본 튜토리얼에서는
<!doctype html>,<head>및<body>태그로 구성된 HTML5 문서의 기본 구조에 대해 학습한다.
HTML5 기본 구조,<html>,<head>,<body>, 글로벌 속성 및 글로벌 이벤트 등 관련 내용을 학습한다.
![]() HTML5 기본 구조
HTML5 기본 구조
본 튜토리얼에서는 HTML5 기본 구조를 학습하고, GitHub, jsfiddle, codepen 등을 이용하여 실습한다.
01 HTML5 문서의 예시로, 아래와 같이 12줄의 HTML5 기본 예제를 제시하였다.
1
2
3
4
5
6
7
8
9
10
11
12
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>제목</title>
</head>
<body>
<h1>애국가</h1>
<p>동해물과 백두산이</p>
<p>마르고 닳도록</p>
</body>
</html>
- 본 예제의 첫 문장인
<!doctype html>은 해당 문서가 HTML5 문서임을 선언하는 명령어로 항상 작성해야 한다. 즉, 해당 문서의 문서 타입 정의(DTD, Document Type Definition)를 HTML5로 선언하는 것이다. - 다음으로 들여쓰기 형식으로 작성된
<html></html>태그 쌍은 HTML5 문서의 시작과 끝을 나타낸다. 즉, 시작태그<html>은 HTML5 문서의 시작을 나타내고 종료태그</html>은 HTML5 문서의 마지막을 나타낸다. - 실제적인 HTML5 문서는
<html></html>태그 쌍 안에 추가적인 태그를 입력하므로써 작성할 수 있으며, 머리 부분과 몸통 부분으로 구분되는 데, 이를 위해<head></head>및<body></body>2개의 쌍을 정의한다. <head>태그로 정의되는 머리 부분은 인코딩 방식, 타이틀, 스타일, 자바스크립트 정의 등 문서를 설명하는 정보를 정의하고,<body>태그로 정의되는 몸통 부분은 웹 브라우저에 표시되는 실제 내용(contents)을 정의한다.- 현재,
<head>태그 안에는 캐릭터 세트를 정의하는<meta>태그와 타이틀(제목)을 표시하는<title>태그가 있다. - 또한,
<body>태그 안에는 헤딩(머리말)을 나타내는<h1>태그와 문단을 나타내는<p>태그가 존재한다.
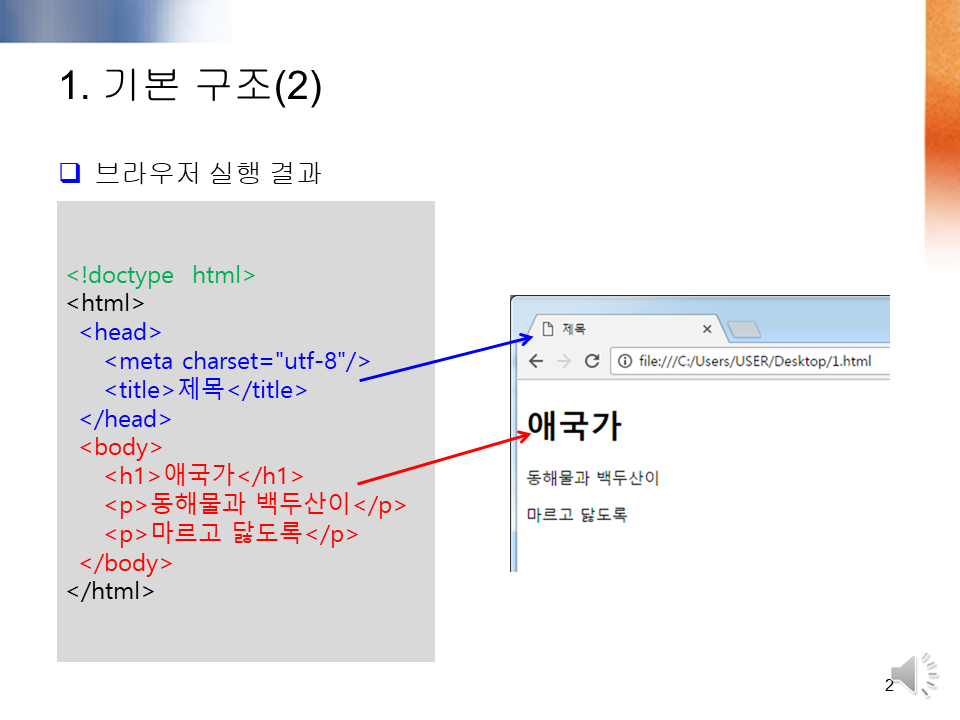
02 HTML5 코드를 입력하고 실행하게 되면 아래 그림의 오른쪽과 같이 <head> 부분은 타이틀로 나타나고, <body> 부분은 웹 브라우저 본체에 표현된다.
<head>태그 안의<title>태그 내용 즉 제목 이라는 단어가 웹 브라우저에 나타남을 알 수 있다.<body>태그 안의<h1>태그 내용 즉 애국가 라는 단어가 머릿말 h1의 크기 형태로 표시되고 있다.<body>태그 안의 첫번째<p>태그 내용 즉 동해물과 백두산 이라는 문단이 표시되고 있다.<body>태그 안의 두번째<p>태그 내용 즉 마르고 닳도록 이라는 문단이 표시되고 있다.
