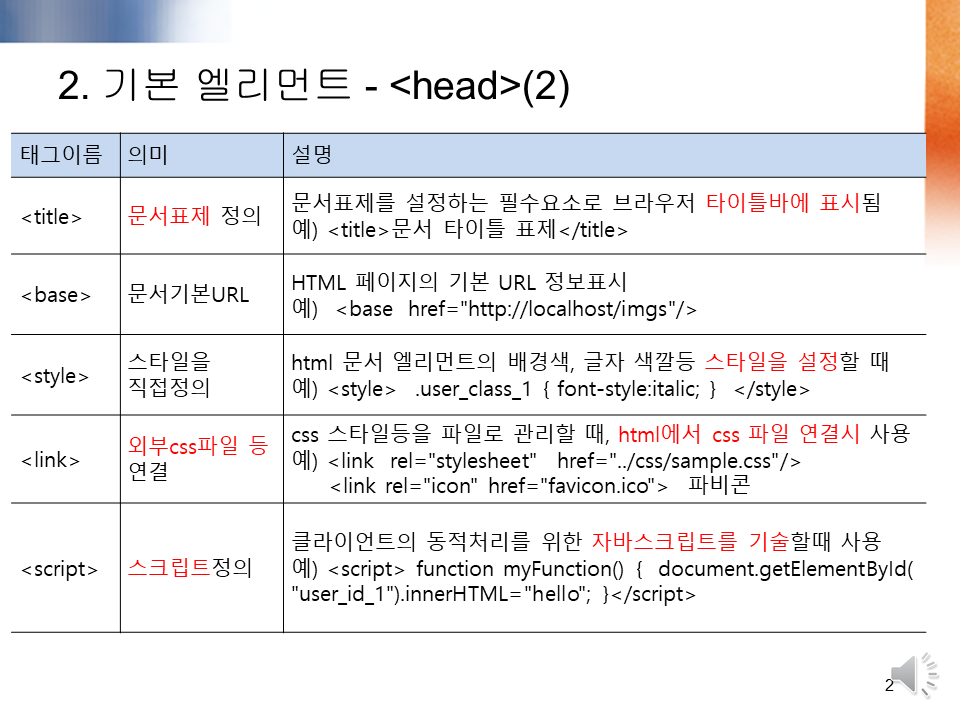
04 <head> 태그 안에 포함되는 태그에는 <meta> 태그 이외에 <title>, <base>, <style>, <link>, <script> 등이 있다.
<head>에서 사용되는 태그 중,<title>태그는 문서의 제목을 나타내는 것으로<title>태그의 콘텐츠는 웹 브라우져 상의 타이틀바에 해당 내용이 표시된다. 이러한<title>태그는<title>문서 타이틀 표제</title>과 같이 사용될 수 있다.<base>태그는 문서의 기본 URL 정보를 표시하는 단일 태그이다. 이러한<base>태그는 href 속성을 사용하여<base href="https://localhost/index.html"/>과 같이 사용될 수 있다.<style>태그는 HTML5 문서 내에서 스타일을 직접 정의할 때 사용한다. 스타일은 특정 HTML 엘리먼트의 배경색, 글자색, 글자모양 등을 설정하는 것이다. 이러한<style>태그는<style> .user_class_1 { font-style:italic; } </style>과 같이 사용될 수 있다.<link>는 외부 자원 연결을 위한 태그이다. 주로 스타일이 저장된 파일을 연결할 때 사용한다. 즉,<style>태그가 특정 HTML5 문서안에서 스타일을 직접 정의할 때 사용하는 태그인 반면,<link>는 외부에 있는 스타일 파일의 연결을 위한 태그이다. 이러한<link>태그는<link rel="stylesheet" href="../css/sample.css"/>과 같이 사용될 수 있으며, 이때 href 속성을 이용하여 속성값에 스타일 파일의 위치를 설정하고 있다.<script>태그는 HTML5 문서안에서 클라이언트상 동적처리를 위한 자바 스크립트 등을 직접 정의할 때 사용하는 태그이다. 이러한<script>태그는<script> function myFunction() { document.getElementById("user_id_1").innerHTML="hello"; }</script>와 같이 사용될 수 있으며<script>태그 안에 자바스크립트를 입력하고 있다.- 한편, 스타일과 유사하게 자바 스크립트를 외부 파일로 저장하여 사용할 수 있으며, 예를 들어 저장 파일의 위치가 포함된 이름이 “../js/sample.js”인 경우,
<script>태그에 속성 src를 사용하여<script src="../js/sample.js"></script>와 같이 정의할 수 있다.
