본 튜토리얼에서는 웹 페이지 작성을 위해 사용되는 HTML에 대해 학습한다.
HMTL의 정의, 작동 환경, 문서 구성, 엘리먼트, 태그, 속성, 속성값, 내용 등 관련 내용을 학습한다.
![]() HTML5 정의
HTML5 정의
본 튜토리얼에서는 HTML5 정의를 학습하고, GitHub, jsfiddle 등을 이용하여 HTML 문서를 코딩하는 방법을 학습한다.
01
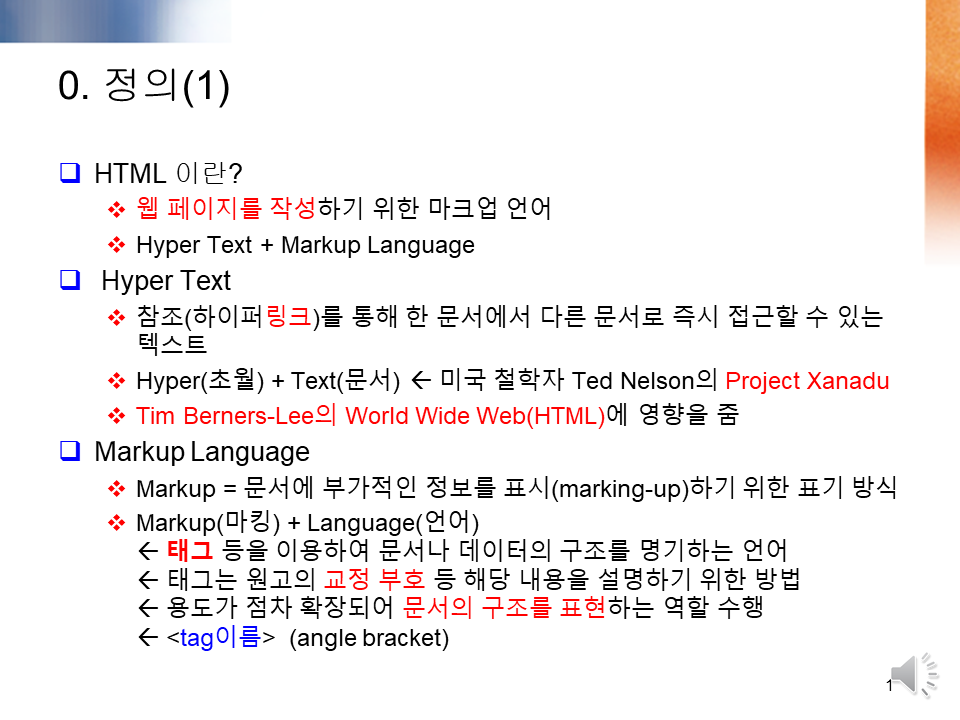
HTML은 웹 페이지를 작성하기 위한 마크업 언어로 영국의 Tim Berners-Lee에 의해 개발되었으며, 영어로는 Hyper Text Markup Language로 표현된다.
- HTML은 Hyper Text 및 Markup Language로 구분하여 설명할 수 있다.
- HTML의 Hyper Text는 참조(하이퍼링크)를 통해 한 문서에서 다른 문서로 즉시 접근할 수 있는 기능를 의미하며, 미국 철학자 Ted Nelson이 주도한 Project Xanadu에서 개념이 출발한 것이다.
- HTML의 Markup Language는 문서에 부가적인 정보를 표기(marking up)하기 위한 표기 언어 방식에 대한 것으로 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어를 의미한다.
- 이러한 태그는 원고의 교정 및 보호 등 해당 내용을 설명하기 위한 방법으로 시작되었으나 용도가 점차 확장되어 문서의 구조를 표현하는 역할로 발전하였다.
- 태그는
의 형태로 표시되며, 태그 이름 좌우에 꺽기부호(<>, angle bracket)를 사용한다.
02
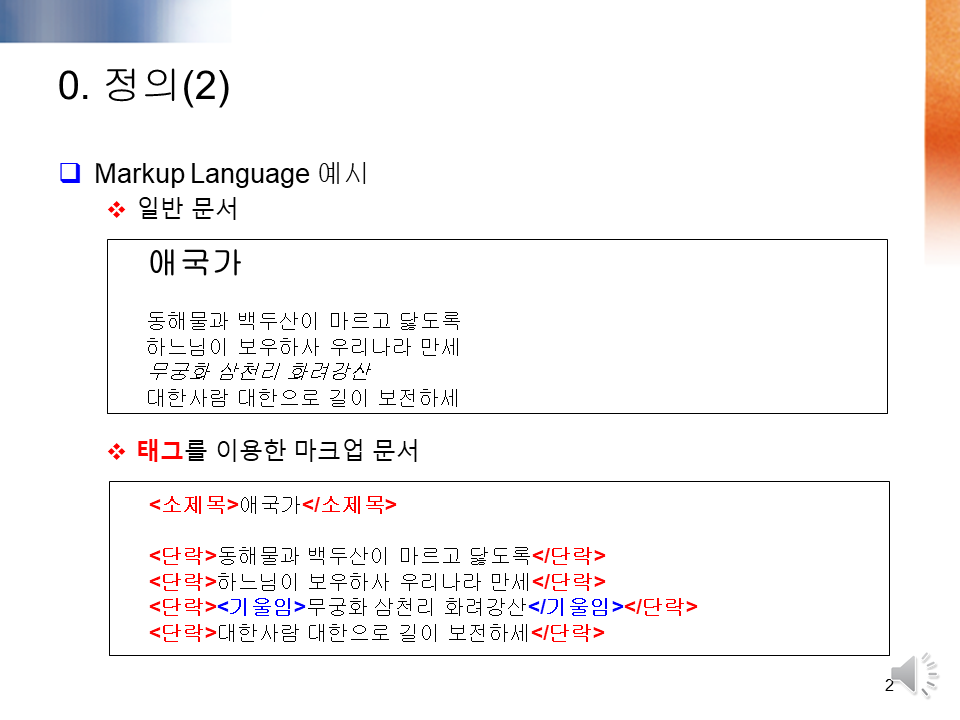
다음은 Markup Language의 사용 예시로 애국가 가사를 대상으로 일반 문서와 태그를 이용한 마크업 문서를 설명하고 있다.