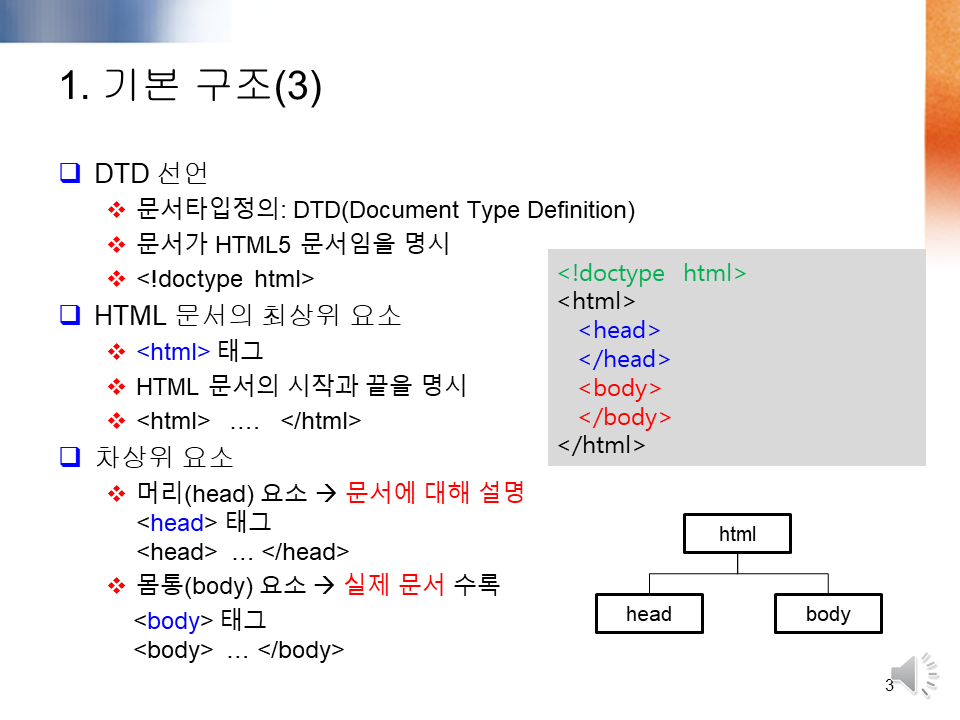
03 다음은 HTML5 문서의 기본 구조를 하나씩 설명한 것이다.
- 계층적 구조 개념하에 1레벨에
<!doctype html>,<html>태그가 있으며 2레벨에<head><body>태그가 있다. - 계층도를 그리면 1레벨에
<html>, 2레벨에 동일한 수준으로<head>및<body>태그가 있다. 참고로 계층도에서<!doctype html>는 편의상 생략하였다.
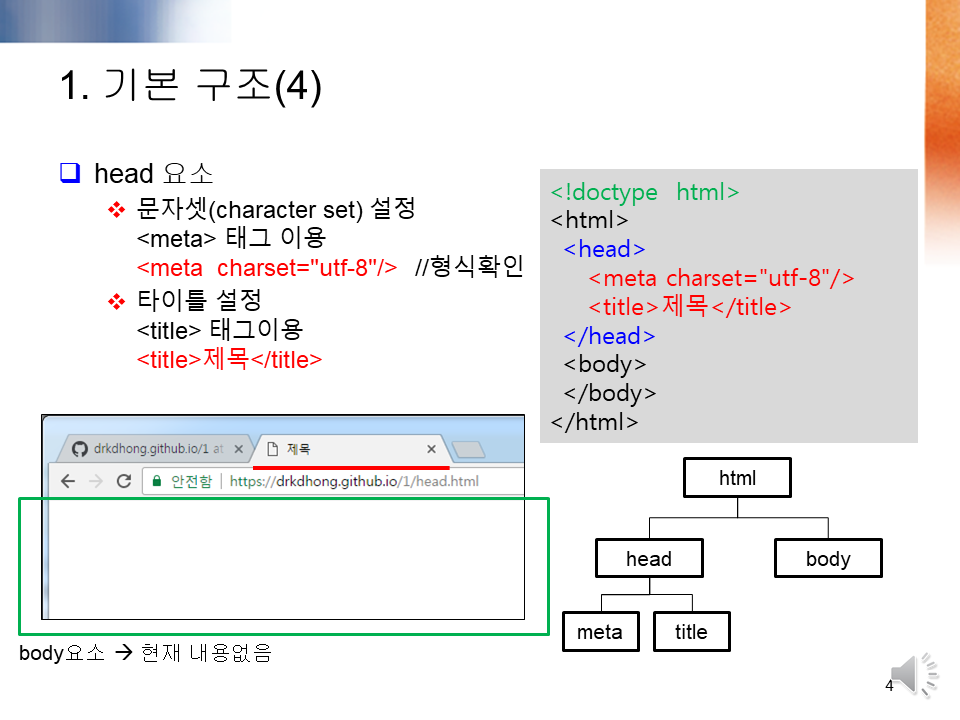
04 2레벨의 <head> 요소를 먼저 설명한다. <head>요소에는 문자셋 설정, 타이틀 설정 등 문서를 설명하는 정보가 수록된다. 다음은 <head>요소만 수록한 예시이다
1
2
3
4
5
6
7
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>제목</title>
</head>
</html>
- 예시를 실행하면
<head>의<title>이 실행되어 브라우저상 타이틀이 보여지고,<body>부분이 없으므로 브라우저 바디에는 빈 공란이 제시된다. - 이를 계층도로 표현하면 1레벨에
<!doctype html>,<html>태그가 있으며 2레벨에<head>,<body>태그가 있고 3레벨에<meta>,<title>태그가 있음을 알 수 있다.