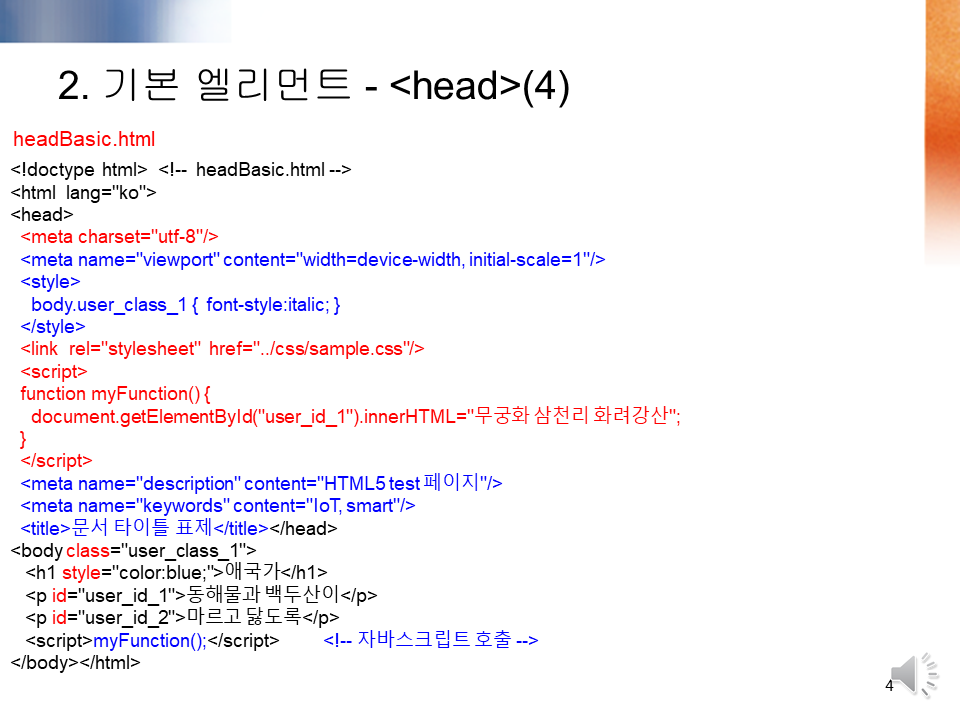
05 다음은 <head> 태그를 수록한 headBasic.html HTML5 문서의 예제이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!doctype html> <!-- headBasic.html -->
<html lang="ko">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<style>
body.user_class_1 { font-style:italic; }
</style>
<link rel="stylesheet" href="../css/sample.css"/>
<script>
function myFunction() {
document.getElementById("user_id_1").innerHTML="무궁화 삼천리 화려강산";
}
</script>