- 일반 문서는 워드프로세서 등 텍스트 에디터에서 볼 수 있는 형태로 제목, 단락, 기울임 등을 포함할 수 있다.
- 태그를 사용한 문서를 마크업 문서라고 할 수 있으며, 예시에서 소제목, 단락 등의 태그를 사용하므로써 문서에 원고 교정, 지시사항 등을 표현할 수 있다.
03
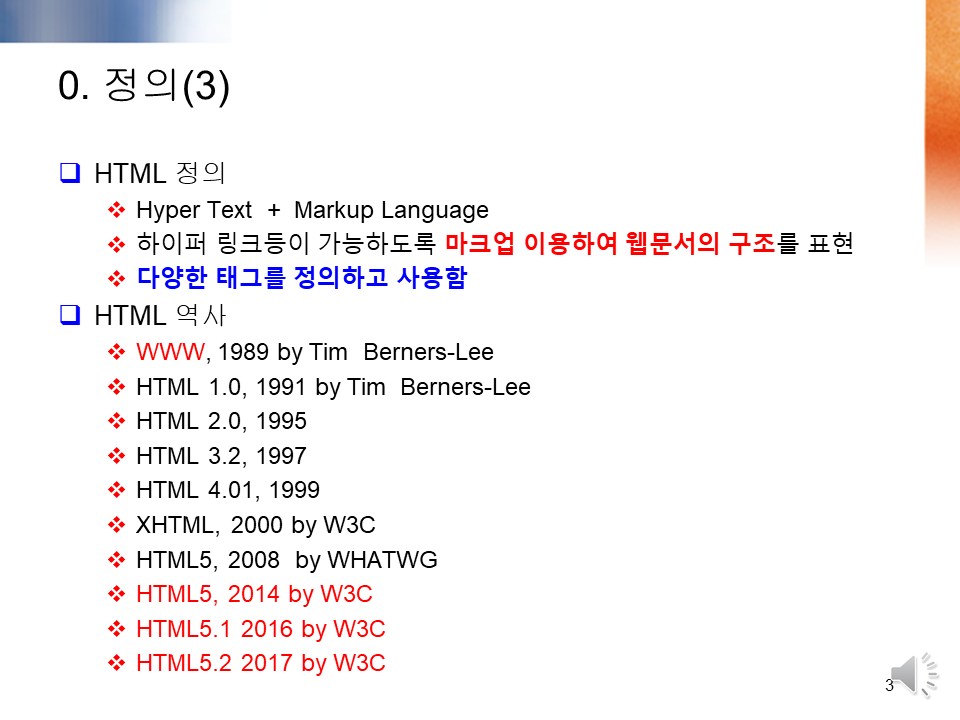
HTML은 하이퍼 링크 등이 가능하도록 마크업을 이용하여 웹 문서의 구조를 표현한 것으로 다양한 태그를 사전에 정의하고 사용한다.
- HTML은 1989년 Tim Berners-Lee가 World Wide Web을 발명할 때 사용되었다.
- 1991년 HTML 1.0 버전이 개발되었으며 1999년 HTML 4.01 버전까지 유사하게 발전하였다.
- 2008년 WHATWG에 의해 HTML5가 제안되었으며, 2014년 W3C에 의해 표준화되면서 본격적으로 사용되었다.
- 지속적인 발전을 통해 2017년 HTML5.2가 개발되었으며 지속적으로 사용되고 있다.
