이번 튜토리얼에서는 깃헙에서 하위 폴더를 생성하는 방법에 대해 설명하고자 한다.
인터넷 웹 환경인 깃헙은 별도의 폴더 생성 및 삭제 버튼을 제공하지 않으며, 파일 생성 및 삭제를 통해 폴더를 관리한다.
![]() GitHub 폴더 생성하기
GitHub 폴더 생성하기
깃헙에서 폴더를 생성하는 방법은 파일을 생성하는 방법과 거의 유사하다.
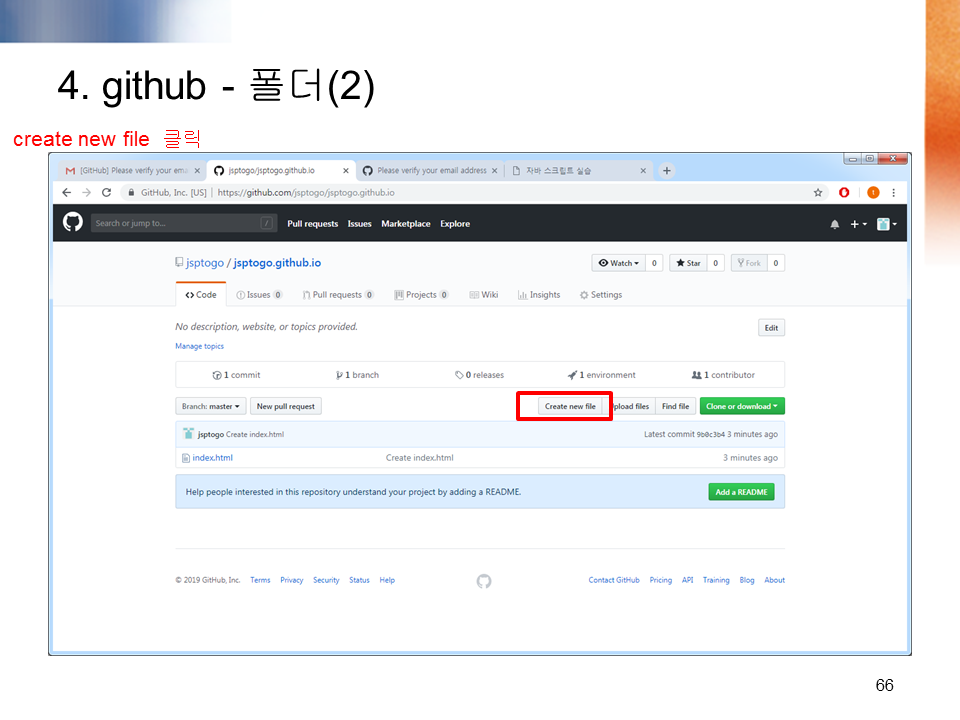
01 먼저, 그림과 같이 폴더를 생성하고자 하는 위치에서 Create new file 버튼을 클릭한다.

02 이번 튜토리얼에서는 입력하고자 하는 파일 이름은 basicHtml.html 이고, 하위폴더 html5에 저장하는 것을 목표로 한다. 코드는 다음 그림과 같다.
1
2
3
4
5
6
7
8
9
10
11
12
13
<!-- basicHtml.html -->
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8"/>
<title>타이틀 표제</title>
</head>
<body>
<h1>애국가</h1>
<p>동해물과 백두산이</p>
<p>마르고 닳도록</p>
</body>
</html>