<meta name="description" content="HTML5 test 페이지"/>
<meta name="keywords" content="IoT, smart"/>
<title>문서 타이틀 표제</title>
</head>
<body class="user_class_1">
<h1 style="color:blue;">애국가</h1>
<p id="user_id_1">동해물과 백두산이</p>
<p id="user_id_2">마르고 닳도록</p>
<script>myFunction();</script> <!-- 자바스크립트 호출 -->
</body>
</html>
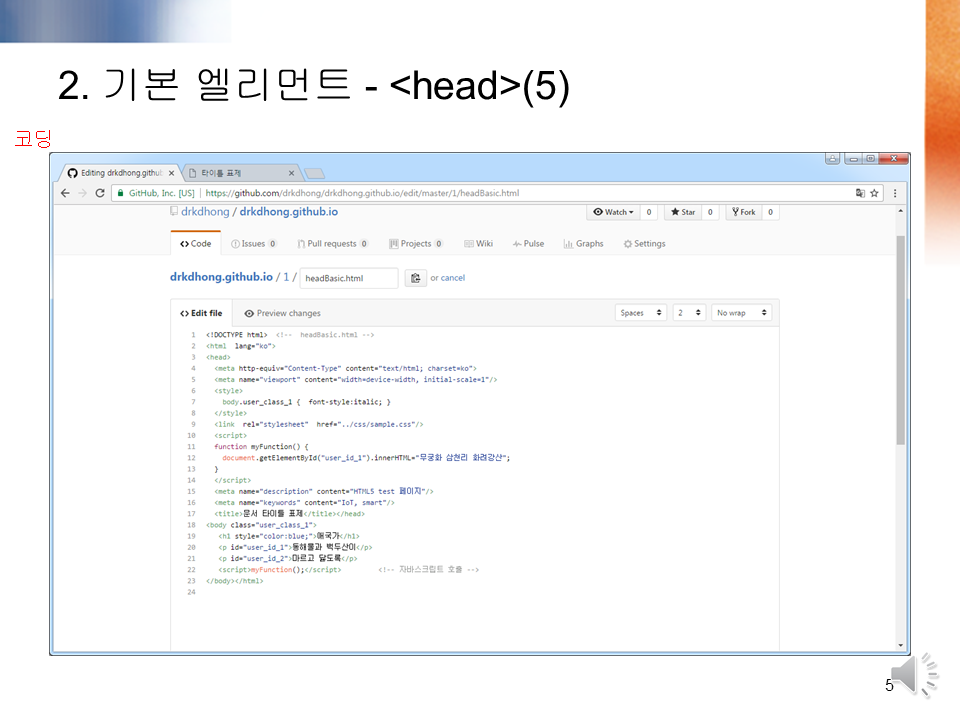
06 다음은 headBasic.html를 github에 입력한 결과화면이다
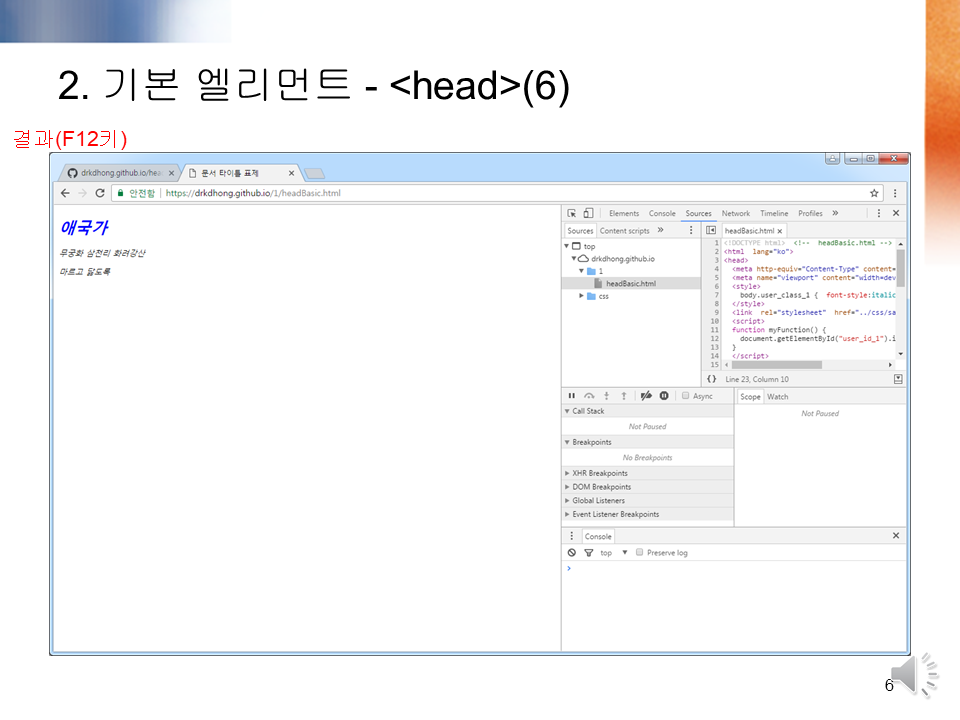
07 다음은 PC상의 headBasic.html의 실행화면이다. 크롬 브라우저에서 F12 키를 입력하여 디버깅 모드를 보여주고 있다.
