깃헙 페이지(GitHub Pages)는 깃헙 저장소를 이용하여 정적 웹 서비스를 제공하는 깃헙 서비스로 계정별로 서비스가 가능하다.
![]() Github Pages 생성하기
Github Pages 생성하기
이번 튜토리얼에서는 깃헙 홈 페이지 구축에 관해 학습한다.
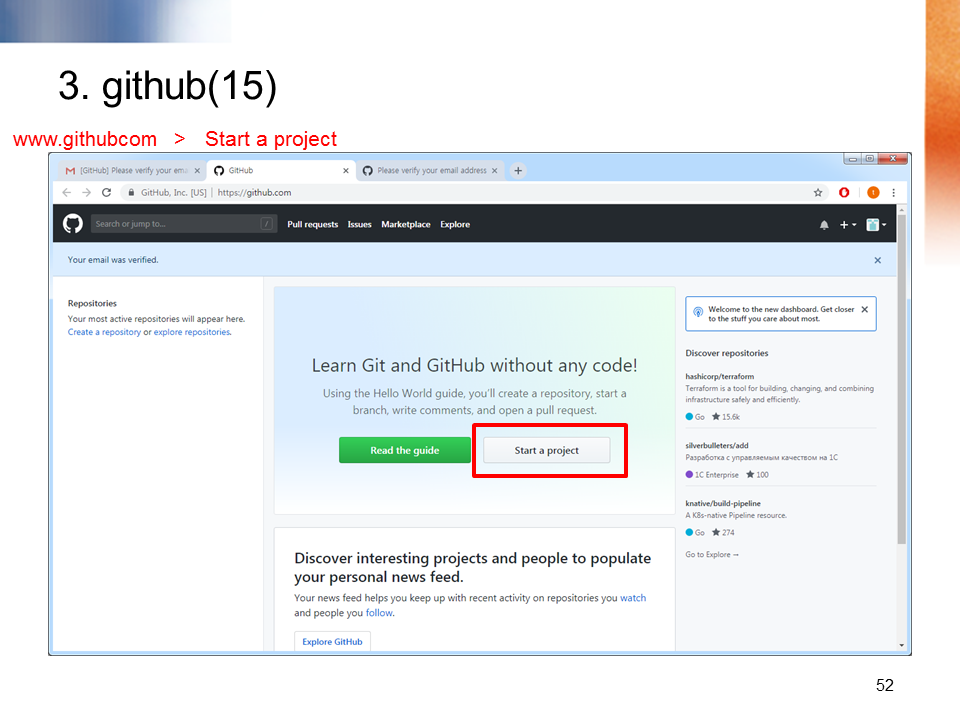
01 사용자가 깃헙에 로그인 하면, 그림과 같이 대시보드 초기화면이 제시된다. 깃헙 시작을 위해 Start a project 버튼을 클릭한다.

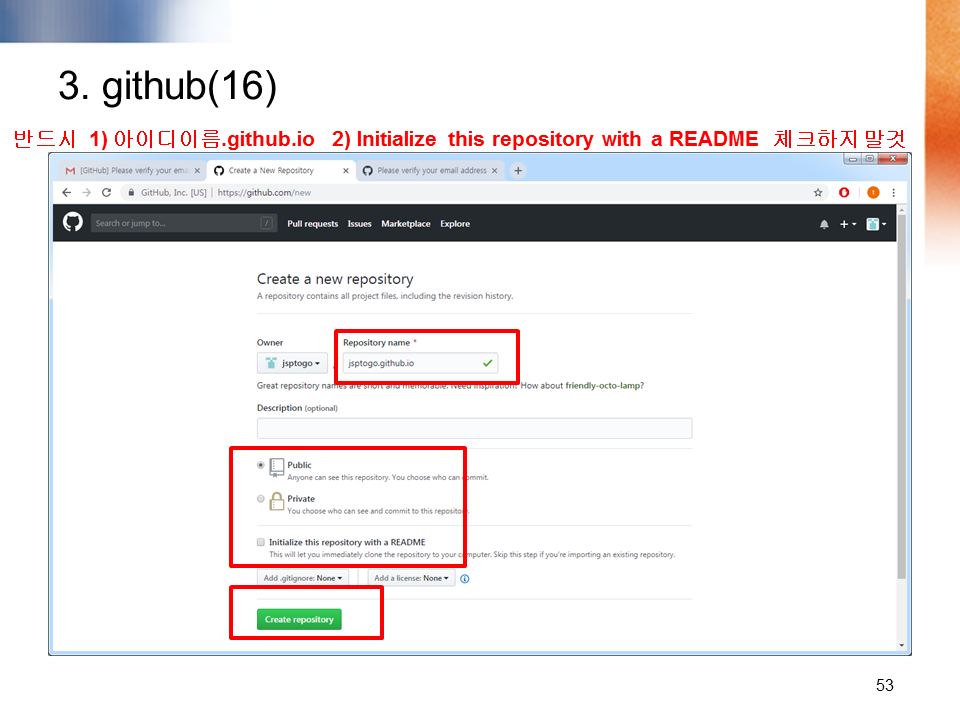
02 클릭 후에 신규 저장소(repository) 생성을 위한 화면이 아래 그림과 같이 제시된다.