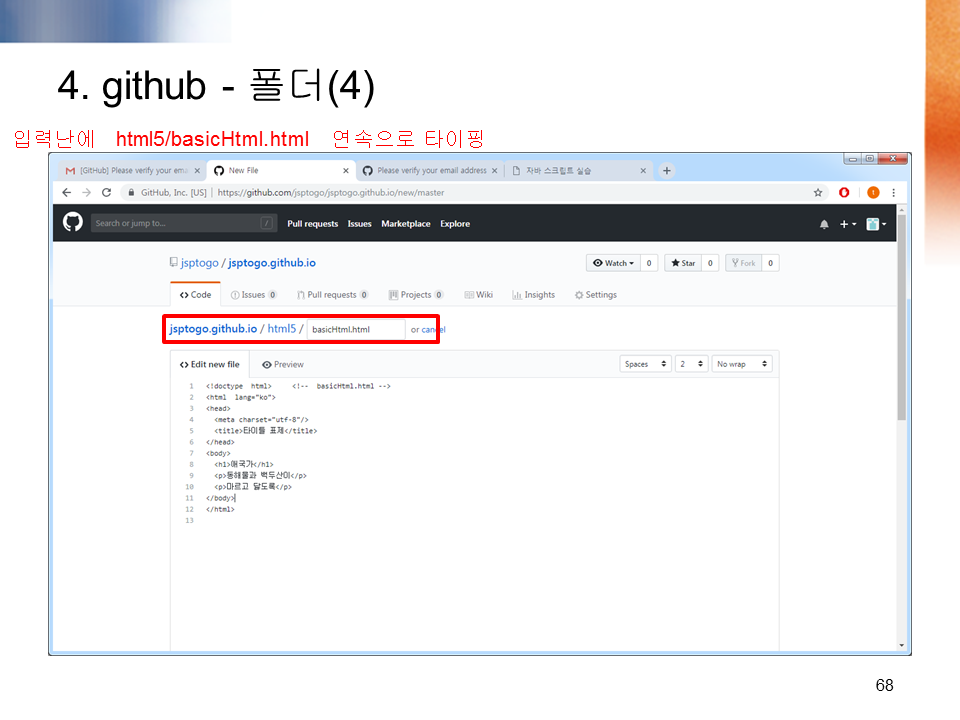
03 코드를 입력하고, 파일 이름을 입력한다. 형식은 ‘폴더이름/파일이름’이며 폴더를 생성하기 위해서는 연속적으로 입력한다. 예시에서는 파일 이름 입력란에 ‘html5/basicHtml.html’를 한꺼번에 입력하였다.

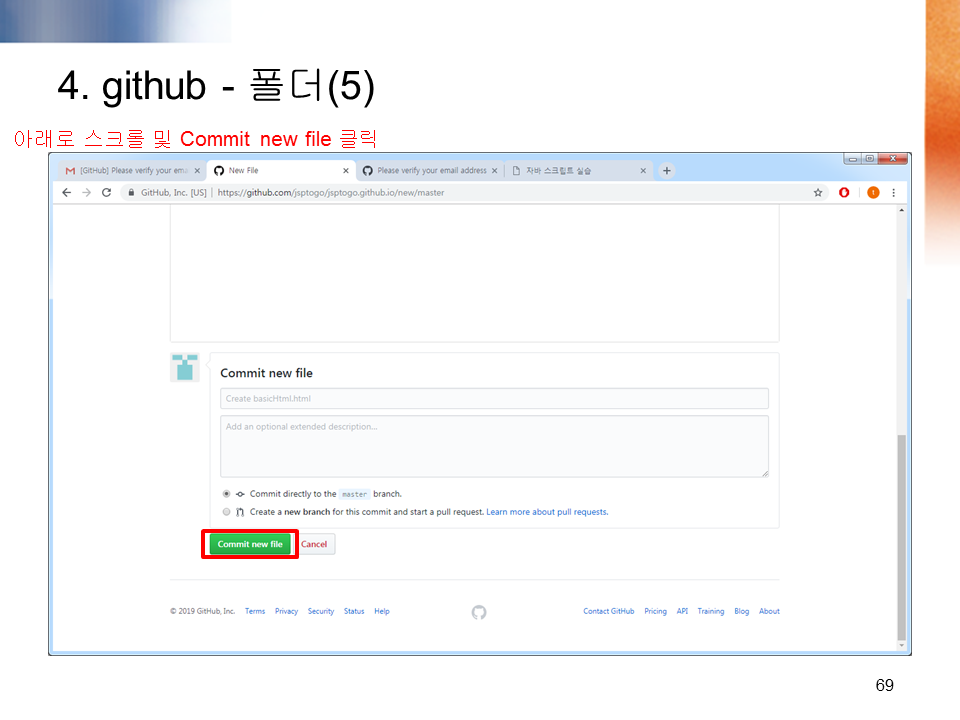
04 아래쪽으로 화면을 스크롤하여 Commit new file 을 클릭한다.