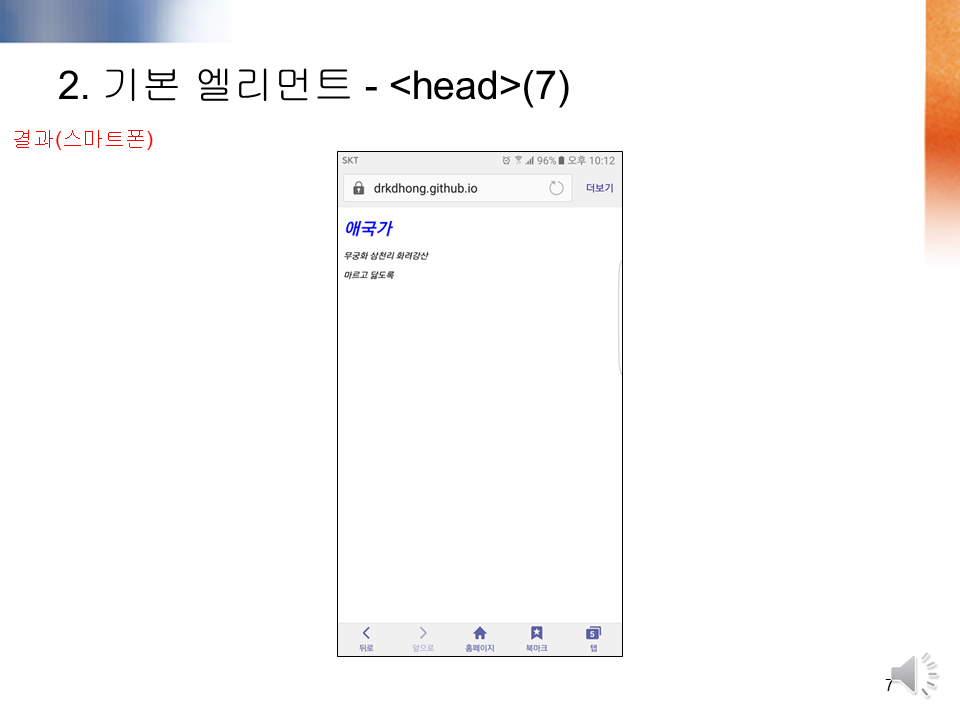
08 다음은 스마트폰 상의 headBasic.html의 실행화면이다.