04
HTML은 W3C에서 표준화를 추진하고 있으며 HTML5.2 표준에 대한 웹 주소는 https://www.w3.org/TR/2018/SPSD-html5-20180327 이다
05
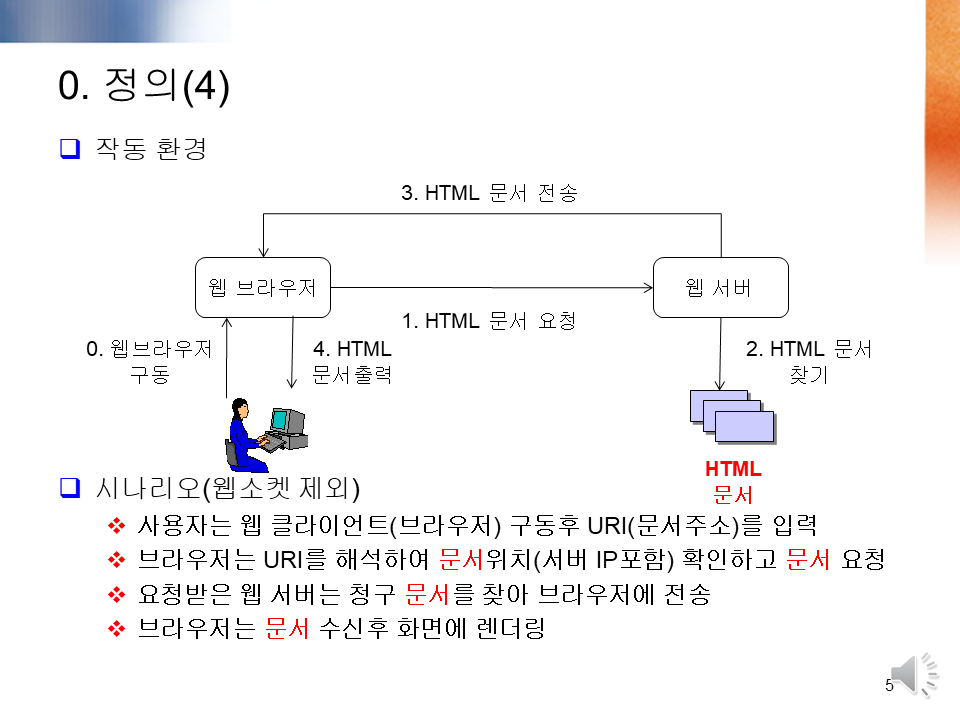
HTML 문서는 웹 서버 및 클라이언트 환경 하에서 작동된다.
- 웹 서버로 대표적인 소프트웨어는 아파치가 있으며 웹 클라이언트는 크롬, 익스플로러, 사파리 등이 있다.
- 일반적으로 HTML 문서는 웹 서버에 저장된다.
- 웹 브라우저의 호출에 의해 HTML 문서가 전송되며 이 때 HTTP(Hyper Text Transfer Protocol)를 사용한다.
- 웹 브라우저는 HTML 문서 수신후 화면에 렌더링한다.
06
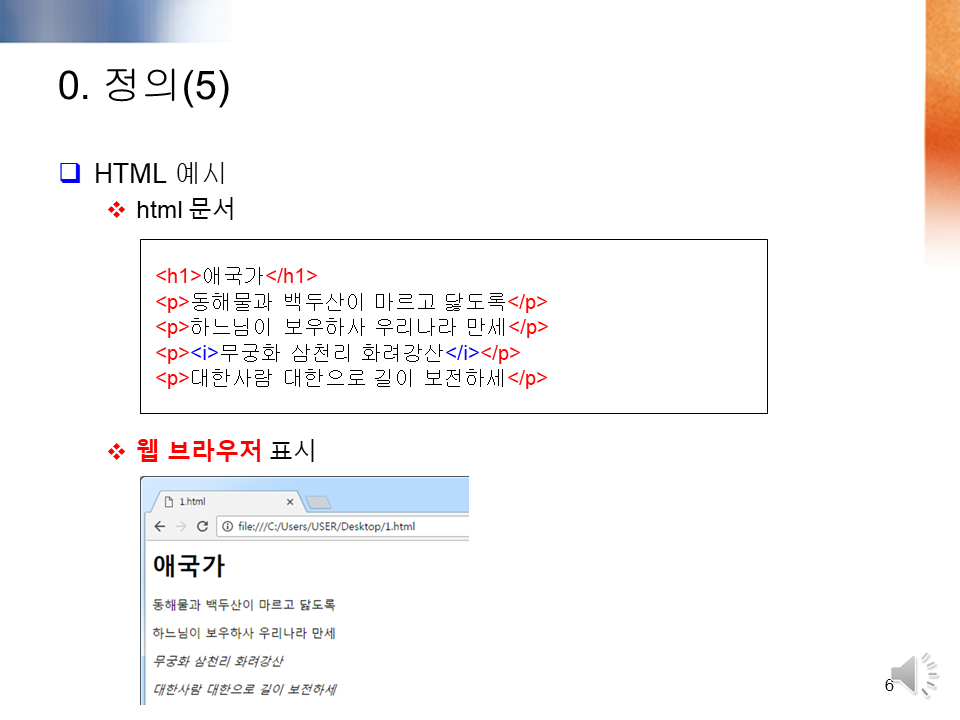
애국가 가사를 대상으로 HTML 문서와 화면에 표시된 결과를 표시하였다.
- HTML 문서는 애국가 가사에 HTML 태그를 추가하여 HTML 문서를 작성하였다.
- 이렇게 작성된 HTML 문서는 웹 서비스 하고자 하는 웹 서버에 저장한다.
- 웹 브라우저는 해당 문서의 주소 체계등 HTTP를 이용하여 호출하면 브라우저 상에 완성된 형태의 문서가 표현된다.