- 신규 저장소를 생성하기 위해서 저장소 이름, 공개여부를 입력하고 Create repository 버튼을 클릭한다.
- 본 튜토리얼에서는 깃헙 저장소가 홈페이지 역할을 수행하는 깃헙 페이지(GitHub Pages) 서비스를 이용할 예정이므로, 저장소의 이름을 본인의 ‘아이디이름.github.io’로 설정한다. 예를 들어, 튜토리얼에서 사용한 계정이 jsptogo 이므로, 저장소 이름은 jsptogo.github.io 가 된다.
- 저장소 이름의 중복이 없는 경우, 입력한 이름 옆에 체크 표시가 제시된다. 또한, 해당 사이트는 공개용으로 사용할 예정이므로 public 버튼을 체크하며 Initialize this repository with a README 항목은 체크하지 않는다. 설정이 끝난 후에, Create repository(저장소 생성) 버튼을 클릭한다.

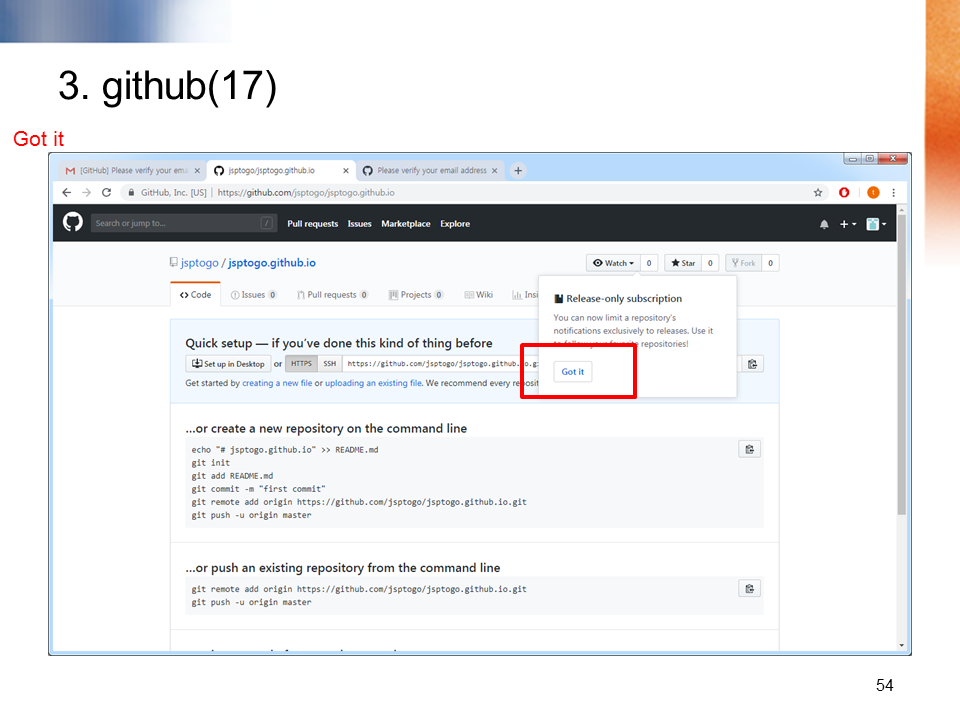
03 저장소 생성 버튼을 클릭하면, 팝업 형태의 도움 메시지가 제시되며, 읽어본 후 Got it 버튼을 클릭하여 해당 팝업을 닫는다.