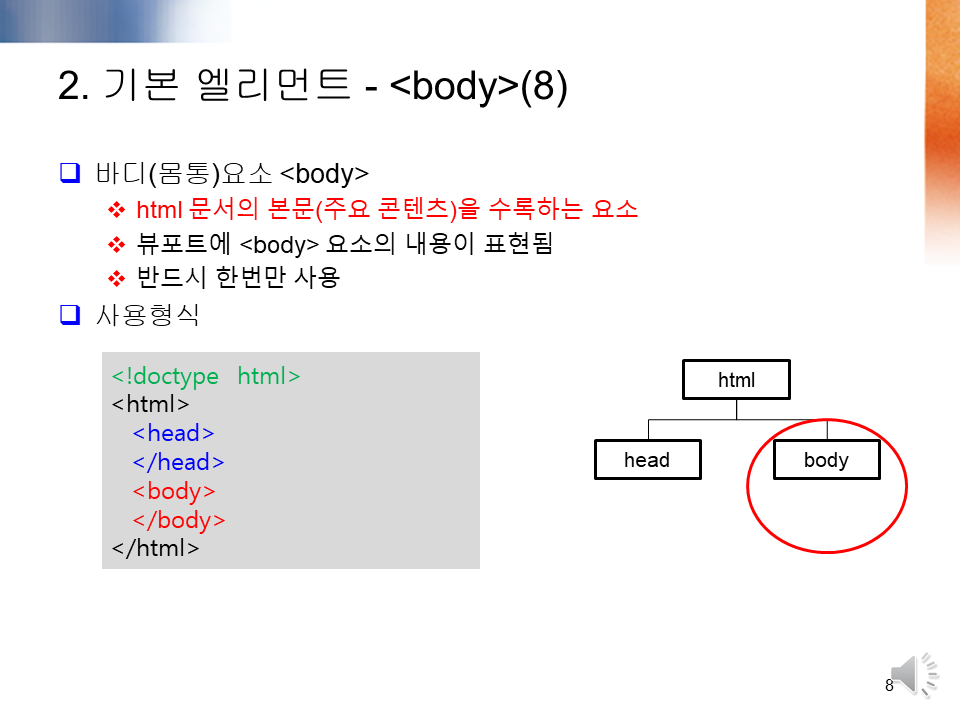
09 HTML5 문서에서 또다른 제2레벨 엘리먼트인 <body> 태그는 HTML5 문서의 본문 즉 콘텐츠를 수록하는 엘리먼트이다. 즉, 사용자 뷰포트에 <body> 엘리먼트에 수록된 내용이 표현된다. <body> 태그는 <head> 태그와 마찬가지로 문서내에서 한번만 사용한다.
<body> 하부에 사용되는 엘리먼트는 HTML5 문법의 주내용이므로 별도로 학습하기로 하고, 금번 학습에서는 <body>의 속성 이벤트에 대해 학습해보자.
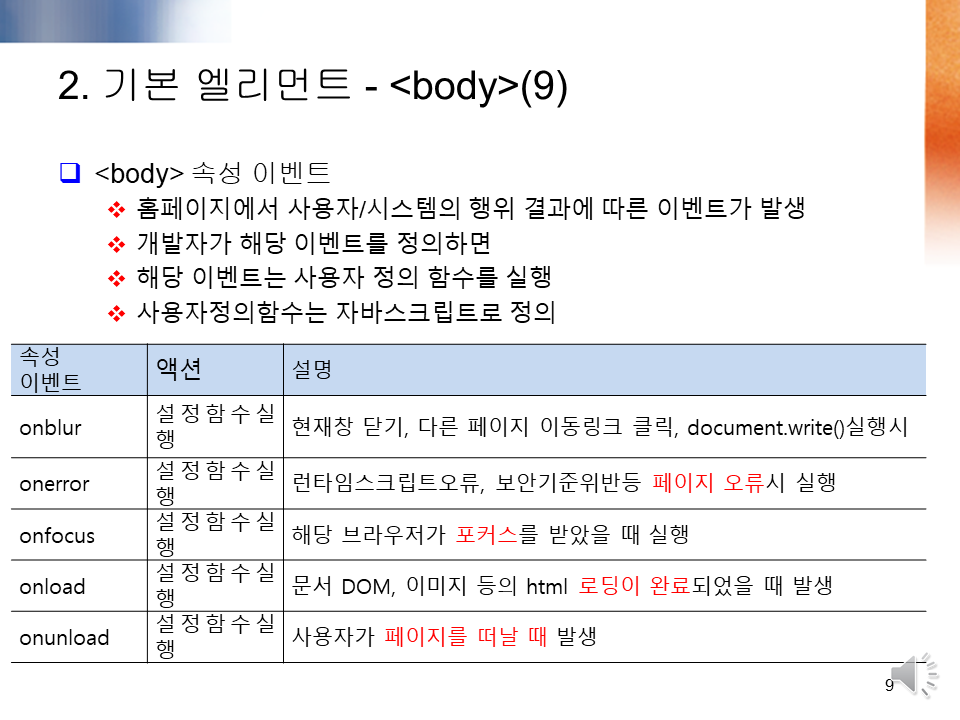
10 <body> 속성 이벤트는 사용자 또는 시스템의 행위 결과에 따라 이벤트가 발생하는 것으로 <body> 속성으로 특정 이벤트를 지정하면 해당 이벤트가 발생할 때 자바 스크립트로 정의된 사용자 정의 함수를 연동하여 실행하는 것이다. 이러한 속성 이벤트에는 onblur, onerror, onficus, onload, onunload 등이 있다.