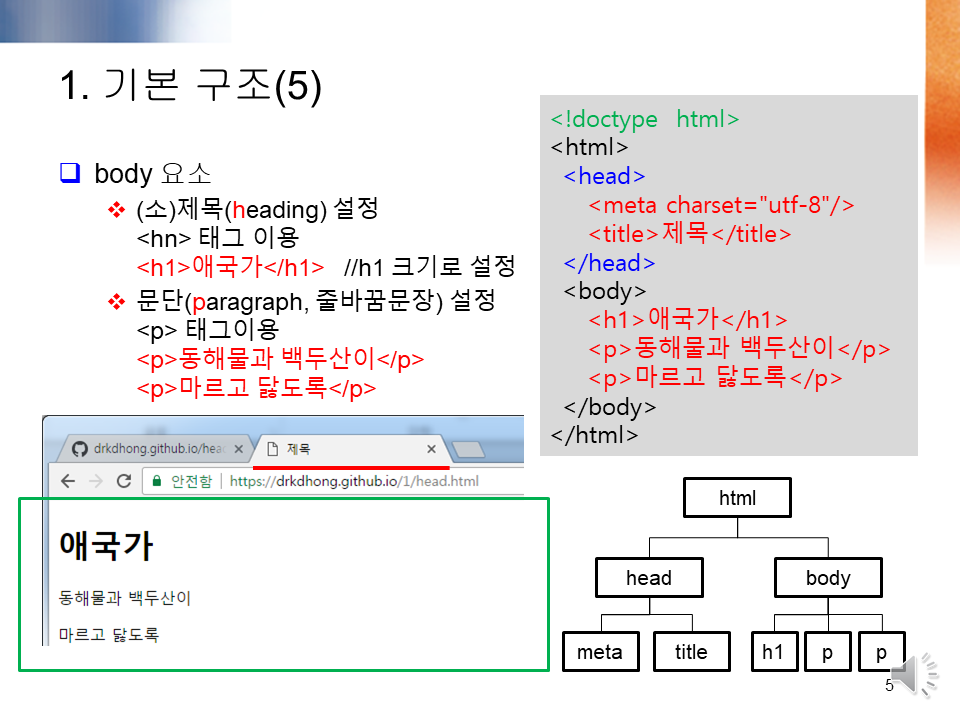
05 다음은 2레벨의 <body> 요소에 대한 설명이다. <body> 요소에는 헤딩, 문단 등 문서 자체에 대한 정보가 수록된다.
다음은 위 예시에 <body>요소를 추가한 예시이다
1
2
3
4
5
6
7
8
9
10
11
12
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>제목</title>
</head>
<body>
<h1>애국가</h1>
<p>동해물과 백두산이</p>
<p>마르고 닳도록</p>
</body>
</html>
- 위 예시를 실행하면
<head>의<meta>,<title>및<body>의<h1>,<p>,<p>가 실행되어 아래 그림과 같이 제목 및 본문이 표시된다. <body>요소에는<h1>,<p>,<p>3개의 엘리먼트가 있으며,<h1>은 소제목(heading),<p>는 줄바꿈이 있는 문장으로 해당 내용이 표시되고 있다.- 이를 계층도로 표현하면 1레벨에
<!doctype html>,<html>태그가 있으며 2레벨에<head>,<body>태그가 있고 3레벨에<meta>,<title>,<h1>,<p>,<p>태그가 있다.