07
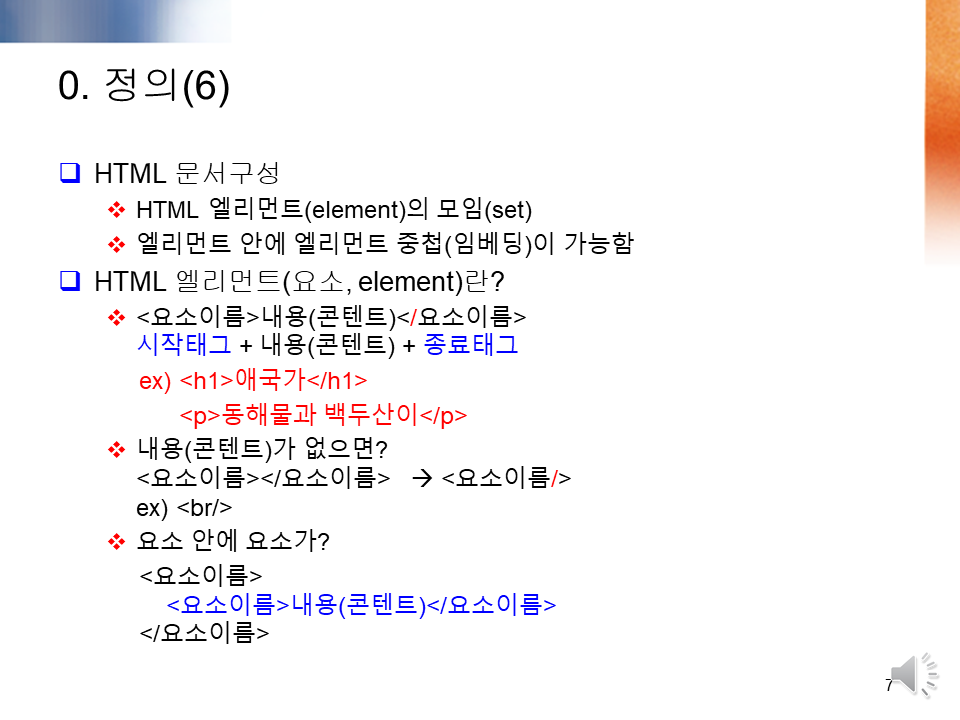
HTML 문서 구성은 중첩이 가능한 엘리먼트(Element)의 집합이라 할 수 있다.
- HTML 엘리먼트는 시작요소(시작태그), 내용(콘텐츠), 종료요소(종료태그)로 구성된다
- 종료요소는 시작요소와 유사하나 처음 꺽기(bracket)다음에 슬래시를 추가한 것이다.
- 예를 들어, 제목인 애국가를 표현하기 위해서는 h1 시작태그 + 애국가(콘텐츠) + h1 종료태그를 이용한다.
- 구성요소중 내용(콘텐츠)이 없는 경우는 슬래시를 이용하여 단일태그 형태로 표현한다.
- 엘리먼트 안에 엘리먼트를 포함하는 중첩이 가능하다.
08
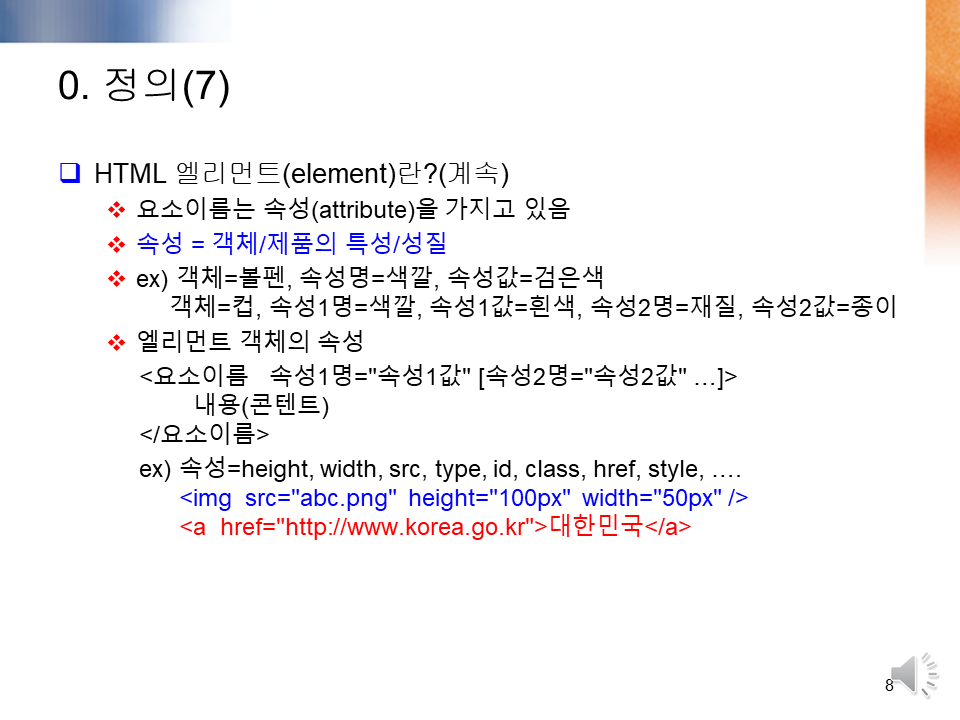
HTML 요소이름(태그)은 속성(Attribute)을 가질 수 있다.
- 속성은 객체의 특성 또는 성질을 정의한다.
- 예를 들어, 볼펜을 객체라고 할 때, 볼펜 객체는 속성명으로 색깔을 가질 수 있으며 속성값으로 검은색을 가질수 있다.