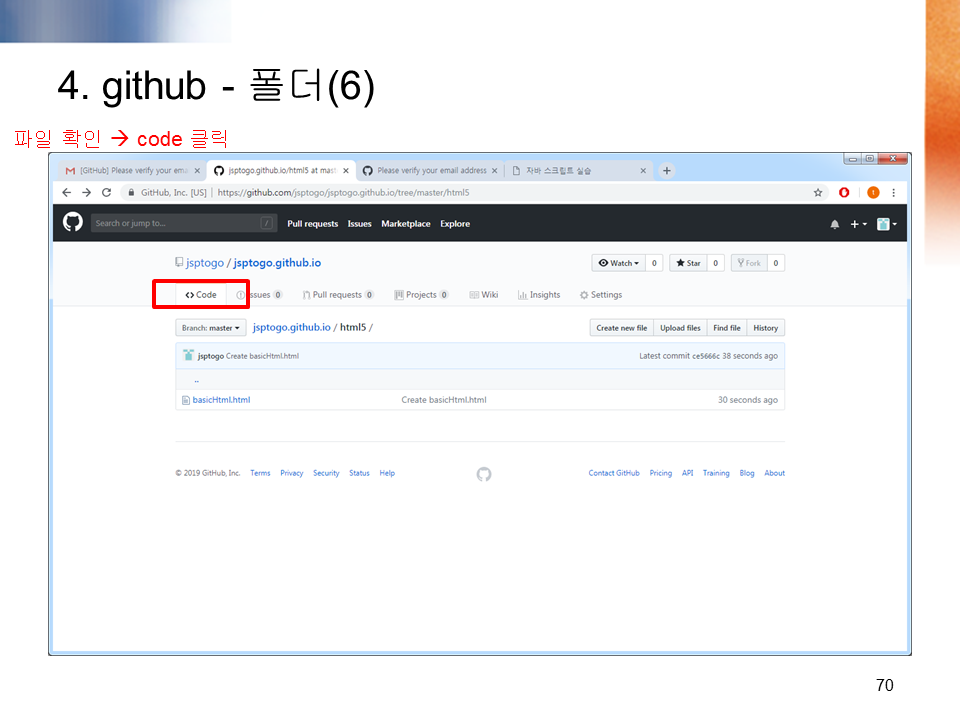
05 커밋이 클릭되면, 다음과 같은 결과 화면이 제시된다. 파일이름 basicHtml.hrml의 폴더 위치가 jsptogo.github.io/html5 인 것을 알 수 있다. 폴더 위치를 확인하고, Code 탭을 클릭한다.