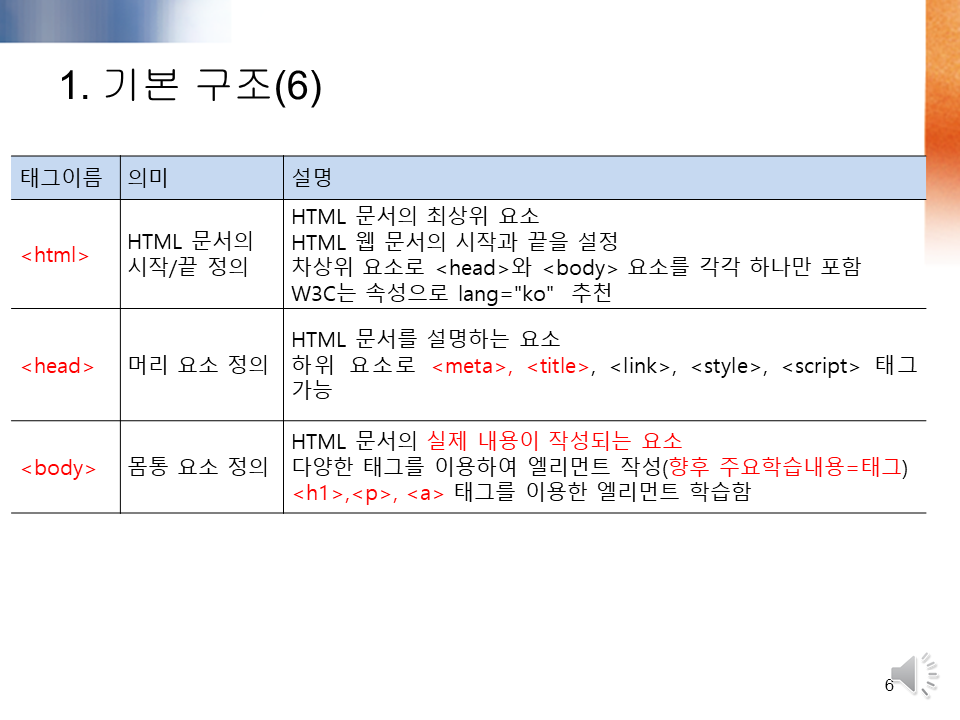
06 다음은 이제까지 학습한 HTML5 기본 구조의 <html>, <head>, <body> 태그를 설명한 것이다.
<html>태그는 HTML5 문서의 시작과 끝을 정의하는 엘리먼트로, HTML 문서의 최상위 요소이다. 차상위 요소로<head>요소와<body>요소를 각각 하나만 포함하며, 한국어 HTML5 문서의 경우, W3C(World Wide Web Consortium)는 속성으로 lang=”ko”를 추천한다.<head>요소는 HTML5 문서의 머리 부분을 정의하는 엘리먼트로, HTML 문서를 설명하는 요소이다. 하위 요소로<meta>,<title>,<link>,<style>,<script>등의 요소가 가능하다.<body>태그는 HTML5 문서의 몸통 부분을 정의하는 엘리먼트로, HTML 문서의 실제 내용이 작성되는 요소이다.- HTML 몸통 부분은 다양한 태그를 이용하여 문서 작성이 가능하며, 금번 학습에서는
<h1>,<p>태그를 간단히 실습하였다. - 향후 학습하는 각종 엘리먼트는 대부분이
<body>태그에 사용되는 태그이다.
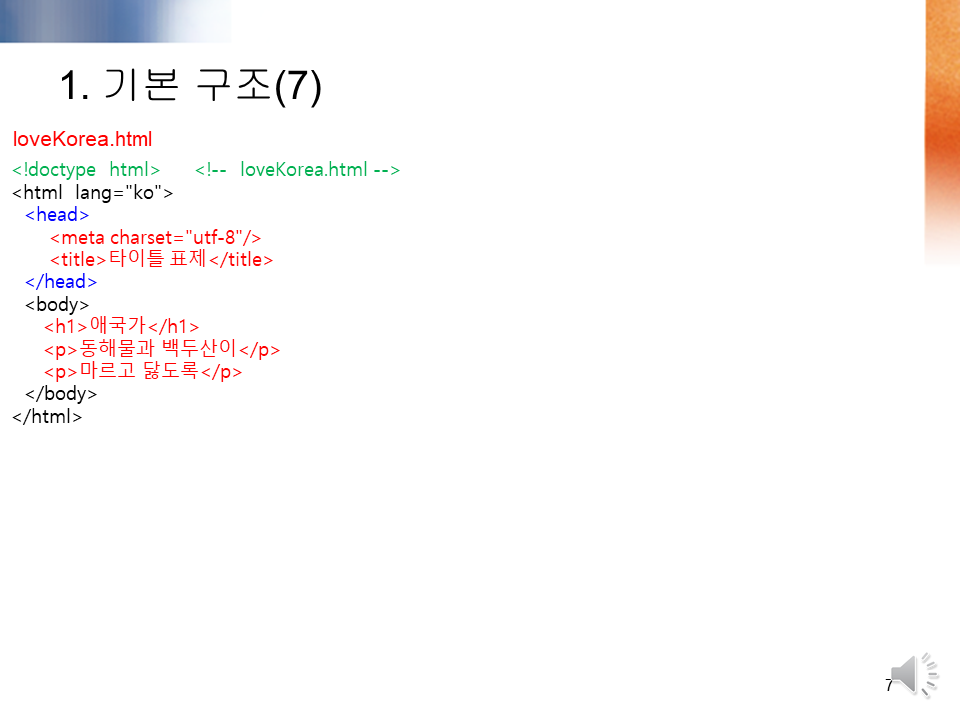
07 이제 작성된 HTML5 기본 구조 예시를 입력하여 실행해보자.