- 객체의 속성은 한 개 이상 복수로 정의될 수 있다.
- HTML 엘리먼트에서는 height(높이), width(너비) 등 다수의 속성을 정의하고 사용한다.
09
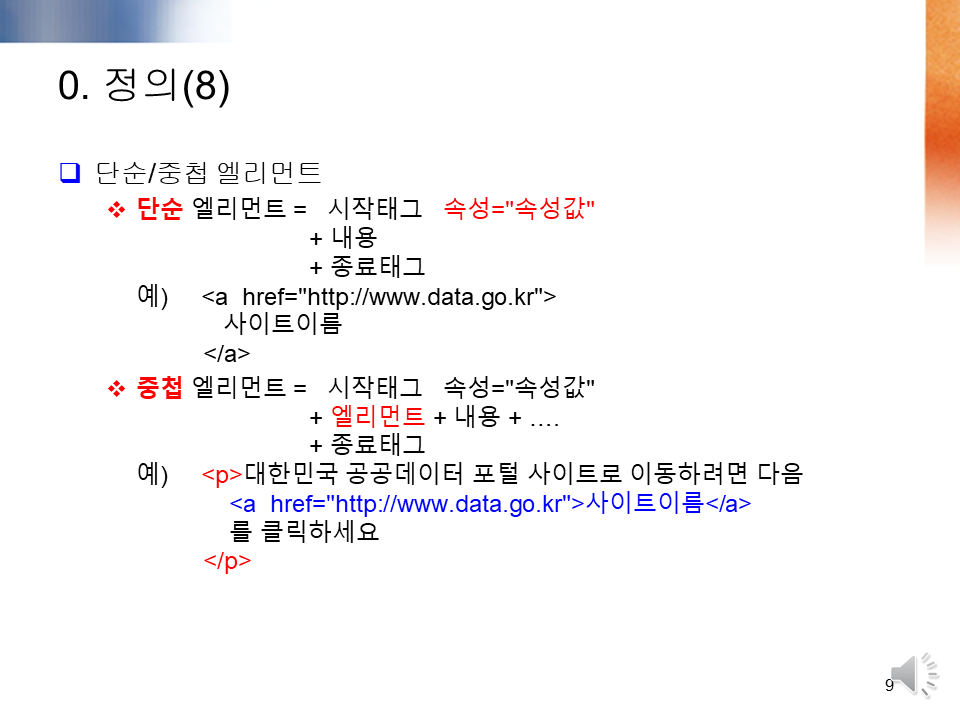
HTML 단순 엘리먼트는 하나의 단위 엘리먼트를 사용하는 것이고, 중첩 엘리먼트는 하나의 엘리먼트 안에 또 다른 엘리먼트를 포함하는 것이다.
- 단순 엘리먼트는 하나의 기본 단위로 구성된 엘리먼트를 말한다.
- 중첩 엘리먼트는 엘리먼트 안에 하나 이상 복수의 엘리먼트를 포함한다.
- HTM 문서는 대부분 중첩 엘리먼트를 이용한다.
10
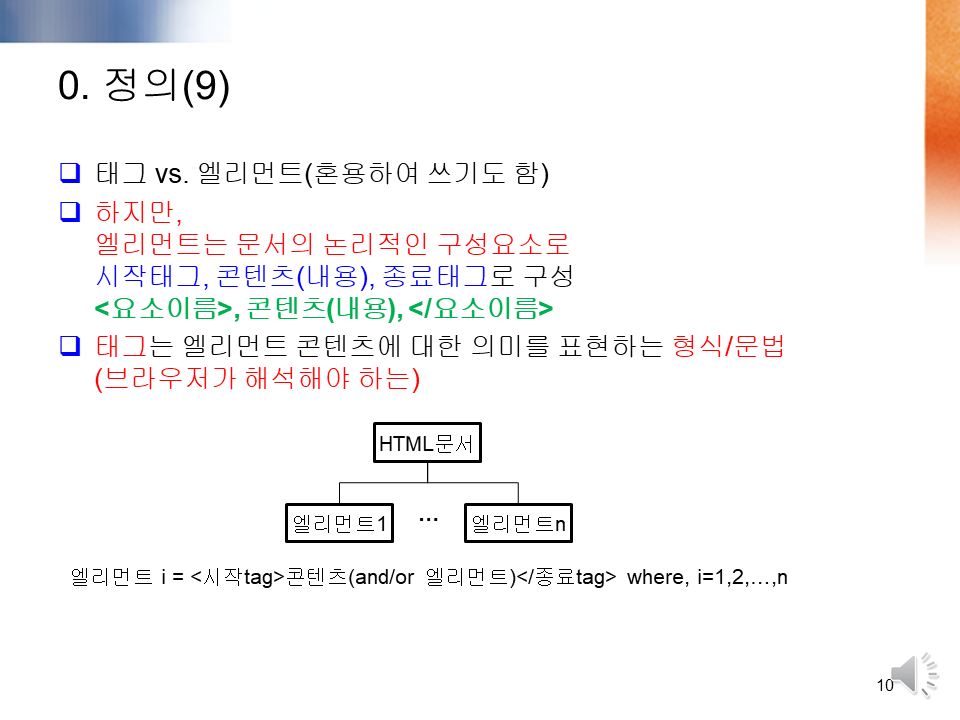
엘리먼트와 태그는 혼용하여 사용되지만, 다음과 같이 엄밀하게 구분할 수도 있다.