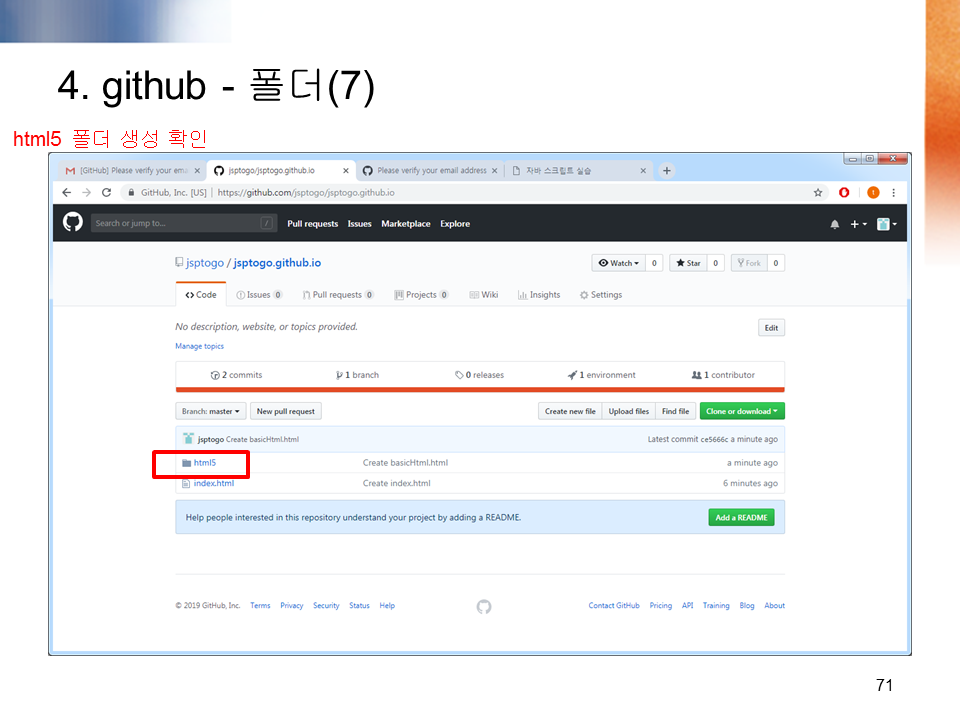
06 Code 탭을 클릭하면, html5 폴더가 생성된 것을 알 수 있다. 아래 그림과 같이 폴더는 파일박스 형태의 아이콘을 사용하며, 파일은 문서 형태의 아이콘을 사용하므로써 서로 구별하고 있다.

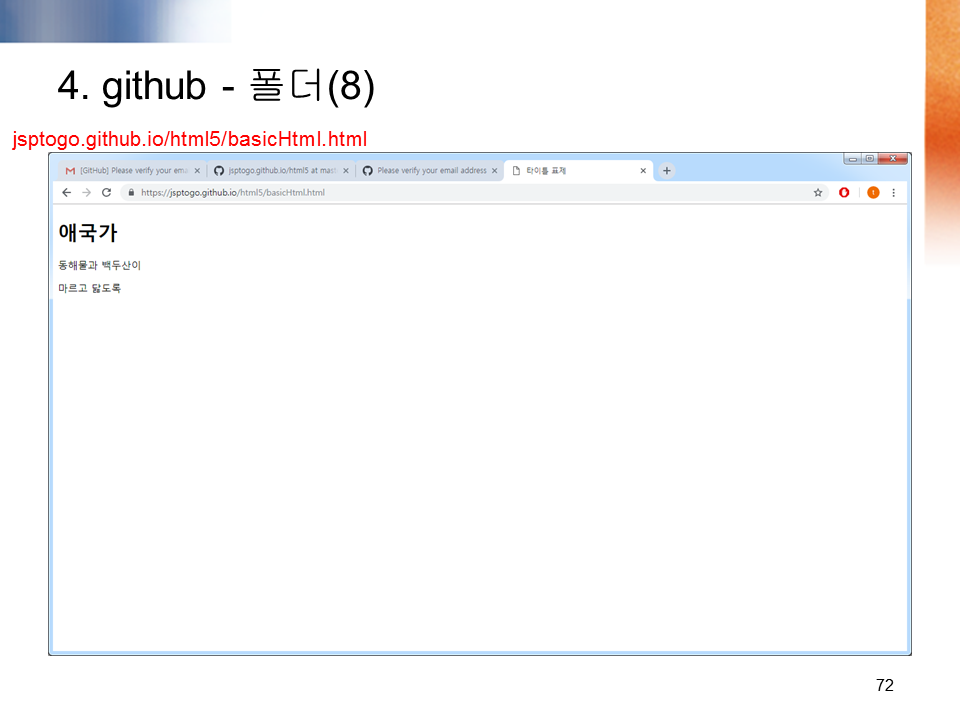
07 입력한 소스 코드의 실행을 위해, 폴더 위치가 포함된 주소인 https://jsptogo.github.io/html5/basicHtml.html를 입력한다. 결과 화면이 아래 그림과 같이 제공되는 것을 알 수 있다.

08 이제, 깃헙 환경에서 폴더를 사용할 수 있게 되었다.