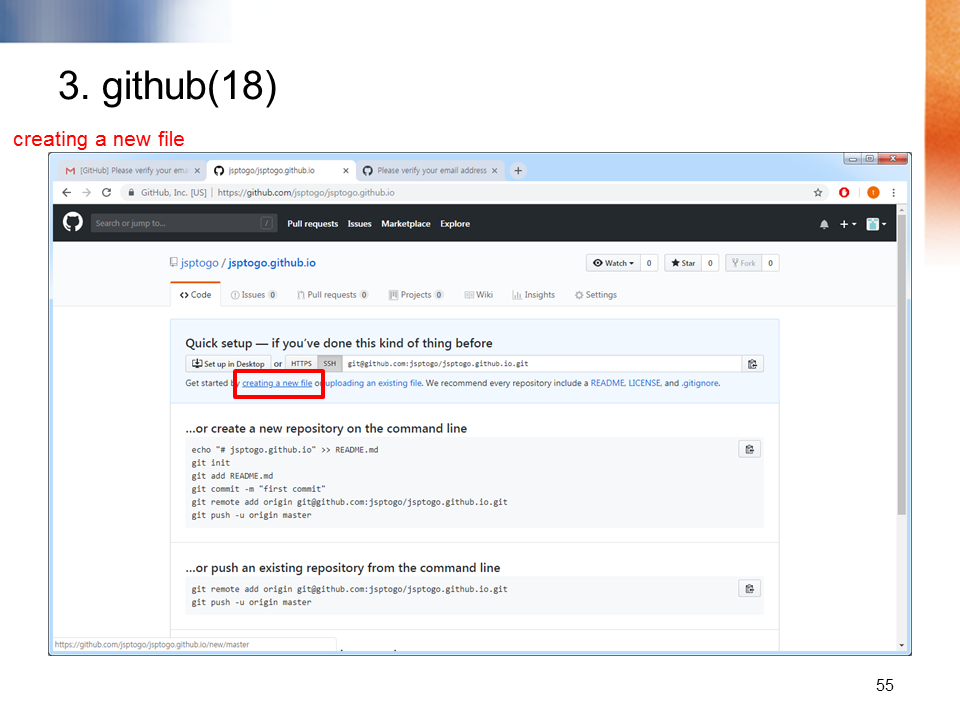
04 팝업을 닫으면, Quick setup 화면이 제시되며, 저장소 내에 새로운 파일을 생성하기 위해 중간 왼쪽의 create a new file(신규파일생성) 버튼을 클릭한다.

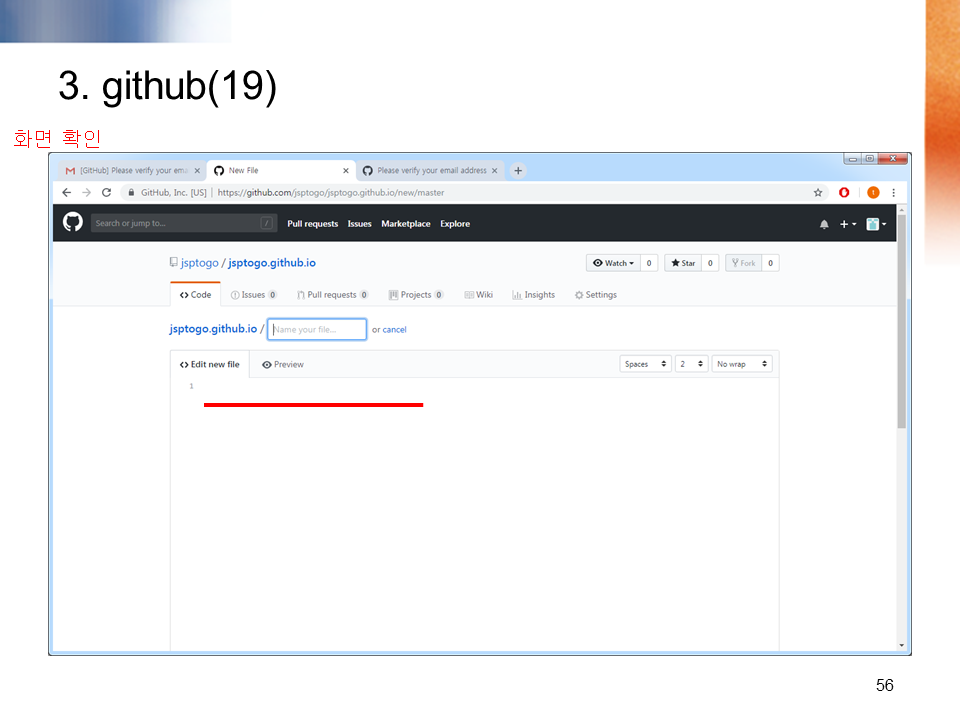
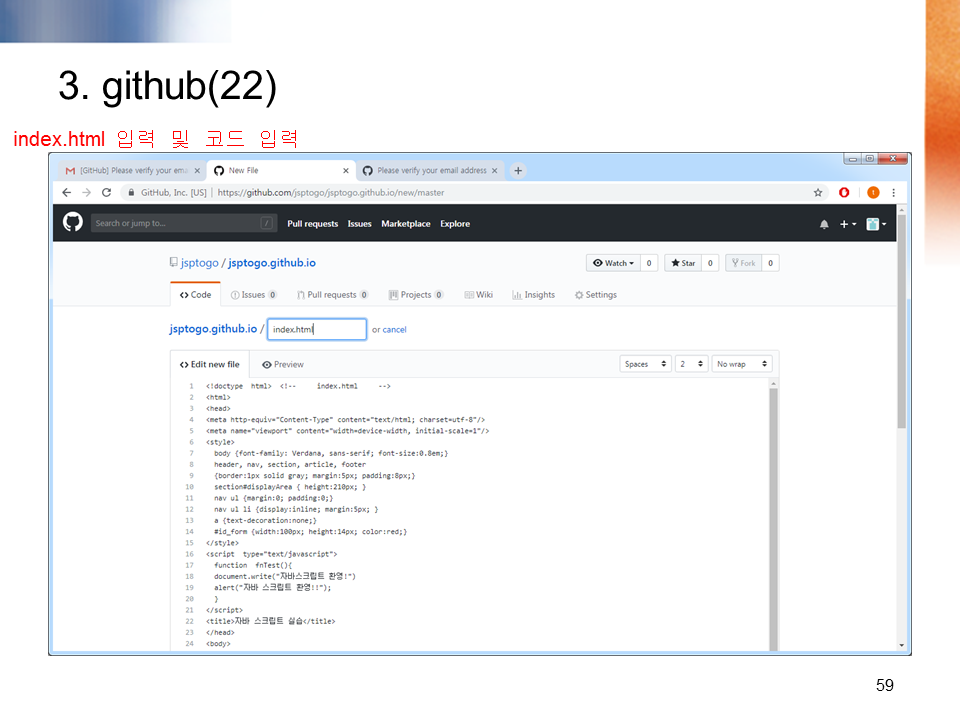
05 신규파일생성 버튼을 클릭하면, 파일 이름, 파일 내용을 입력할 수 있는 화면이 아래 그림과 같이 제시된다.

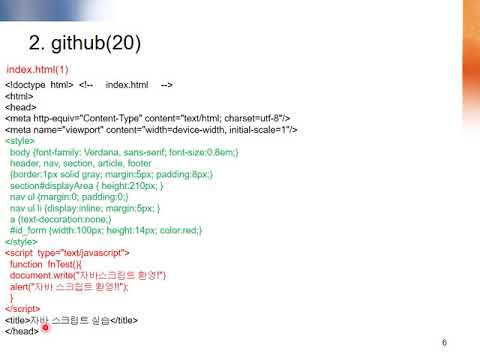
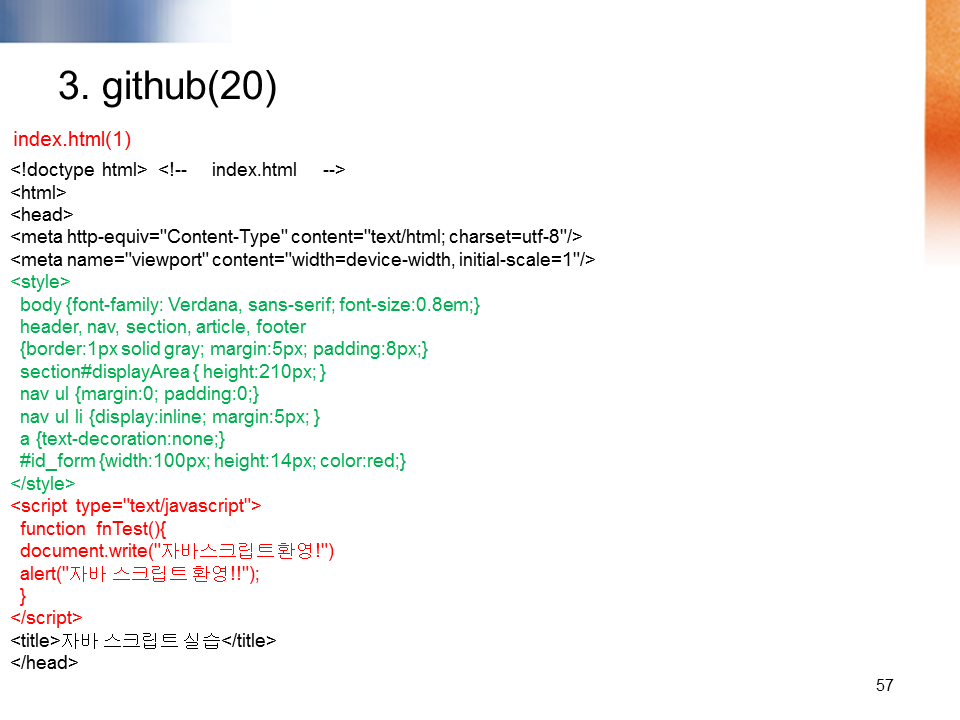
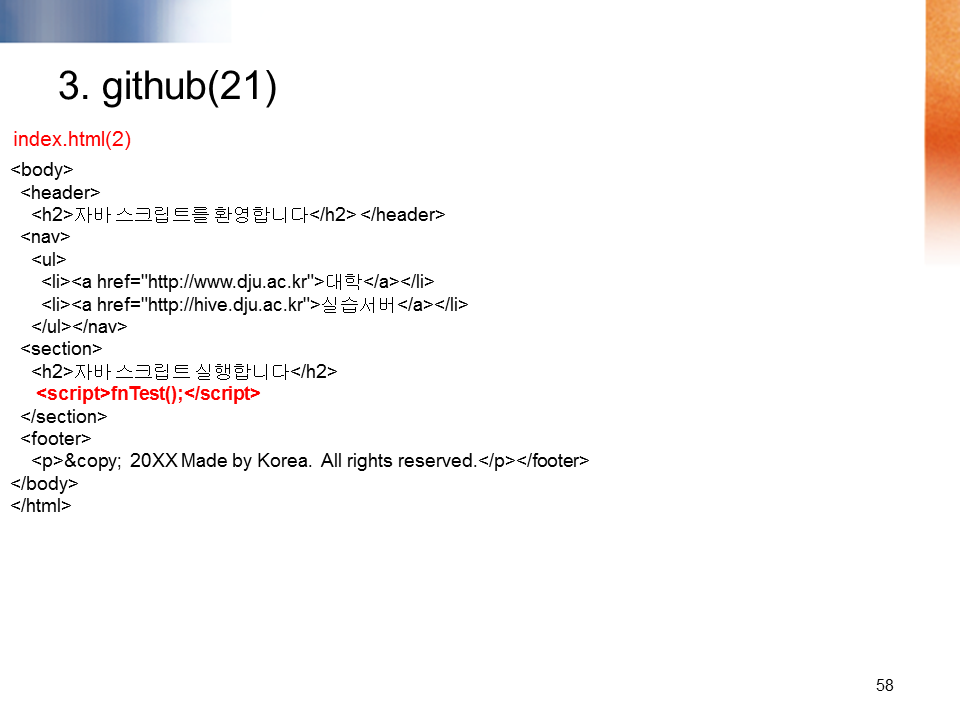
06 아래쪽 입력란에 파일 내용으로 아래의 소스 코드를 입력한다. 아래 예제는 HTML5, CSS3, 자바 스크립트가 모두 하나의 파일로 작성된 소스 코드이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<!-- index.html -->
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<style>
body {font-family: Verdana, sans-serif; font-size:0.8em;}
header, nav, section, article, footer
{border:1px solid gray; margin:5px; padding:8px;}
section#displayArea { height:210px; }
nav ul {margin:0; padding:0;}
nav ul li {display:inline; margin:5px; }
a {text-decoration:none;}
#id_form {width:100px; height:14px; color:red;}
</style>
<script type="text/javascript">
function fnTest(){
document.write("자바스크립트 환영!")
alert("자바 스크립트 환영!!");
}
</script>
<title>자바 스크립트 실습</title>
</head>
<body>
<header>
<h2>자바 스크립트를 환영합니다</h2> </header>
<nav>
<ul>
<li><a href="https://javaroadmap.github.io">설명서버</a></li>
<li><a href="https://www.data.go.kr">오픈데이터</a></li>
</ul></nav>
<section>
<h2>자바 스크립트 실행합니다</h2>
<script>fnTest();</script>
</section>
<footer>
<p>© 20XX Made by Korea. All rights reserved.</p></footer>
</body>
</html>


07 내용을 입력한 후에는 아래 그림과 같이, 파일 이름으로 index.html을 입력한다.