- 아래 예시는 파일 이름을 loveKorea.html로 저장한다.
- 참고로,
<!doctype html>오른쪽에 있는<!-- loveKorea.html -->문장은 사람만 읽을 수 있는 커멘트에 대한 것이다. <html>태그 안에 lang 속성과 “ko” 속성값이 정의되어 있음을 확인할 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
<!doctype html> <!-- loveKorea.html -->
<html lang="ko">
<head>
<meta charset="utf-8"/>
<title>타이틀 표제</title>
</head>
<body>
<h1>애국가</h1>
<p>동해물과 백두산이</p>
<p>마르고 닳도록</p>
</body>
</html>
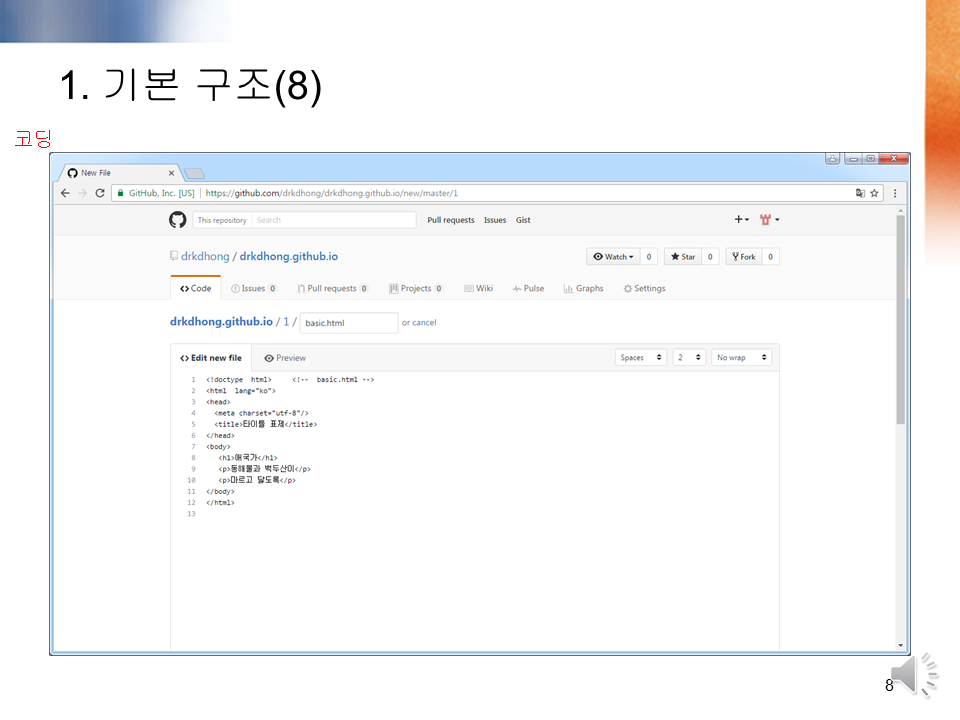
08 다음은 loveKorea.html 예제를 github pages를 이용하여 입력한 입력 화면이다.
09 다음은 loveKorea.html 파일의 실행 결과이다. 실행 결과 화면을 통해 HTML5 문서의 기본 구조를 확인할 수 있다.
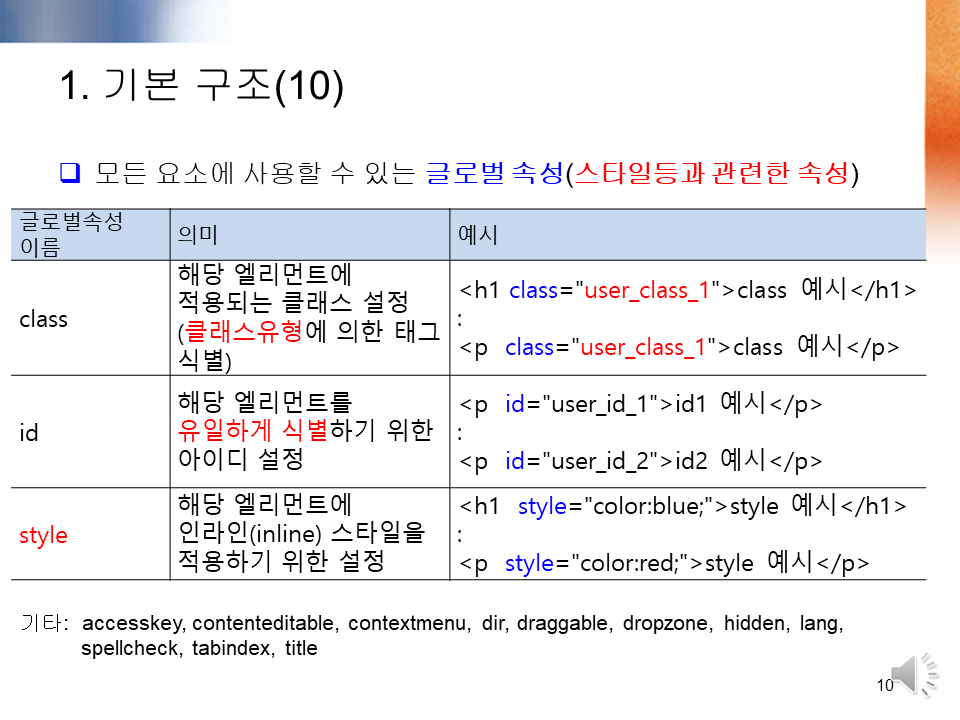
10 다음은 HTML5 문서 내에 있는 모든 엘리먼트에 적용하여 사용할 수 있는 글로벌 속성에 대해 학습해 보자.