- 엘리먼트의 문서의 논리적인 구성요소로 시작태그, 콘텐츠(내용), 종료태그로 구성된다.
- 태그는 엘리먼트 콘텐츠에 대한 의미를 표현하는 형식이나 문법을 정의하며 브라우져가 이를 해석한다.
11
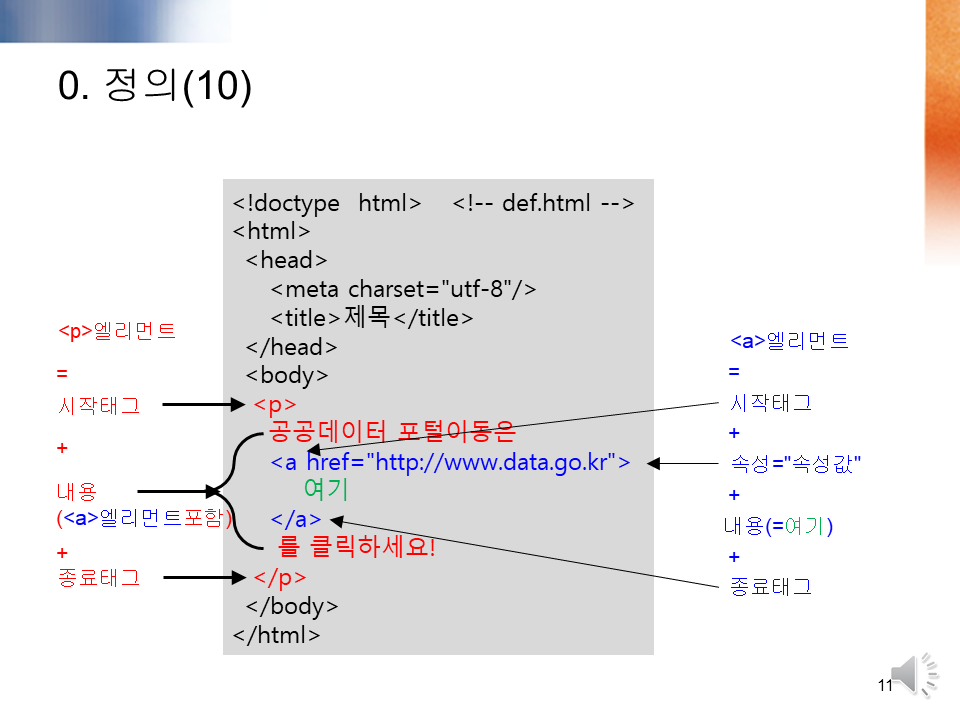
아래 예시는 기본적인 HTML5 문서의 하나로 문서내에 엘리먼트를 구분하여 설명하고 있다.
- 문서 중간에 적색으로 표현된 p 엘리먼트는 청색 표시된 a 엘리먼트를 포함하는 중첩 엘리먼트라고 할 수 있다.
- 청색 표시된 a 엘리먼트는 href 속성과 속성값 http://www.data.go.kr을 가지고 있으며 내용으로 여기를 가지고 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!-- def.html -->
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>제목</title>
</head>
<body>
<p>
공공데이터 포털이동은
<a href="http://www.data.go.kr">
여기
</a>
를 클릭하세요!
</p>
</body>
</html>
12
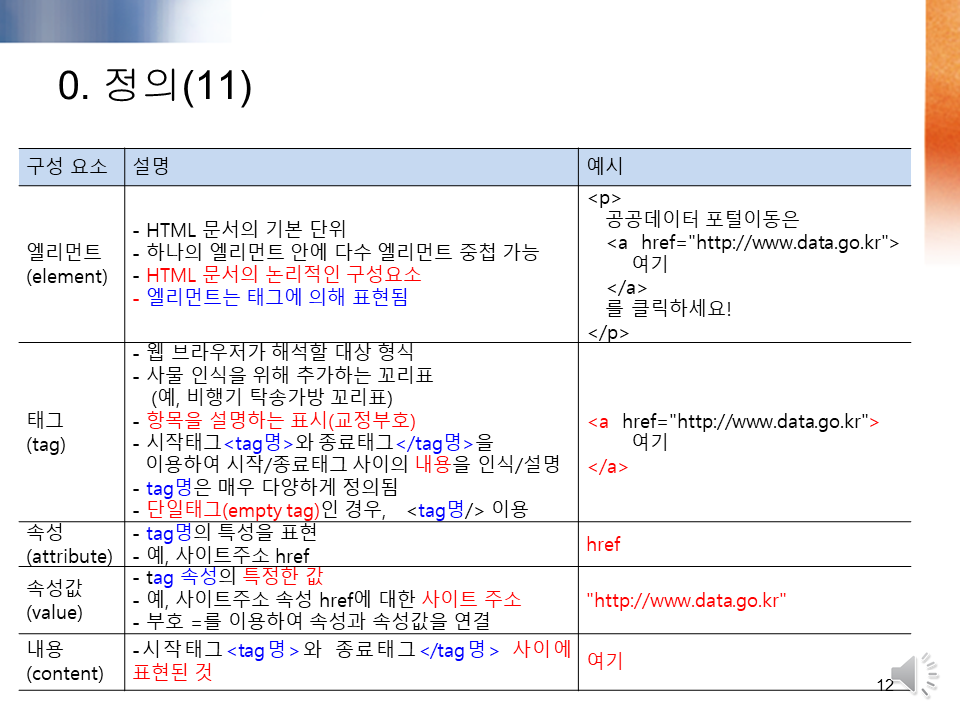
HTML 엘리먼트의 구성요소를 아래 그림의 표와 같이 정리할 수 있다.