- onblur 속성 이벤트는 현재창 닫기, 다른 페이지 이동링크 클릭, document.write() 실행시 등 주로 포커스를 잃었을 때 발생한다.
- onerror 속성 이벤트는 런타임 스크립트 오류, 보안기준위반 등 페이지 오류시 발생한다.
- onfocus 속성 이벤트는 해당 브라우저가 포커스를 받았을 때 발생한다.
- onload 속성 이벤트는 문서 DOM, 이미지 등 HTML 로딩이 완료되었을 때 발생한다.
- onunload 속성 이벤트는 사용자가 페이지를 떠날 때 발생한다.
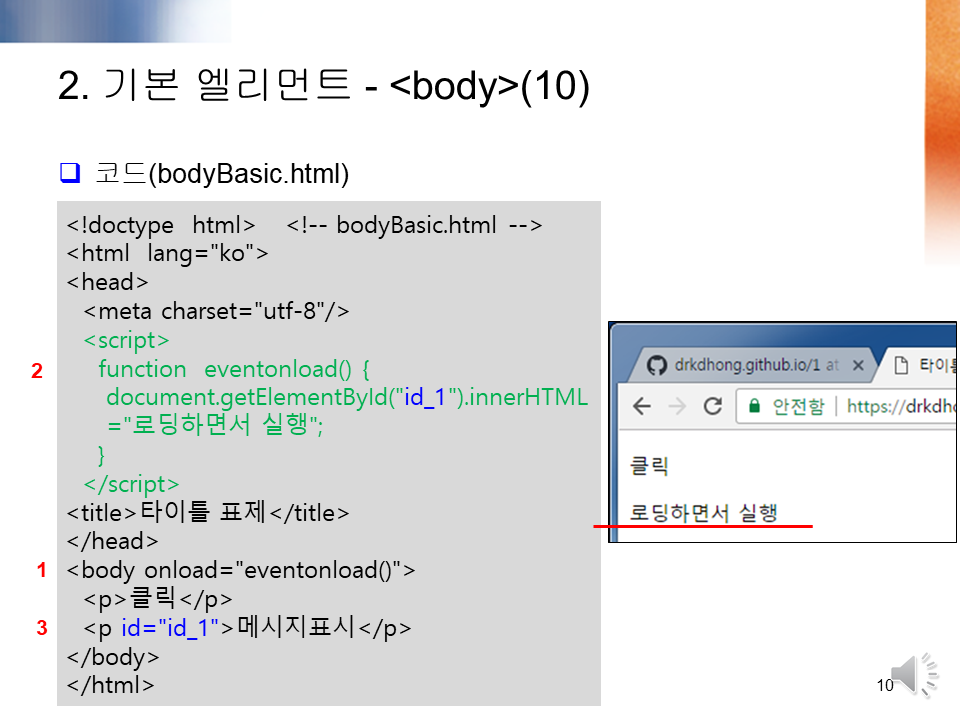
11 다음은 onload 속성 이벤트가 수록된 bodyBasic.html HTML5 문서의 예제이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!doctype html> <!-- bodyBasic.html -->
<html lang="ko">
<head>
<meta charset="utf-8"/>
<script>
function eventonload() {
document.getElementById("id_1").innerHTML="로딩하면서 실행";
}
</script>
<title>타이틀 표제</title>
</head>
<body onload="eventonload()">
<p>클릭</p>
<p id="id_1">메시지표시</p>
</body>
</html>
예제에서는
- onload 속성 이벤트가 정의되고 속성값으로 호출되는 자바스크립트 함수이름이 정의되었다.