- 대표적인 글로벌 속성으로 class, id, style 등이 있다.
- class 속성은 해당 엘리먼트에 적용되는 클래스 설정에 대한 것이며, 속성값으로 클래스 이름을 갖는다.
- id 속성은 해당 엘리먼트를 유일하게 식별하는 아이디 설정에 대한 것이며, 속성값으로 아이디 이름을 갖는다.
- style 속성은 해당 엘리먼트에 인라인(inline) 형식의 스타일을 적용하기 위한 설정이며 아래 예시에서는 글씨 색깔(컬러)를 blue와 red로 각각 지정하고 있다.
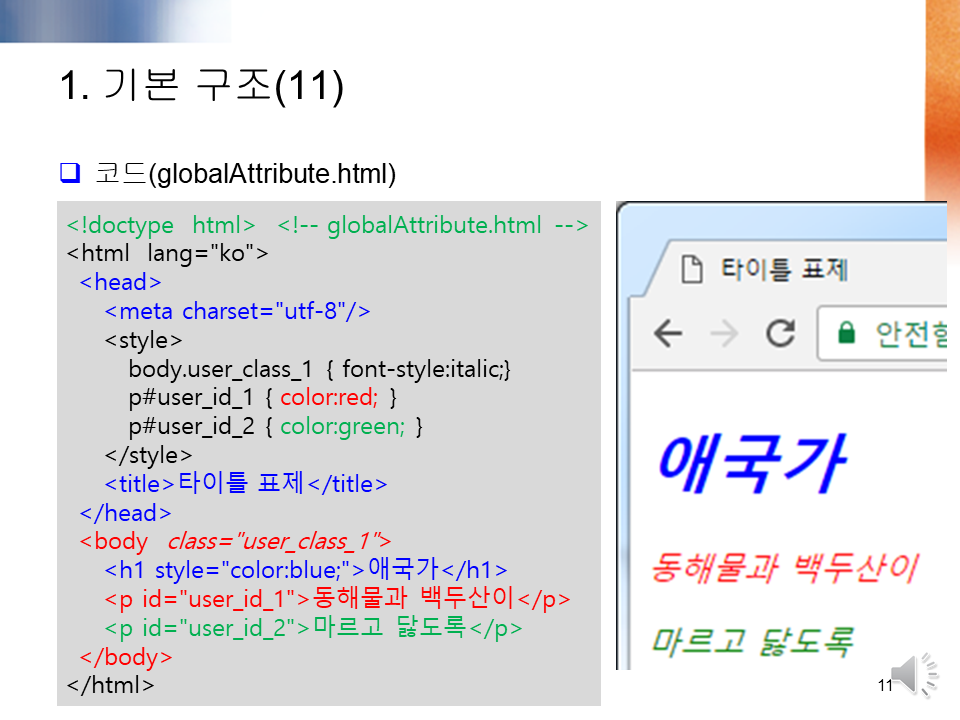
11 다음은 글로벌 속성을 이용하는 예시에 대한 것이다.
예시 파일의 이름은 globalAttribute.html 이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!doctype html> <!-- globalAttribute.html -->
<html lang="ko">
<head>
<meta charset="utf-8"/>
<style>
body.user_class_1 { font-style:italic;}
p#user_id_1 { color:red; }
p#user_id_2 { color:green; }
</style>
<title>타이틀 표제</title>
</head>
<body class="user_class_1">
<h1 style="color:blue;">애국가</h1>
<p id="user_id_1">동해물과 백두산이</p>
<p id="user_id_2">마르고 닳도록</p>
</body>
</html>
- 예제에서는 글로벌 속성으로 class와 id를 이용하고 있다.
<head>의<style>태그에서 user_class_1 클래스와 user_id_1, user_id_2 아이디를 각각 정의하였다<body>태그에서 글로벌 속성으로 body.user_class_1 클래스를 이용하였다<body>태그 아래<h1>태그에서 글로벌 속성으로 style을 인라인 형식으로 이용하고 있다<body>태그 아래 두 개의<p>태그에서 글로벌 속성으로 user_id_1과 user_id_2 아이디를 각각 이용하고 있다
다음 그림은 globalAttribute.html 코드와 실행 화면이다. 결과 화면에서 글로벌 속성이 적절하게 적용됨을 알 수 있다.