13
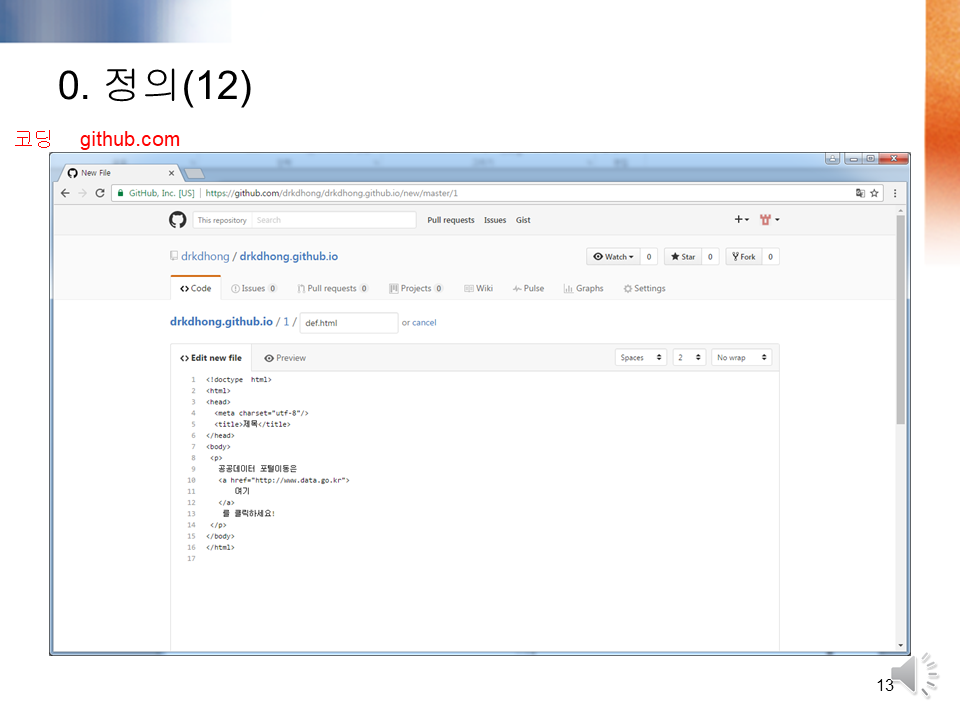
아래 화면은 11)에서 정의한 문서를 GitHub에 입력한 화면이다. 화면에서는 설명 편의를 위하여 직접 입력하는 것을 가정하였으나, 이클립스 등의 에디터를 이용하여 입력하는 것을 권장한다.
14
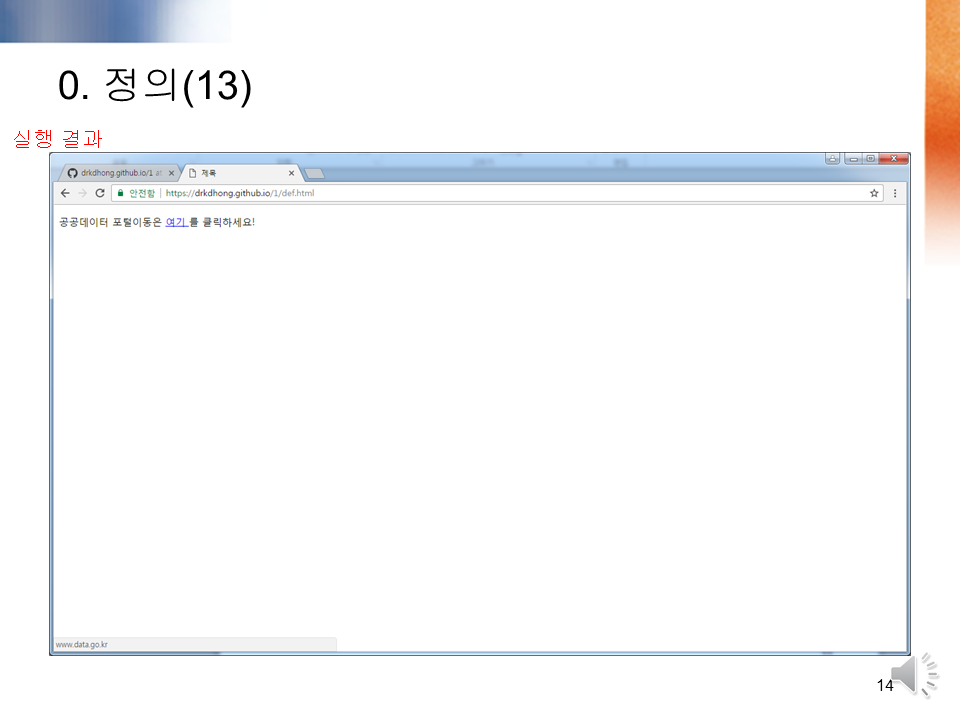
아래 화면은 GitHub에 입력한 HTML 문서를 웹 브라우저에서 호출한 결과 화면이다.