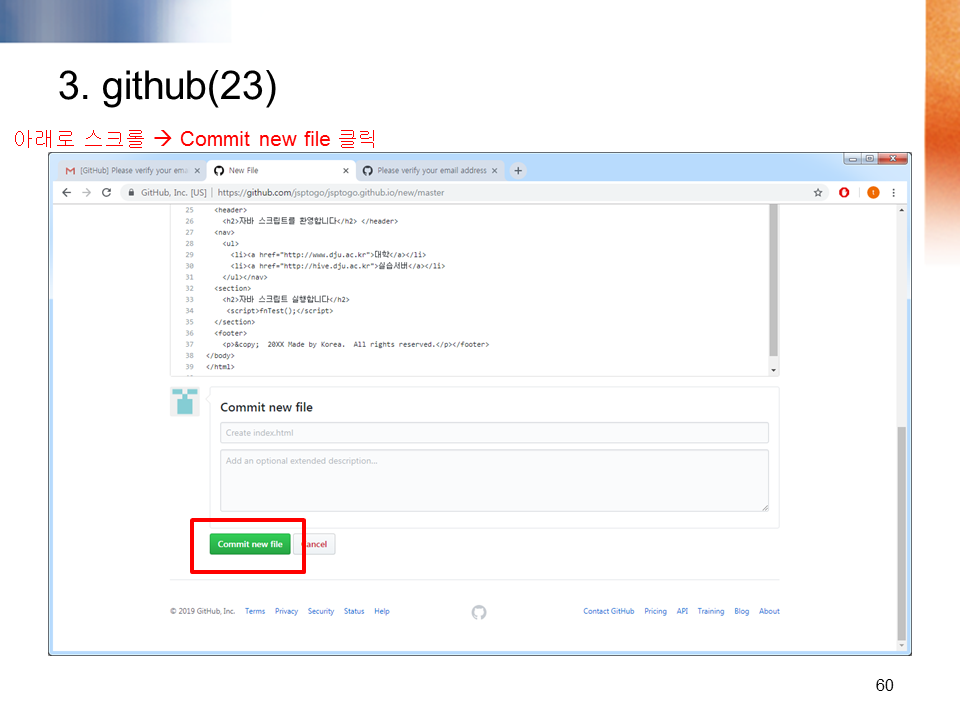
08 파일 이름을 입력한 후, 스크롤을 아래쪽으로 이동하여, Commit new file(신규파일커밋) 버튼을 클릭한다.

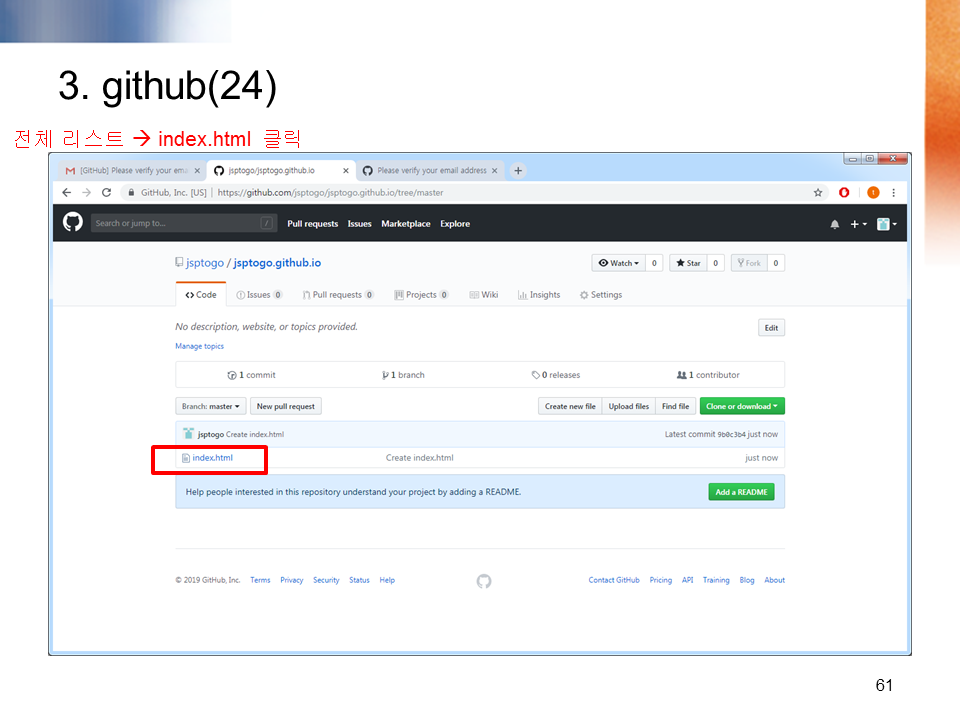
09 신규파일커밋 버튼이 클릭되면, 방금 입력한 index.html 파일 이름이 아래 그림과 같이 제시된다.