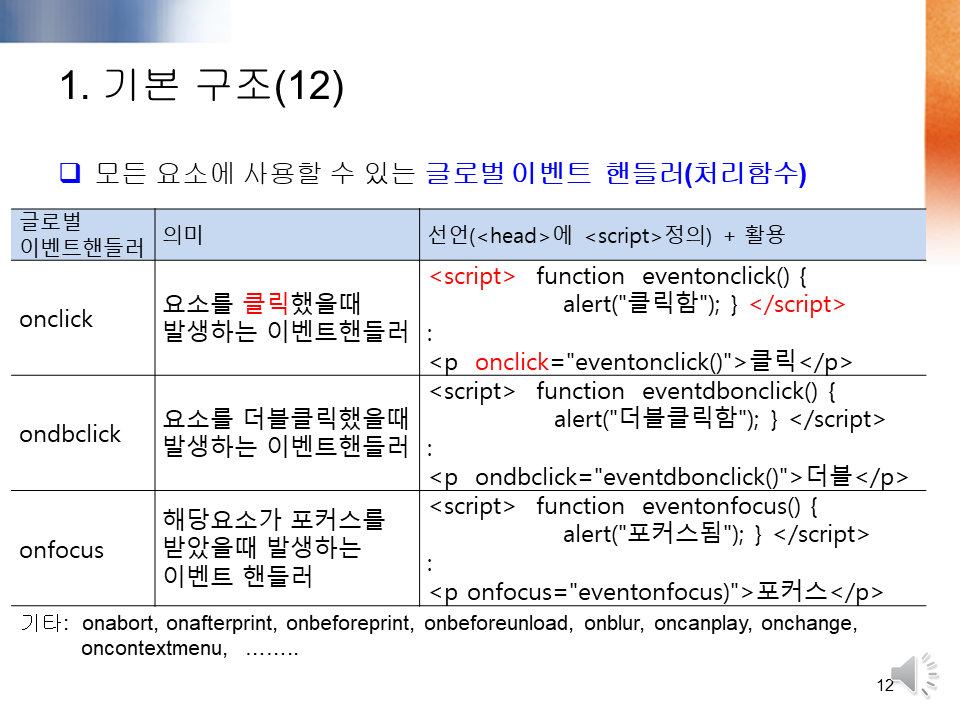
12 다음은 문서내 모든 요소에 사용할 수 있는 글로벌 이벤트에 대해 학습해 보자.
- 대표적인 글로벌 이벤트로 onclick, ondbclick, onfocus 등이 있다.
- onclick 이벤트는 요소를 한번 클릭했을 때 발생하는 이벤트 핸들러 즉 처리함수 호출에 대한 것이다
- ondblick 이벤트는 요소를 더블클릭했을 때 발생하는 처리함수 호출에 대한 것이디
- onfocus 이벤트는 해당 요소가 마우스의 포커스를 받았을 때 발생하는 이벤트 핸들러에 대한 것이다
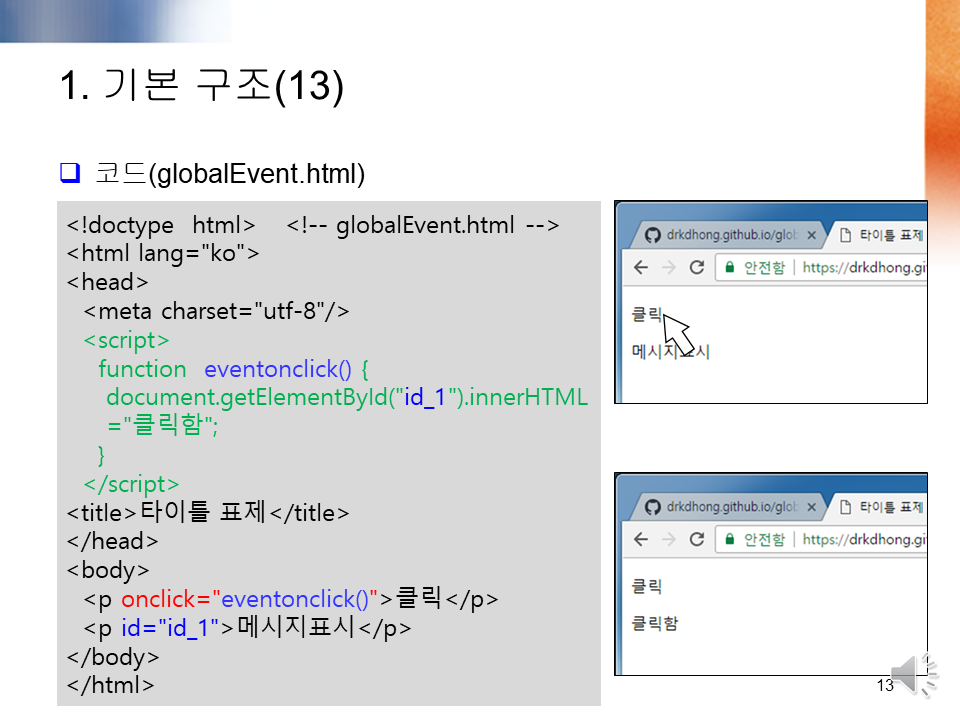
13 다음은 글로벌 이벤트 핸들러를 이용한 예제이다. 예시 파일의 이름은 globalEvent.html 이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!doctype html> <!-- globalEvent.html -->
<html lang="ko">
<head>
<meta charset="utf-8"/>
<script>
function eventonclick() {
document.getElementById("id_1").innerHTML="클릭함";
}
</script>
<title>타이틀 표제</title>
</head>
<body>
<p onclick="eventonclick()">클릭</p>
<p id="id_1">메시지표시</p>
</body>
</html>
- 예제에서는