15
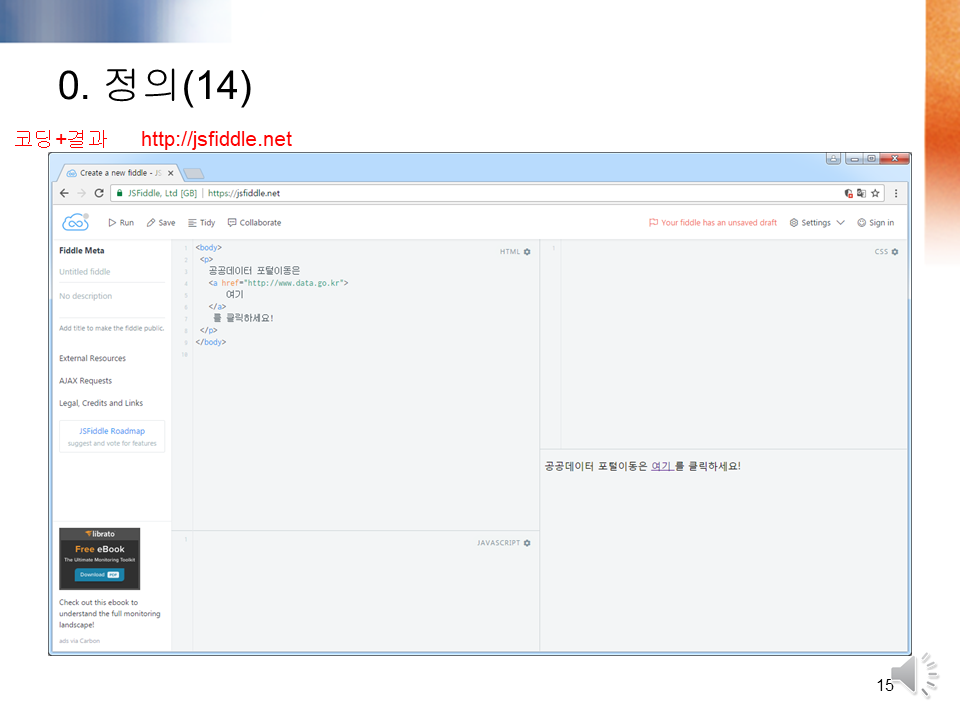
아래 화면은 온라인으로 HTML, CSS, Java Script 실행이 가능한 jsfiddle.net에 관한 것이다. 유사 경쟁 사이트로 codepen.io, jsbin.com, codesandbox.io 등이 있다.
16
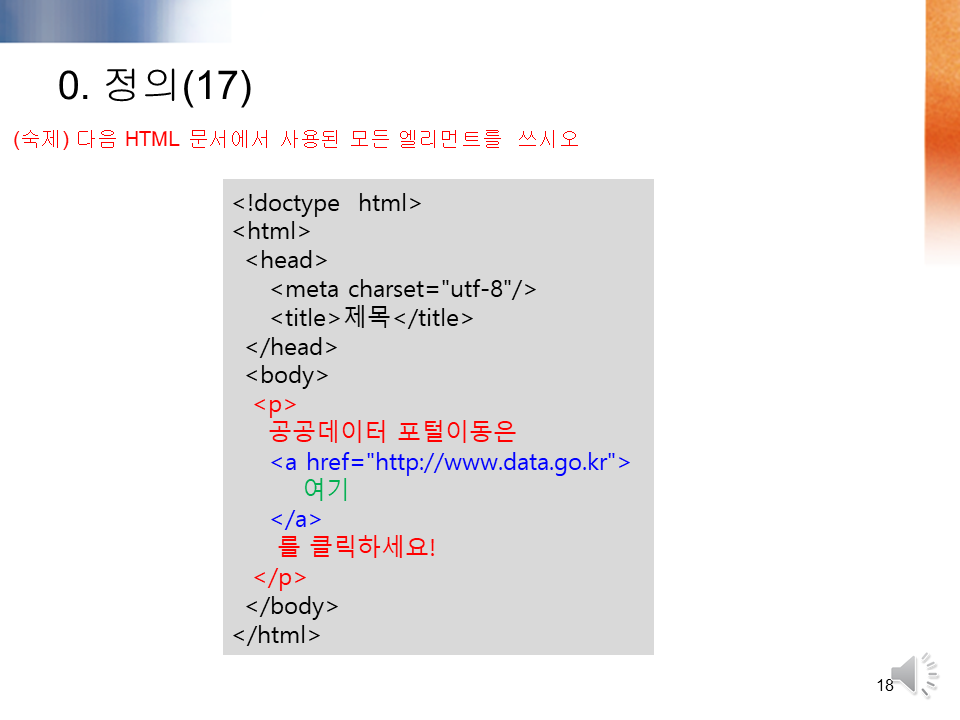
다음 그림에 수록된 HTML 문서에서 사용된 엘리먼트를 모두 나열하시오.
17 이제까지 HTML 정의와 간단한 예제를 학습하였으며, 엘리먼트를 설명할 수 있게 되었다.