<head>태그내<script>태그를 이용하여 자바스크립트가 선언되었으며 자바 스크립트 함수에서는 id값이 “id_1”인 엘리먼트의 내용을 “로딩하면서 실행”으로 변경하는 함수 eventonload()를 정의하고 있다.- eventonload()함수가 실행되면 id값이 “id_1”인
<p id="id_1">메시지표시</p>의 메시지 표시를 “로딩하면서 실행”으로 변경한다.
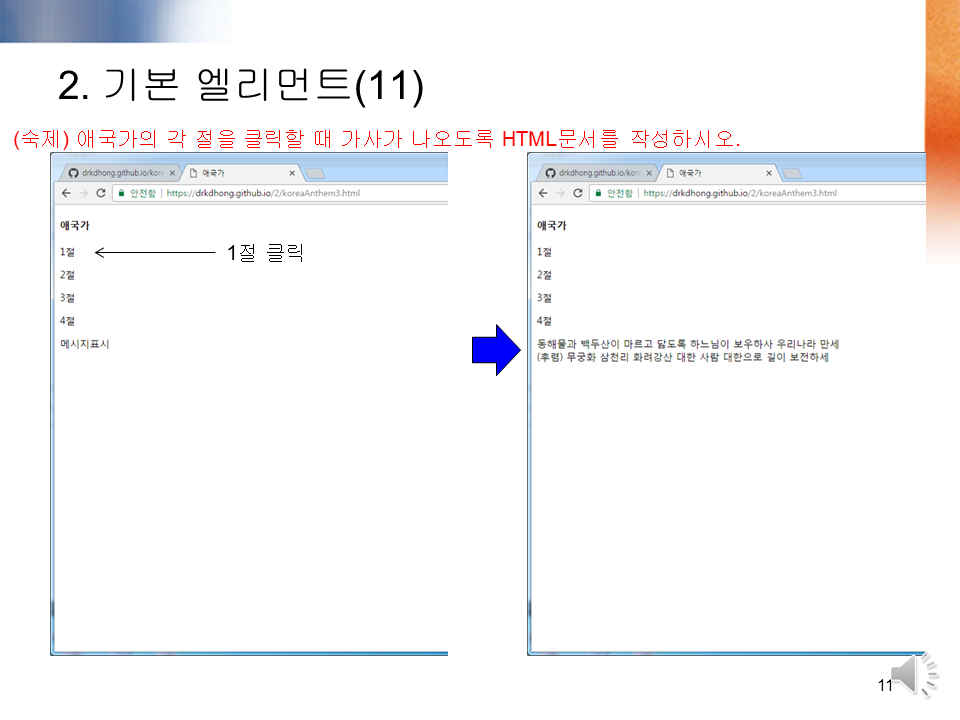
12 다음은 애국가의 각 절을 클릭하였을 때 문서 하단의 “메시지표시” 부분이 애국가 각 절의 가사로 변경되는 과제의 PC 결과화면이다.