<body>태그의 첫번째 하위<p>태그에서 글로벌 이벤트로 onclick을 사용하고 있다 - 이때 속성값으로 eventonclick()를 지정하였으므로 이벤트 발생시 해당 함수를 호출한다
- eventonclick() 함수는 <head> 태그의 하위
<script>태그에 정의되어 있으며, 함수가 호출되면 id_1이라는 아이디로 구별되는 엘리먼트를 찾아서 해당 내용을 ‘클릭함’으로 변경하라는 의미이다 - 이때, id_1이라는 아이디로 구별되는 엘리먼트는
<body>태그의 두번째 <p>태그이다.
다음 그림은 globalEvent.html 코드와 실행 화면이다.
- globalEvent.html를 실행하면 결과 화면 오른쪽 상단의 결과화면이 제시된다
- 마우스를 이용하여 ‘클릭’ 부분을 클릭한다
- 클릭을 하면, 기존의 ‘메시지표시’ 부분이 ‘클릭함’으로 변경된다
- 이렇게 글로벌 이벤트가 HTML5에서 적절하게 적용됨을 알 수 있다
14 다음은 주석문(설명문)에 대한 것이다.
- HTML5 문서는 기본적으로 기계(컴퓨터)가 읽을 수 있는 문서이지만, 예외적으로 주석문(설명문)은 기계와 관계없이 사람(개발자) 대상의 문장이다.
- 형식은 다음과 같다
1
<!-- 설명문 -->
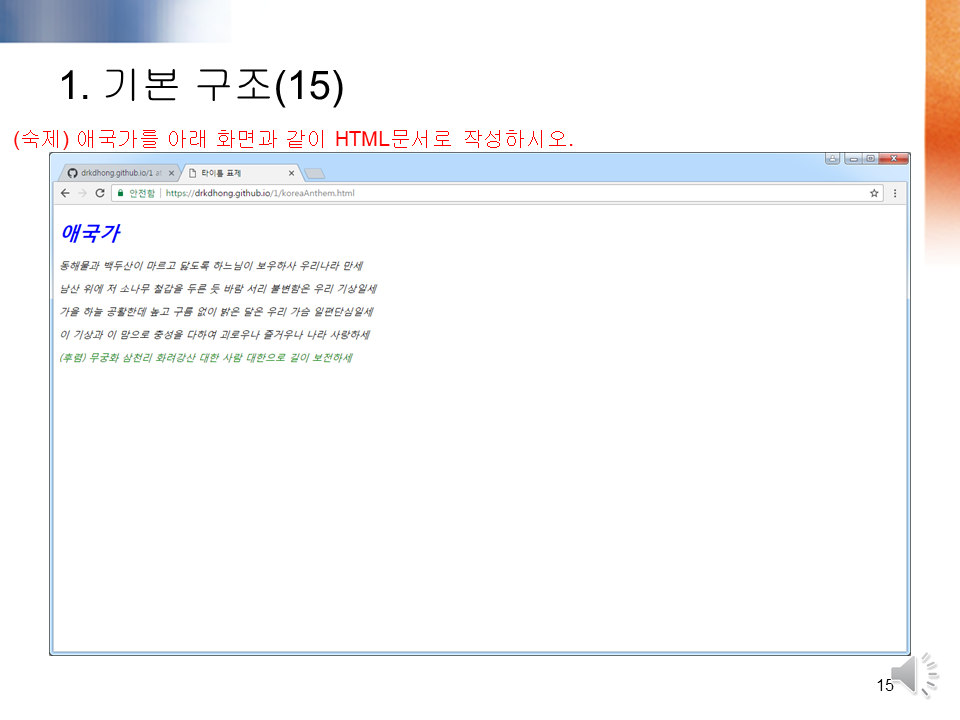
15 (과제) 애국가를 아래 화면과 같이 HTML5 문서로 작성하시오
16 이제까지 HTML5 기본 구조를 학습하였으며, 학습을 통해 <html>, <head>, <body> 엘리먼트와 글로벌 속성 및 이벤트를 설명할 수 있게 되었다.