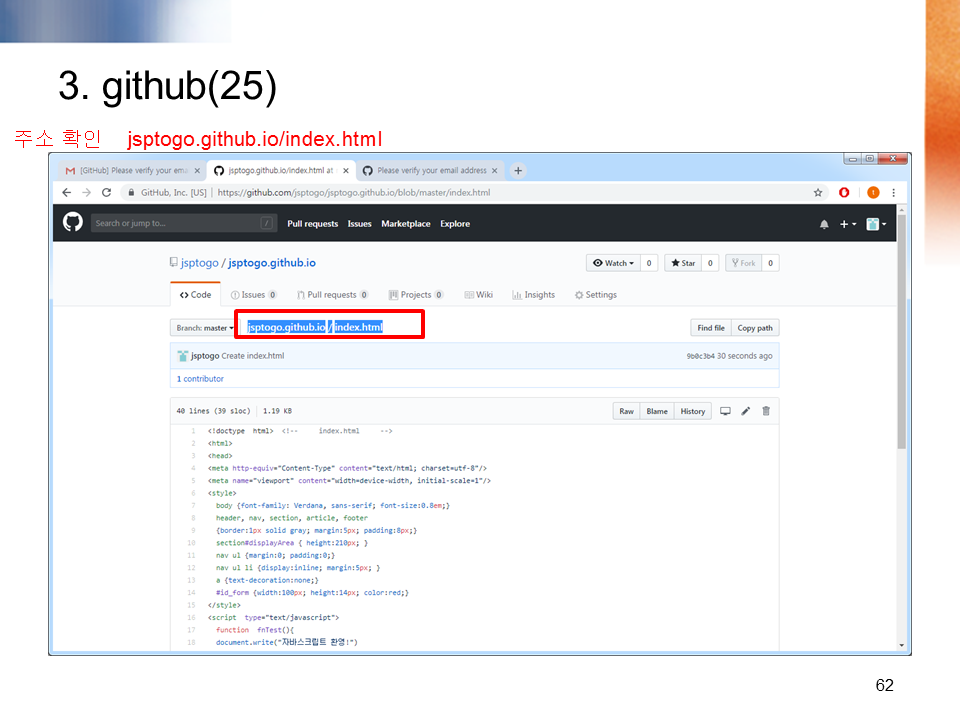
10 제시된 화면에서 index.html 파일을 클릭하면, 파일 내용 관련 수정, 삭제 등이 가능한 파일 관리화면으로 이동한다. 관리화면에서 이름 부분을 복사한다. 복사한 이름은 깃헙 페이지의 사이트 주소로 사용할 수 있다.