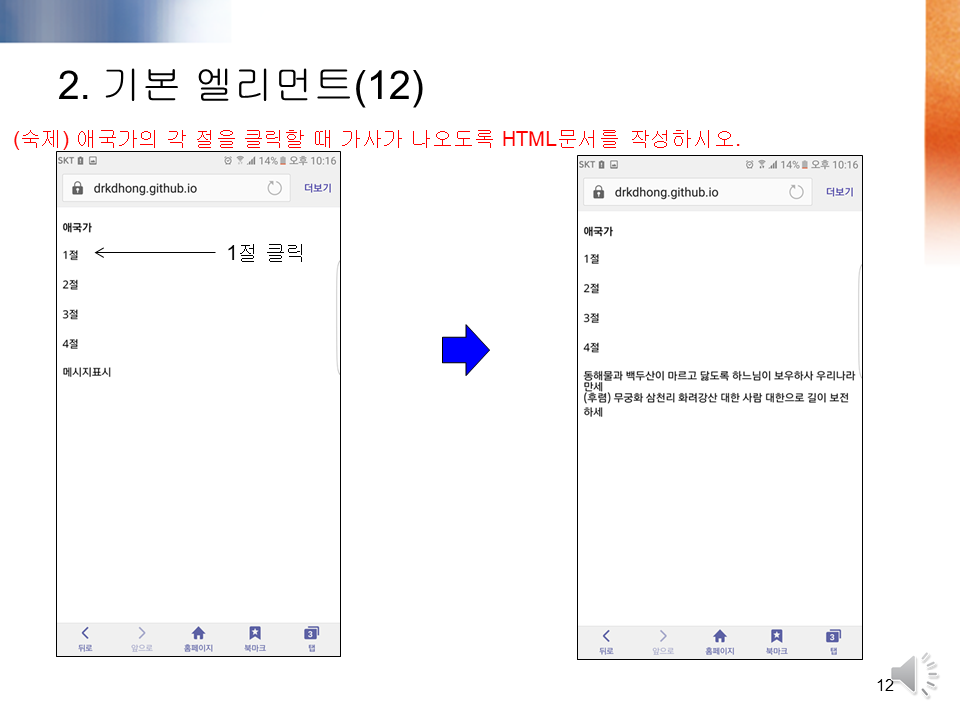
13 다음은 스마트폰 결과화면이다.
14 다음은 koreaAnthem3.html 코드이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html> <!-- koreaAnthem3.html -->
<html lang="ko">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<script>
function event1onclick(){ document.getElementById("id_1").innerHTML
="동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</br> (후렴) 무궁화 삼천리 화려강산 대한 사람 대한으로 길이 보전하세<br/>"; }
function event2onclick(){ document.getElementById("id_1").innerHTML
="남산 위에 저 소나무 철갑을 두른 듯 바람 서리 불변함은 우리 기상일세</br> (후렴) 무궁화 삼천리 화려강산 대한 사람 대한으로 길이 보전하세<br/>"; }
function event3onclick(){ document.getElementById("id_1").innerHTML
="가을 하늘 공활한데 높고 구름 없이 밝은 달은 우리 가슴 일편단심일세</br> (후렴) 무궁화 삼천리 화려강산 대한 사람 대한으로 길이 보전하세<br/>"; }
function event4onclick(){ document.getElementById("id_1").innerHTML
="이 기상과 이 맘으로 충성을 다하여 괴로우나 즐거우나 나라 사랑하세</br> (후렴) 무궁화 삼천리 화려강산 대한 사람 대한으로 길이 보전하세<br/>"; }
</script>
<title>애국가</title>
</head>
<body>
<h4> 애국가 </h4>
<p onclick="event1onclick()">1절</p>
<p onclick="event2onclick()">2절</p>
<p onclick="event3onclick()">3절</p>
<p onclick="event4onclick()">4절</p>
<p id="id_1">메세지 표시</p>
</body>
</html>
15 이제까지 HTML5 기본 엘리먼트인 <head>, <body>를 심층 학습하였다.