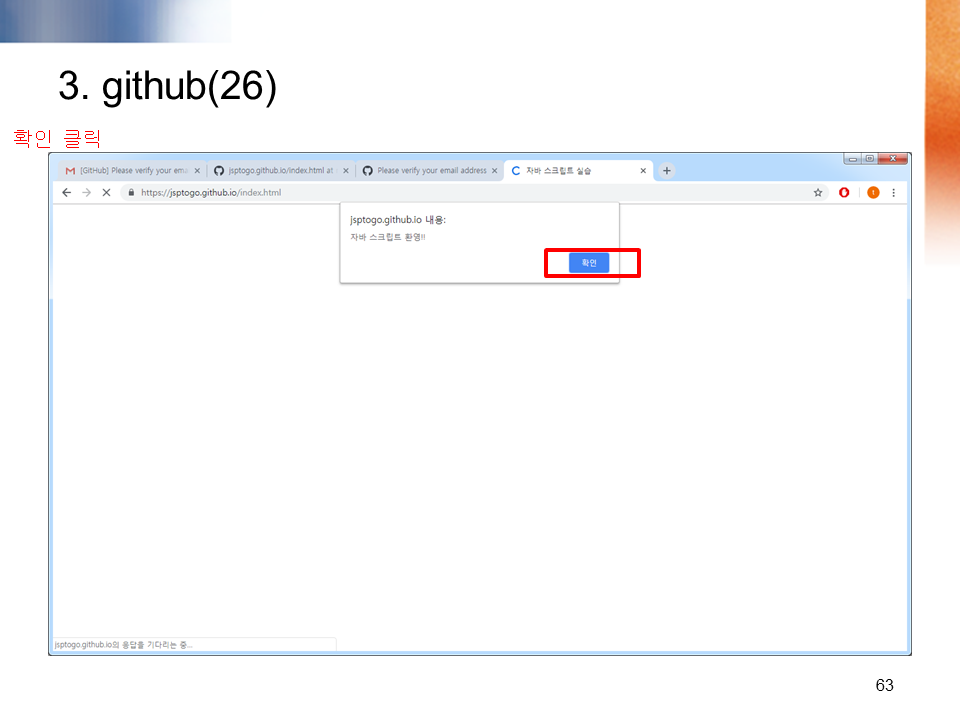
11 이제, 웹 브라우저를 새로 열기하고 복사한 사이트 주소를 입력하면, 해당 index.html 파일이 실행된다. 예제에서는 자바 스크립트가 그림과 같이 먼저 실행되며, 확인버튼을 클릭하여 팝업을 닫기한다.

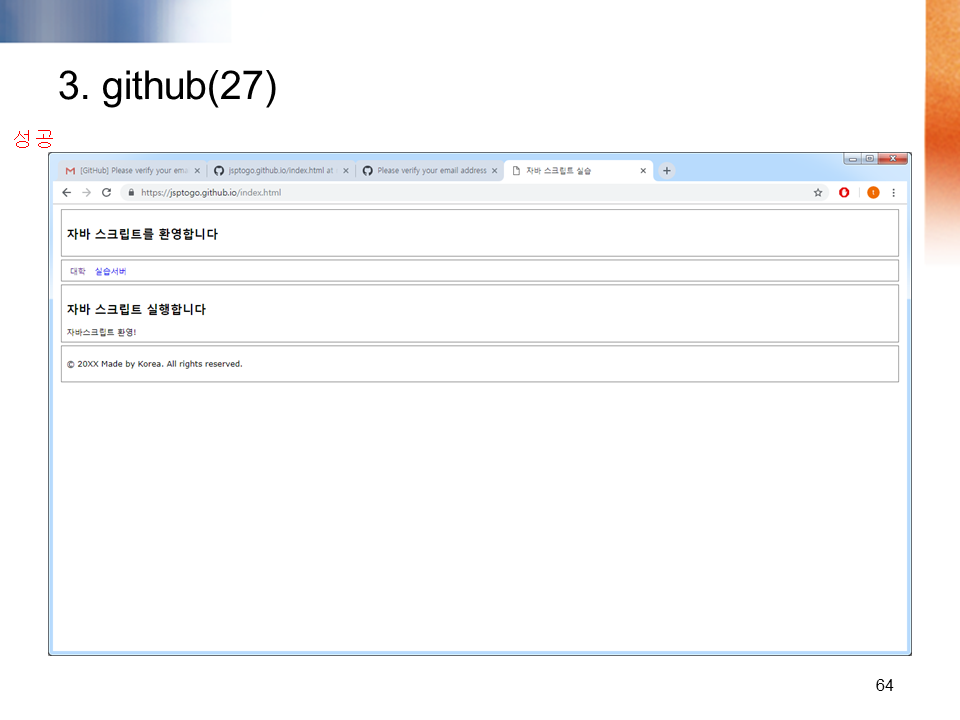
12 팝업을 닫으면, HTML5와 CSS3로 구성된 메인 화면이 아래 그림과 같이 제시된다.

13 이제, 깃헙을 이용한 홈페이지 구축이 완료되었다.
(Youtube 페이지 화면 클릭)